转自:http://blog.csdn.net/csdwd/article/details/52297786
Xcode发布测试版本,直接通过Safari在线安装ipa
在我们开发中,很多时候需要发布一个测试版本,给测试人员测试,或者外包公司发给客户看效果。虽然可以通过iTunes连接手机进行安装,或者上传至第三方在线安装,比如蒲公英发布测试程序。但是让他们自己安装很多时候还是很麻烦的,或者想通过自己的服务器上传安装包供其他人员下载。
接下来我们通过部署自己的服务器或者空间来实现使用Safari网页在线安装。终端测试用户只需要通过访问页面下载安装即可。同时也可以免去把安装包发给其他人员的步骤,我们只需要分享一个链接地址或者二维码,测试人员点击链接即可完成自动安装。
以下操作使用的是Xcode8
1.导出ipa安装包和plist文件
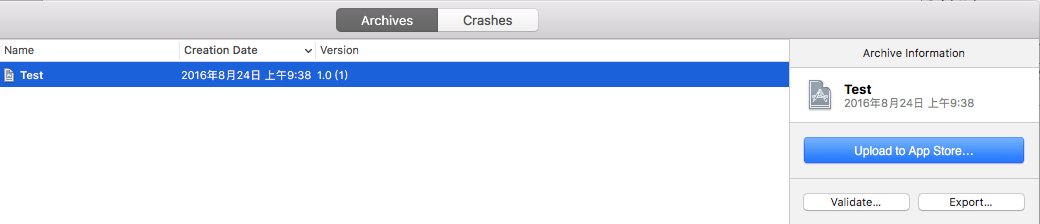
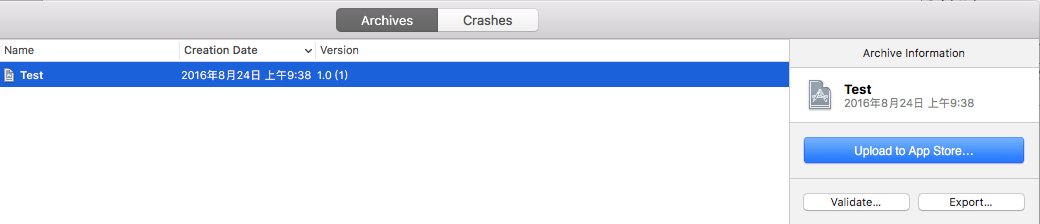
Product-Archive

选择Export...

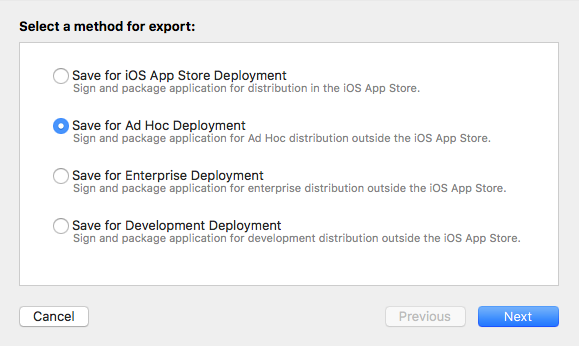
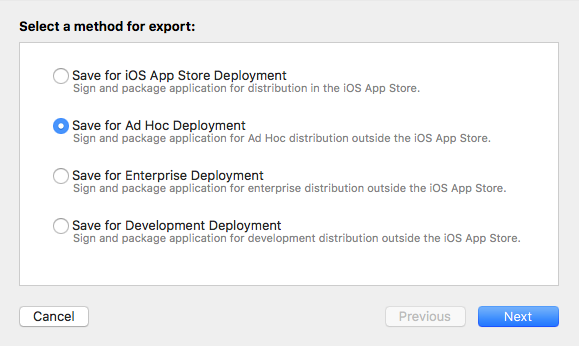
选择 Save for Ad Hoc Deployment 然后 Next

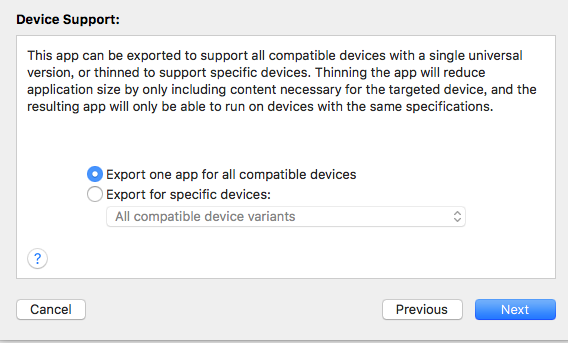
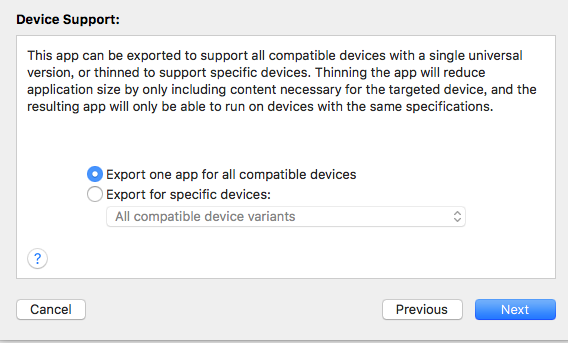
选择导出所有设备即可

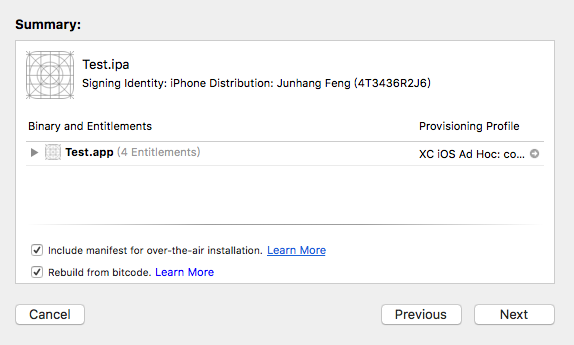
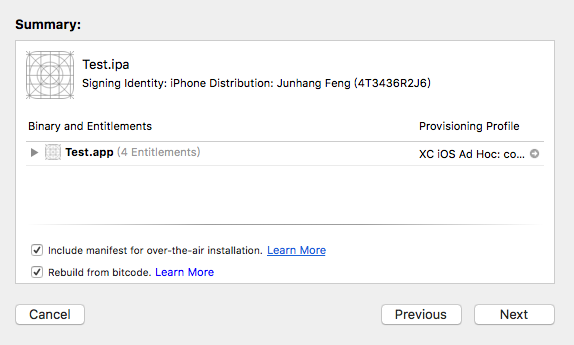
这一步比较重要,我们需要选择 include manifest for over-the-air insatallation 默认是不选择的完成点击Next

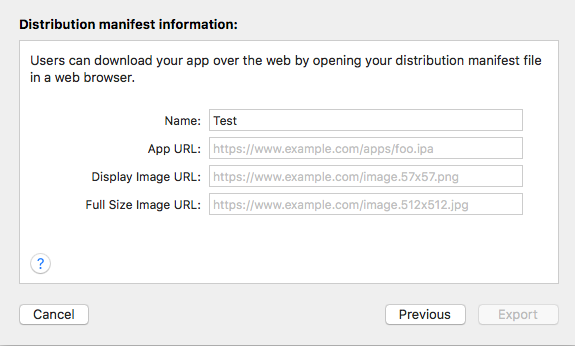
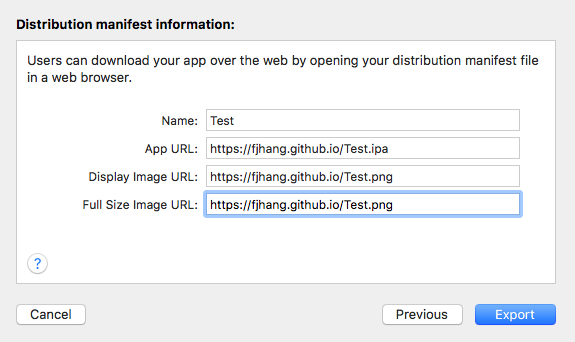
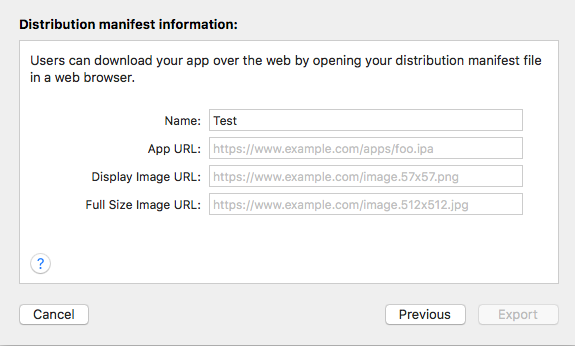
这里需要填写生成manifest所需要的信息
App URL - 存放ipa文件的路径
Display Image URL - 显示的图标
Full Size Image URL - 显示的全尺寸图标
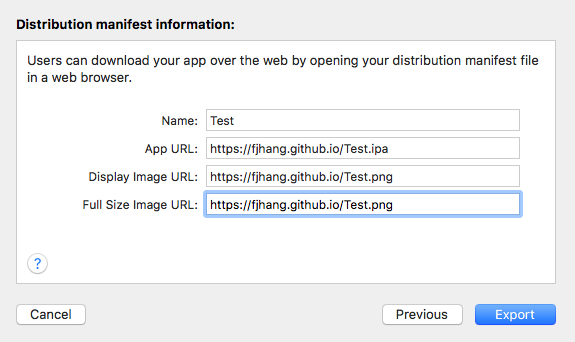
这里需要注意,所填写的URL是ipa安装包在你服务器中所储存的路径。URL都必须是HTTPS的,否则会提示证书不安全

这里我填写的是Github 的个人主页地址,然后导出选择保存路径即可。
接下来会生成ipa安装包和plist 文件。

2.部署到服务器或空间
首先我们需要新建一个HTML文件,将以下代码写进HTML文件
<code class="hljs xml has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">href</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"itms-services://?action=download-manifest&url=https://你的网站地址/manifest.plist"</span>></span>点击在线安装ipa<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">a</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
然后将html文件和上面生成的ipa和plist文件一起上传到服务器,接下来在手机Safari中直接通过访问https://你的网站地址/xxx.html 即可。
我是将这些文件上传到Github 上的个人主页中,然后使用https访问即可,具体创建Github主页可自行百度。
注意必须要使用https的服务器,否则无法启动iOS的安装功能。
安装过程中如果提示“无法安装应用”,请检查开发者证书的的描述文件中是否添加了设备的UUID。
备注: 如果不需要HTML文件,就让后台返回
itms-services://?action=download-manifest&url=https://kuaihuoyun01.oss-cn-hangzhou.aliyuncs.com/kuaihuoyun.plist的地址,前端直接访问这个下载地址,就直接安装了。





























 5326
5326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








