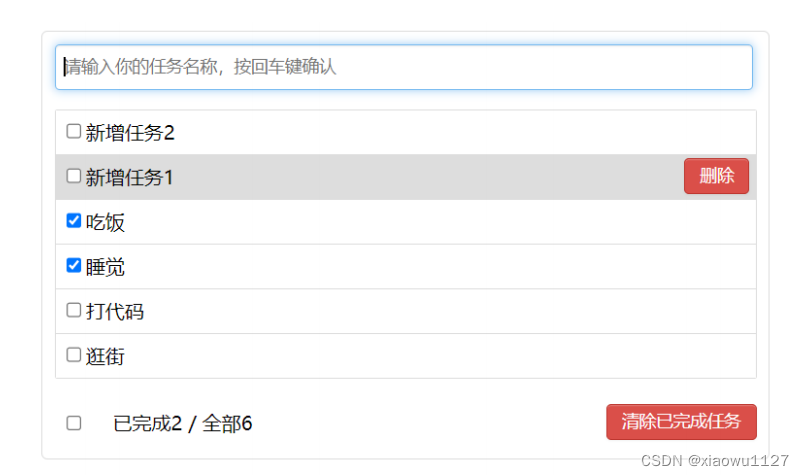
一、案例要求:

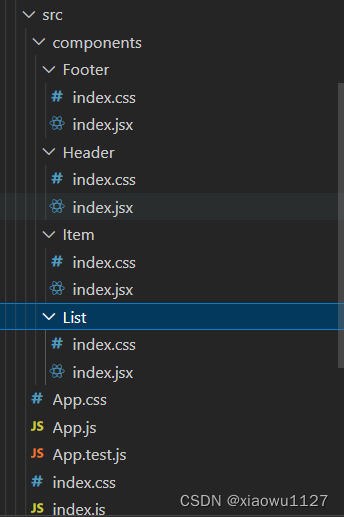
1.实现组件分类,分为头部输,列表,底部
2.实现输入任务名称渲染到列表里
3.单独删除任务
4.全选与全不选
5.删除勾选任务
二、实现原理
1.完成组件创建

2.通过ref绑定输入框的值,在通过自定义方法参数传回app.js中通过setstate改变列表中渲染数组的值
3. 通过确定被点击的元素数组id值传回app.js再通过filter方法返回id值不为传回id值的新数组,实现删除功能
4.通过循环判断传回值改变state里的值从而改变勾选状态
5.创建一个通过循环判断是否被勾选再通过filter方法传回新数组的方法在把方法放到底部组件进行调用
三、代码:
App.js
/*
* @Author: wu07 1732042133@qq.com
* @Date: 2023-02-14 16:31:46
* @LastEditors: wu07 1732042133@qq.com
* @LastEditTime: 2023-02-17 09:27:23
* @FilePath: \react\day05\demo02\tode\src\App.js
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
*/
import React, { Component } from 'react';
import Header from './components/Header';
import List from './components/List';
import Footer from './components/Footer';
import './App.css';
export default class App extends Component {
state = {
todos: [
{ id: '001', name: '吃饭', done: true },
{ id: '002', name: '睡觉', done: true },
{ id: '003', name: '打代码', done: false },
{ id: '004', name: '逛街', done: false }
]
};
addTodo = (e) => {
const todos = this.state.todos;
const newTodos = [e, ...todos];
this.setState({ todos: newTodos });
};
change = (e) => {
const todos = this.state.todos;
this.setState({ todos: e });
};
updateTodo = (id, done) => {
const { todos } = this.state;
const newTodos = todos.map((todoObj) => {
if (todoObj.id === id) return { ...todoObj, done };
else return todoObj;
});
this.setState({ todos: newTodos });
};
Delete = (id) => {
const todos = this.stat







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








