面试评价表
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>面试评价表</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="0" align="center">
<caption>
<h1>面试评价表</h1>
</caption>
<tr height="65px">
<td width="60px" align="center">姓名</td>
<td width="100px"></td>
<td width="60px" align="center">性别</td>
<td width="100px"></td>
<td width="60px" align="center">年龄</td>
<td width="100px"></td>
<td width="80px" align="center">应聘岗位</td>
<td width="120px"></td>
</tr>
<tr height="65px">
<td align="center">毕业<br/>学校</td>
<td></td>
<td align="center">学历</td>
<td></td>
<td align="center">专业</td>
<td></td>
<td align="center">职称</td>
<td></td>
</tr>
<tr>
<td rowspan="6" align="center">形象</td>
<td rowspan="3" align="center">仪表</td>
<td colspan="3" align="center">衣冠讲究</td>
<td rowspan="6" align="center">态度举止</td>
<td colspan="2" align="center">大方得体</td>
</tr>
<tr>
<td colspan="3" align="center">整洁一般</td>
<td colspan="2" align="center">拘谨</td>
</tr>
<tr>
<td colspan="3" align="center">随便懒散</td>
<td colspan="2" align="center">傲慢</td>
</tr>
<tr>
<td rowspan="3" align="center">语言表达</td>
<td colspan="3" align="center">表达清晰</td>
<td colspan="2" align="center">佳</td>
</tr>
<tr>
<td colspan="3" align="center">还可以</td>
<td colspan="2" align="center">一般</td>
</tr>
<tr>
<td colspan="3" align="center">含混不清</td>
<td colspan="2" align="center">差</td>
</tr>
<tr>
<td colspan="2" align="center">直观印象</td>
<td colspan="6" align="center">优秀、良好、一般、较差</td>
</tr>
<tr height="150px">
<td align="center">能力</td>
<td colspan="7"></td>
</tr>
<tr>
<td colspan="2" align="center">综合能力</td>
<td colspan="6" align="center">优秀、良好、一般、较差</td>
</tr>
<tr height="150px">
<td align="center">其他</td>
<td colspan="7"></td>
</tr>
<tr>
<td colspan="2" align="center">初次面试综合评价</td>
<td colspan="6" align="center">优秀、良好、一般、较差</td>
</tr>
<tr height="200px">
<td align="center">评<br/>语<br/>或<br/>建<br/>议</td>
<td colspan="7"></td>
</tr>
<tr height="80px">
<td align="center">备注</td>
<td colspan="7" align="center"></td>
</tr>
</table>
</body>
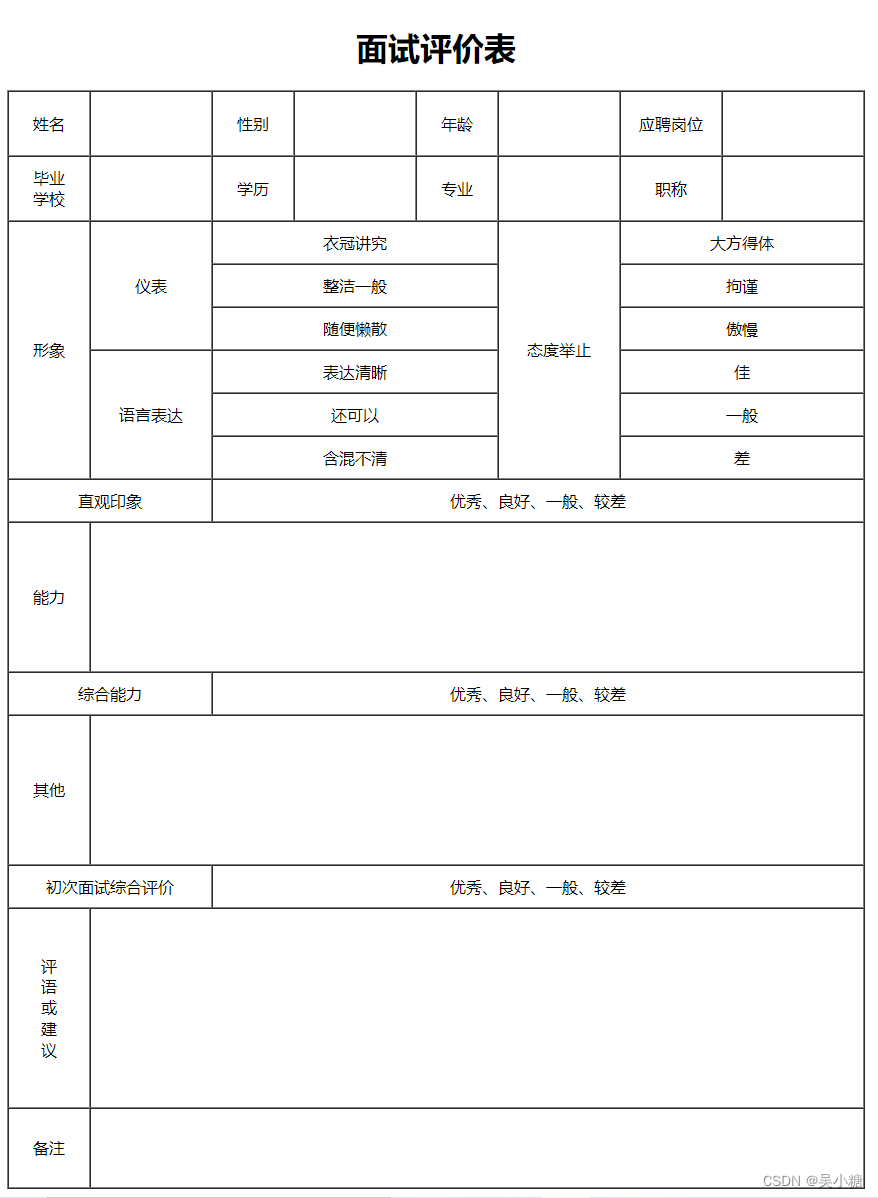
</html>面试评价表效果

原创作者:吴小糖
创作时间:2022-9-14






















 8242
8242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










