引言:
通过Interface Builder(简称IB)来制作界面一直是iOS开发界饱受争议的方式.主要争议的话题是不太适合团队协作开发,再就是对IB的使用比较生疏,觉得IB只能完成一些很简单的功能.然而Interface Builder的出现并不是偶然,更是苹果一直推崇使用GUI实现技术.只是面对不同的问题,我们需要有相应的解决办法.而不是刻意抵触.
如今,Xcode的第五个版本发布,新版IDE对IB的核心文件Xib进行了一次全面的优化和升级.解决了大家一直争议的团队协作问题. 并且Autolayout(自动布局)的出现,和Xib配合使用简直是天作之合.那么本文的目的就来一点一点揭开IB的神秘面纱,并熟练运用到实际的项目中.
参考资料:
1:Xcode 5中的Interface Builder更有利于团队协作开发
2:Autosizing缩放规律详解(iPhone5支持以及屏幕旋转支持)
http://www.devdiv.com/autosizing_iphone_-blog-1-51978.html
3:提高Interface Builder高效工作的8个技巧
http://beyondvincent.com/blog/2014/03/19/18-tips-for-working-effectively-with-interface-builder/
4:使用 Swift 和 Xcode 6 制作超棒的 UI 组件
5:Size Classes With Xcode 6: One Storyboard For All Sizes
http://www.learnswift.io/blog/2014/6/12/size-classes-with-xcode-6-and-swift
使用:
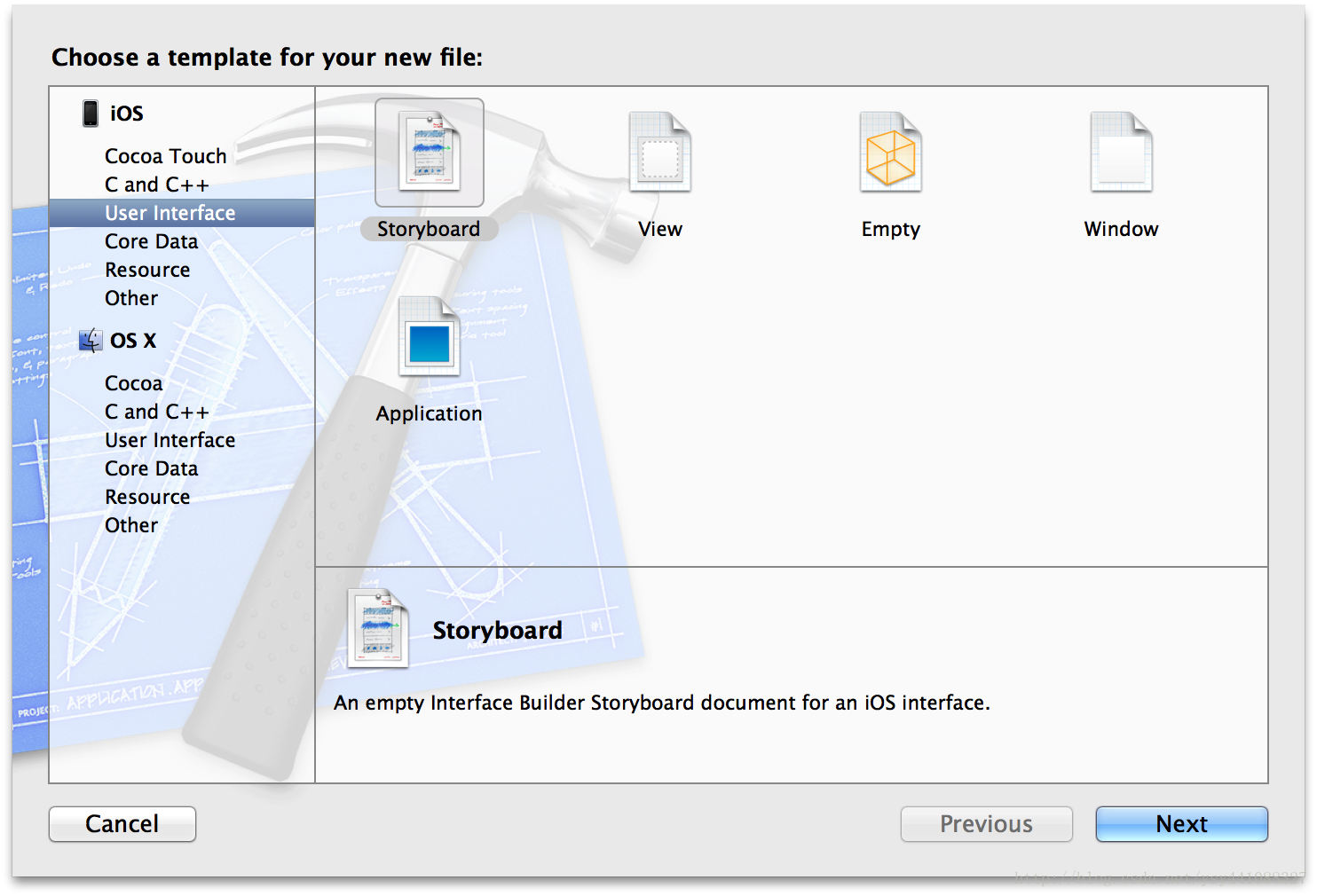
首先来看看通过Xcode我们可以创建哪些Xib文件,如下图:
从图中罗列的可选项中可以判断出,哪些是最常用的,以及苹果推荐我们使用哪种来创建界面.
1:Storyboard
Storyboard中文翻译过来的意思是故事版.是苹果在Interface Builder推出的一项新的布局方式,不过Storyboard的本质依旧是Xib,它出现的主要目的是更好的展示Xib与Xib之间的流程和联系.当然,如果要介绍Storyboard估计需要彻底新开一篇博文来专门其如何使用.
2:View
View便是我们在使用IB实现界面时最常用的方式. 创建后,Xib里面已经默认初始化了一个View
3:Empty,Window,Application
以上三个的使用场景还是比较少的.如果你好奇,不妨也新建一个试试.























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








