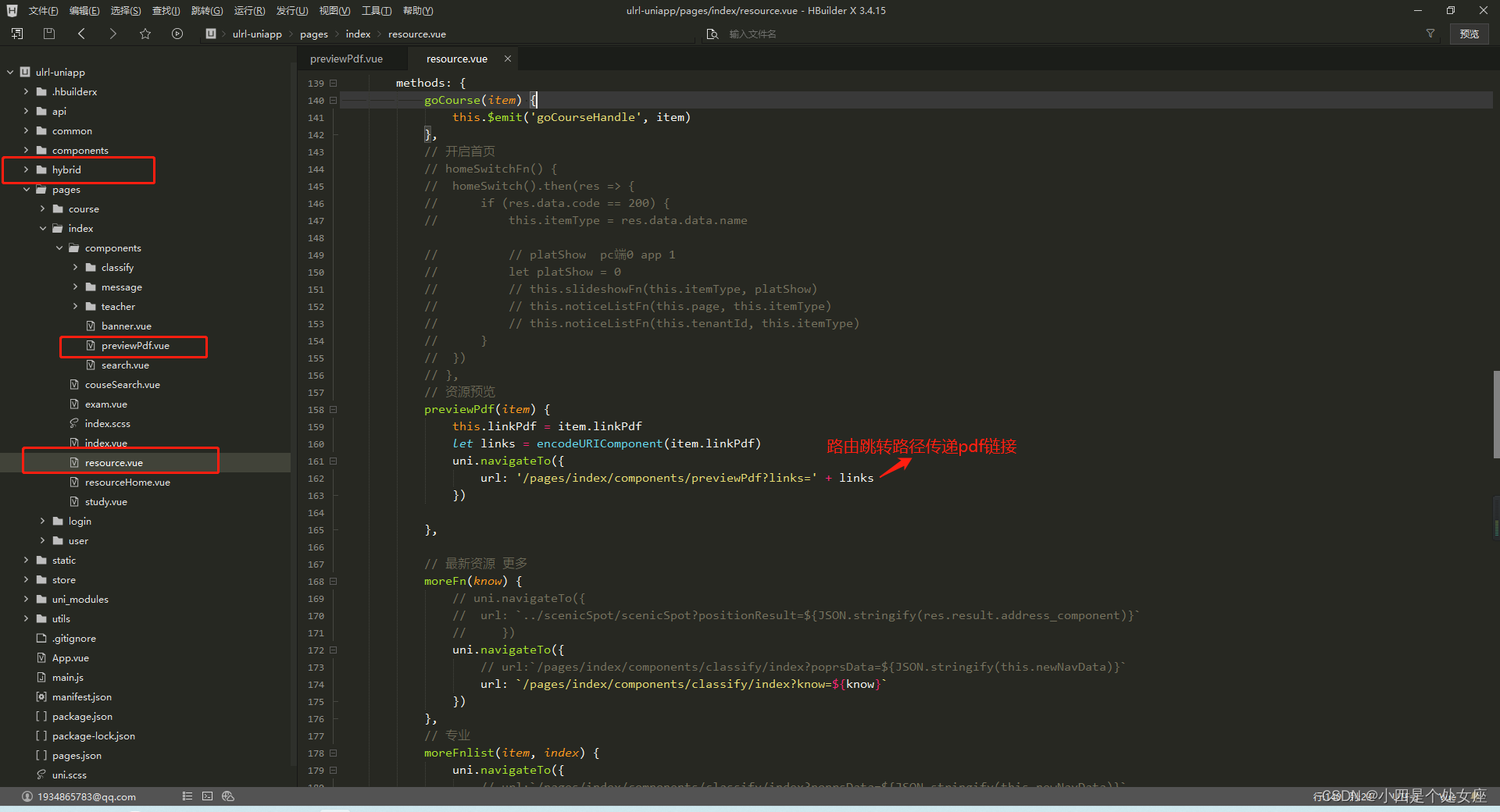
项目文件结构

hybrid 文件是核心自行百度下载
previewPdf.vue
<template>
<view style="width: 100%;" >
<view style="height: 100rpx;">
<uni-nav-bar left-icon="left" title="文件预览" @clickLeft="back" />
<iframe :src="allUrl" width="100%" :height="heigthAuto" v-if="allUrl"></iframe>
</view>
<view >
//<web-view style="paddin-top: 120rpx;" :src="allUrl"></web-view>
// 使用iframe 效果更改好
<iframe :src="allUrl" width="100%" :height="heigthAuto" v-if="allUrl"></iframe>
</view>
</view>
</template>
<script>
export default {
data() {
return {
src: '',
allUrl:'',
viewerUrl: '/hybrid/html/web/viewer.html', // 格式化文件流的一个js 文件 文末会分享出来
}
},
onLoad(options) {
let fileUrl = encodeURIComponent(options.links) // encodeURIComponent 函数可把字符串作为 URI 组件进行编码。
this.allUrl = this.viewerUrl + '?file=' + fileUrl
console.log("pdf",options)
}
}
</script>
<style>
</style>
不使用iframe
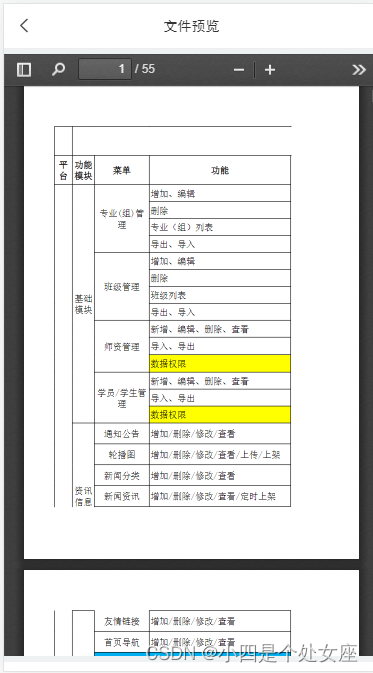
预览效果

使用iframe























 8997
8997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










