今天和大家分享一下css布局
CSS布局:
1.css三大特性
2.盒子模型
一、CSS 三大特性
1. 继承性
2. 层叠性
3. 优先级
3.1 优先级的介绍
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式: • 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important 注意点: 1. !important写在属性值的后面,分号的前面!
2. !important不能提升继承的优先级,只要是继承优先级最低!
3. 实际开发中不建议使用 !important 。
3.2 权重叠加计算
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式:(每一级之间不存在进位)

比较规则:
1. 先比较第一级数字,如果比较出来了,之后的统统不看
2. 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
3. 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点:!important如果不是继承,则权重最高,天下第一!
二、盒子模型
1. 盒子模型的介绍
2. 内容区域的宽度和高度
3. 边框( border )
4. 内边距( padding )
5. 外边距(margin)
1.1 盒子模型的介绍
1. 盒子的概念
1. 页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
2. 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
2. 盒子模型 ➢ CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域( margin)构成,这就是 盒子模型
2.1 内容的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height
常见取值:数字+px
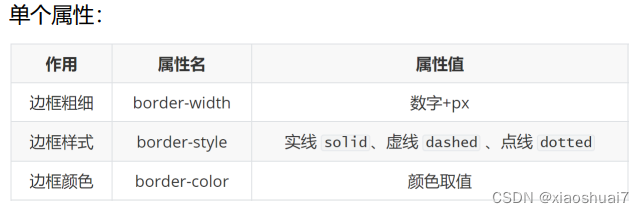
3.1 边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果

3.2 边框(border)- 连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开 • 如:border : 10px solid red;
快捷键:bd + tab
3.3 边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border - 方位名词
属性值:连写的取值
3.4 盒子实际大小初级计算公式
需求:盒子尺寸 400*400,背景绿色,边框10px 实线 黑色,如何完成?
• 注意点: ① 设置width和height是内容的宽高!② 设置border会撑大盒子!
盒子实际大小初级计算公式:
盒子宽度 = 左边框 + 内容宽度 + 右边框 • 盒子高度 = 上边框 + 内容高度 + 下边框
解决:当盒子被border撑大后,如何满足需求?
解决:计算多余大小,手动在内容中减去(手动内减)
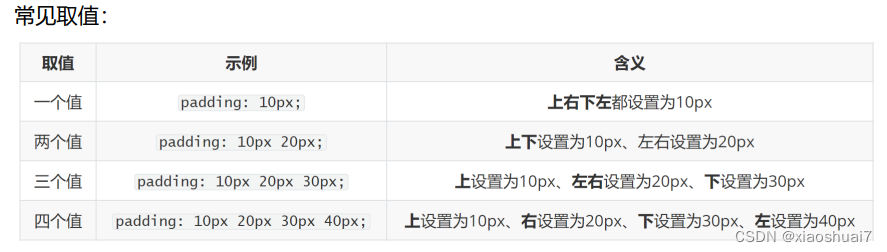
4.1 内边距(padding)- 取值
作用:设置 边框 与 内容区域 之间的距离
属性名:padding

4.2 内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding - 方位名词
属性值:数字 + px
4.3 盒子实际大小终极计算公式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成? • 注意点:① 设置width和height是内容的宽高!② 设置border会撑大盒子 ③ 设置padding会撑大盒子
盒子实际大小终极计算公式:
盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框 • 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
解决:当盒子被border和padding撑大后,如何满足需求?
自己计算多余大小,手动在内容中减去(手动内减)
4.5 CSS3盒模型(自动内减)
解决方法 ① :手动内减 • 操作:自己计算多余大小,手动在内容中减去
• 缺点:项目中计算量太大,很麻烦
解决方法 ② :自动内减 • 操作:给盒子设置属性 box-sizing : border-box ; 即可
• 优点:浏览器会自动计算多余大小,自动在内容中减去
5.1 外边距(margin)- 取值
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin

5.2 外边距(margin) - 单方向设置
场景:只给盒子的某个方向单独设置外边距
属性名:margin - 方位名词
属性值:数字 + px
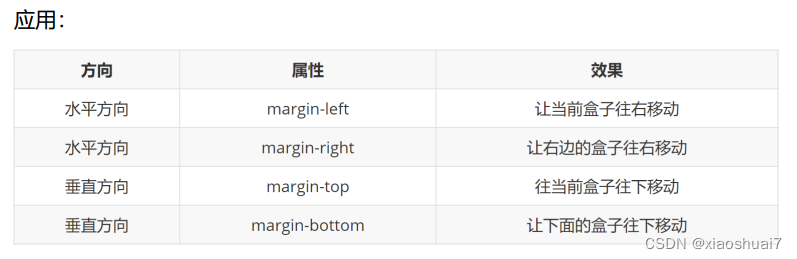
5.3 margin单方向设置的应用

5.4 清除默认内外边距
* {
padding:0;
margin:0;
}
5.6 外边距正常情况
场景:水平布局 的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
5.7 外边距折叠现象 – ① 合并现象
场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好 • 只给其中一个盒子设置margin即可
5.8 外边距折叠现象 – ② 塌陷现象
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1. 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动





















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








