最近项目组中使用了强大的AndroidAnnotations框架,写起代码来真是爽啊!结合自己的编码习惯进一步封装了一些好的思想,写了一个listview的Demo供组内参考。
代码如下,代码清晰明了,简单得都不需要写注释,一行多余代码都没有。也不细讲了,直接拿过来就可以使用。附源代码下载。
- 布局activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
</LinearLayout>- 布局item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imgIcon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imgIcon"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvDetail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/tvTitle"
android:layout_below="@id/tvTitle" />
</RelativeLayout>- 主界面类MainActivity.java
package cn.xiaowenjie.listviewdemo;
import java.util.ArrayList;
import java.util.List;
import org.androidannotations.annotations.AfterViews;
import org.androidannotations.annotations.Bean;
import org.androidannotations.annotations.EActivity;
import org.androidannotations.annotations.ItemClick;
import org.androidannotations.annotations.ItemLongClick;
import org.androidannotations.annotations.ViewById;
import android.app.Activity;
import android.widget.ListView;
import android.widget.Toast;
/**
* 主活动页面,渲染ListView,增加删除数据
*
* @author xiaowenjie
* @date 2015-12-24
*/
@EActivity(R.layout.activity_main)
public class MainActivity extends Activity
{
@ViewById
ListView listview;
@Bean
ItemListAdapter adapter;
@AfterViews
void init()
{
listview.setAdapter(adapter);
initData();
}
private void initData()
{
List<Item> items = new ArrayList<Item>();
for (int i = 0; i < 20; i++)
{
items.add(new Item("标题" + i, "正文" + i + "\n长按删除", R.drawable.ic_launcher));
}
adapter.update(items);
}
/**
* 名字必须是这个
*/
@ItemClick
void listviewItemClicked(Item item)
{
Toast.makeText(this, "点击了" + item.toString(), Toast.LENGTH_SHORT).show();
}
/**
* 名字必须是这个
*/
@ItemLongClick
void listviewItemLongClicked(Item item)
{
adapter.delete(item);
}
}
- listview适配器类ItemListAdapter.java
package cn.xiaowenjie.listviewdemo;
import java.util.ArrayList;
import java.util.List;
import org.androidannotations.annotations.AfterInject;
import org.androidannotations.annotations.EBean;
import org.androidannotations.annotations.RootContext;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
/**
* listview的适配器,增加了update,append,delete方法,数据更新的时候调用。
*
* 注意:内部的datas不要直接使用外面的引用,容易出问题,不要养成坏习惯。
*
* @author xiaowenjie
* @date 2015-12-24
*/
@EBean
public class ItemListAdapter extends BaseAdapter
{
@RootContext
Context context;
private ArrayList<Item> datas;
@AfterInject
void init()
{
this.datas = new ArrayList<Item>();
}
@Override
public int getCount()
{
return this.datas.size();
}
@Override
public Item getItem(int position)
{
return this.datas.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ItemView view = null;
if (convertView == null)
{
view = ItemView_.build(context);
}
else
{
view = (ItemView) convertView;
}
view.bind(getItem(position));
return view;
}
public void update(List<Item> items)
{
this.datas.clear();
this.datas.addAll(items);
notifyDataSetChanged();
}
public void append(List<Item> items)
{
this.datas.addAll(items);
notifyDataSetChanged();
}
public void delete(Item item)
{
this.datas.remove(item);
notifyDataSetChanged();
}
}
- item对应的视图类ItemView.java
package cn.xiaowenjie.listviewdemo;
import org.androidannotations.annotations.EViewGroup;
import org.androidannotations.annotations.ViewById;
import android.content.Context;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* item项对应的view,使用@EViewGroup注解
*
* @author xiaowenjie
* @date 2015-12-24
*/
@EViewGroup(R.layout.item)
public class ItemView extends RelativeLayout
{
@ViewById
TextView tvTitle;
@ViewById
TextView tvDetail;
@ViewById
ImageView imgIcon;
public ItemView(Context context)
{
super(context);
}
public void bind(Item item)
{
tvTitle.setText(item.getTitle());
tvDetail.setText(item.getDetail());
imgIcon.setImageResource(item.getImageId());
}
}
- 数据类Item.java
package cn.xiaowenjie.listviewdemo;
/**
* item数据类,根据实际情况自己修改
*
* @author xiaowenjie
* @date 2015-12-24
*/
public class Item
{
private String title, detail;
private int imageId;
public Item(String title, String detail, int imageId)
{
super();
this.title = title;
this.detail = detail;
this.imageId = imageId;
}
public String getTitle()
{
return title;
}
public void setTitle(String title)
{
this.title = title;
}
public String getDetail()
{
return detail;
}
public void setDetail(String detail)
{
this.detail = detail;
}
public int getImageId()
{
return imageId;
}
public void setImageId(int imageId)
{
this.imageId = imageId;
}
}
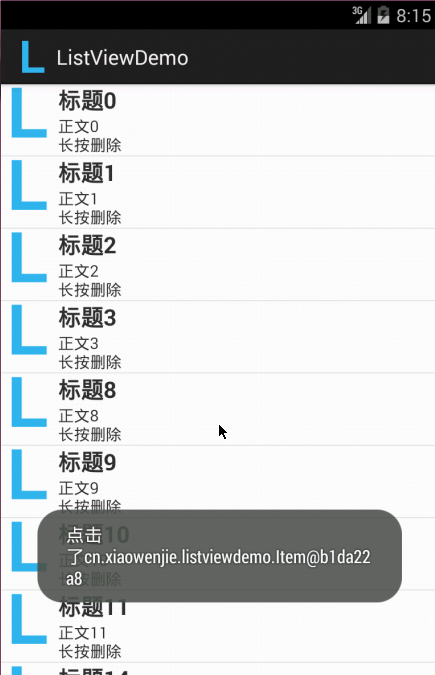
效果图:
完整源代码下载链接(免积分):点击下载源代码
有积分的兄弟帮忙下下面这个链接,谢谢:点击下载源代码
2个链接代码是一样























 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








