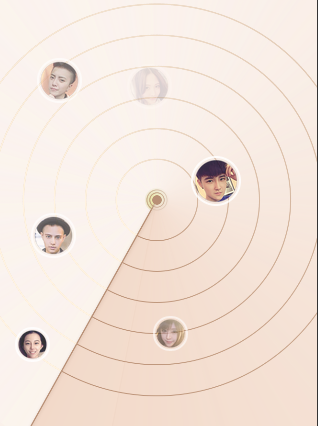
实现类似小雷达的旋转,如下图所示

表示,使用rotateZ(360deg)在电脑上杠杠的,手机上就是个坑啊!!!
然后用了html5的canvas,直接度娘然后修改的,转起来不如用rotate(),然而苍蝇腿再小也是肉啊!
这个东西的实现很简单,让带有圆环的图片围绕图片中心旋转,此处旋转采用的是setTimeout(rotate(),100),用canvas画出,每100毫秒旋转多少度,设置个flag,跳转下一页的时候停止转动。。。小头像的闪烁是一个动画效果,css3改变透明度,此处表示参考的网上代码~
@keyframes flash { 唯一注意的就是在微信上要加上前缀-webkit-不然是没有变化滴~
0% {
opacity:0;
}
30% {
opacity:1;
}
100% {
opacity:0;
}
}
手机上实现图片旋转
最新推荐文章于 2022-12-30 10:30:05 发布






















 8489
8489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








