什么是自定义指令
自定义指令是用于操作 DOM 的。虽然 Vue 推崇数据驱动视图的理念,但是并非所有的情况都适合数据驱动,必要的情况下我们还是需要操作 DOM 元素才能实现某些功能的。
指令定义时不加 v- ,但使用时要加 v- 。另外指令中的 this 指向 window 。
指令名如果是多个单词,要使用 aaa-bbb 命名方式,不要用 aaaBbb 命名。
函数式定义指令:
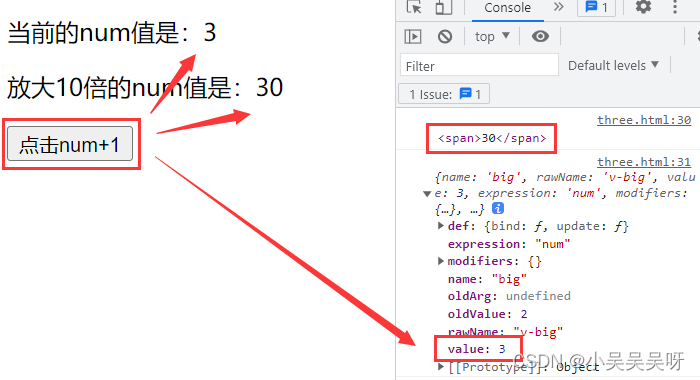
例:我们自定义一个 v-big 指令,用于让当前的值放大10倍
<div id="APP">
<p>当前的num值是:<span v-text="num"></span></p>
<p>放大10倍的num值是:<span v-big="num"></span></p>
<button @click="num++">点击num+1</button>
</div>const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
},
directives:{
big(element,binding){
console.log(element); // 当前操作的真实DOM
console.log(binding); // 绑定指令的对象
element.innerText = binding.value * 10;
}
}
});注:自定义指令不需要加 v- 前缀,Vue 会自动添加。自定义指令有两个参数,第一个是当前绑定的真实 DOM 元素,第二个是绑定数据的指令对象。

注:当点击按钮时,绑定指令的标签也会重新渲染,这是因为指令在两种情况下会被调用。1. 指令与标签绑定成功时(初始化时执行),2. 指令所在的模板被重新解析时执行。
对象式定义指令:
例如:我们定义一个 v-fbind 指令,用于绑定 input 框的值,并且自动获取焦点。
<div id="APP">
<input type="text" v-fbind="num"> <br/><br/>
<button @click="num++">点击num+1</button>
</div>const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
},
directives:{
fbind(element,binding){
element.value = binding.value;
element.focus();
}
}
});注:以上功能用函数式定义指令实现不了。这是因为标签在跟指令绑定时,页面并未加载这个标签,所以初始 input 框获取不到焦点。

像这种情况,可以使用对象式定义指令,功能更加完善。
<div id="APP">
<input type="text" v-fbind="num"> <br/><br/>
<button @click="num++">点击num+1</button>
</div>const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
},
directives:{
fbind:{
// 指令与标签绑定成功时(初始化时执行)
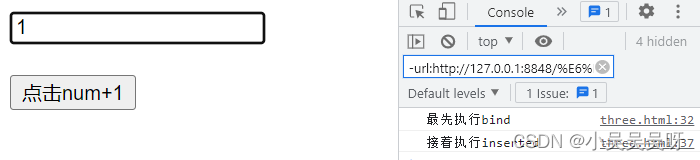
bind(element,binding){
console.log('最先执行bind');
element.value = binding.value;
},
// 指令所在的标签被插入页面时执行
inserted(element,binding){
console.log('接着执行inserted');
element.focus();
},
// 指令所在的模板被重新解析时执行
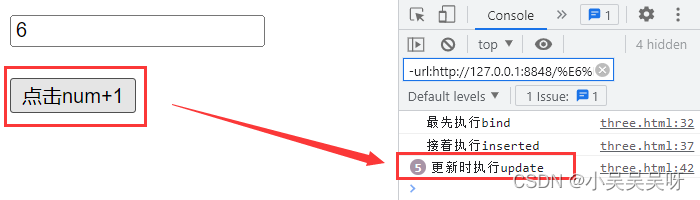
update(element,binding){
console.log('更新时执行update');
element.value = binding.value;
}
}
}
});注:对象式定义指令时有三个函数,在指令与标签绑定成功时会执行 bind 函数,在标签被插入页面时会执行 inserted 函数。

注:在模板被重新解析时会执行 update 函数。其实函数式定义的指令就是 bind 函数和 update 函数的简写。

自定义指令命名问题:
<div id="APP">
<p>当前的num值是:<span v-text="num"></span></p>
<p>放大10倍的num值是:<span v-big-number="num"></span></p>
<button @click="num++">点击num+1</button>
</div>注:Vue 中自定义指令的名称官方不推荐使用驼峰命名法,推荐使用 v-big-number 多短横线拼接,在定义时推荐用引号包裹 'big-number' 。
const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
},
directives:{
'big-number'(element,binding){
element.innerText = binding.value * 10;
}
}
});自定义指令的 this 指向问题:
<div id="APP">
<p>当前的num值是:<span v-text="num"></span></p>
<p>放大10倍的num值是:<span v-big="num"></span></p>
<button @click="num++">点击num+1</button>
</div>const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
},
directives:{
big(element,binding){
console.log('big', this);
element.innerText = binding.value * 10;
}
}
});注:不管是函数式还是对象式定义的指令,它们的 this 都指向 window,因为这样更方便我们操作 DOM 元素。

自定义全局指令:
函数式:
<div id="APP">
<p>当前的num值是:<span v-text="num"></span></p>
<p>放大10倍的num值是:<span v-big="num"></span></p>
<button @click="num++">点击num+1</button>
</div>Vue.directive('big',function(element,binding){
element.innerText = binding.value * 10;
})
const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
}
});
对象式:
<div id="APP">
<input type="text" v-fbind="num"> <br/><br/>
<button @click="num++">点击num+1</button>
</div>Vue.directive('fbind',{
bind(element,binding){
element.value = binding.value;
},
inserted(element,binding){
element.focus();
},
update(element,binding){
element.value = binding.value;
}
})
const vm = new Vue({
el: "#APP",
data(){
return {
num: 1
}
}
});
原创作者:吴小糖
创作时间:2023.3.9






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










