vite 是新一代前端构建工具,和 webpack 类似。
vite 的启动速度更快。在开发环境中,不需要打包就可以直接运行。
vite 的更新速度更快。当修改内容后,不需要刷新浏览器,页面就会实时更新。
vite 完全是按需编译。它只会编译需要的模块,不需要等待整个应用编译完成。
使用 vite 创建项目:
一、首先我们要准备好一个目录,用于存放 Vue 项目。然后在目录中打开命令行。

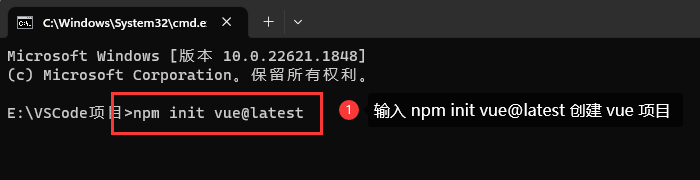
二、在命令行中输入 `npm init vue@latest` 再按回车键,创建 Vue 项目。

创建 Vue 项目命令:
npm init vue@latest
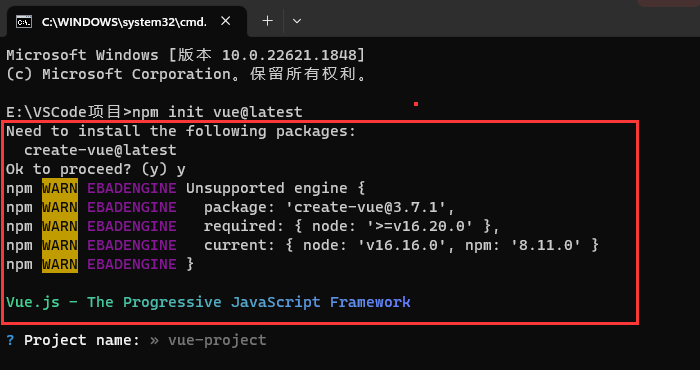
三、如果是第一次使用 vite 创建项目,会提示安装 create-vue 脚手架。需要输入 y 然后按回车键确认安装。

需要安装以下软件包:
create-vue@latest
好的,继续? (y)
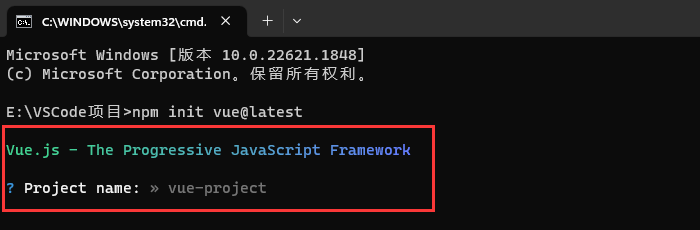
显示以下内容表示安装成功:

四、输入项目名称,按回车键确定。

注:Vue 项目的名称不允许使用大写字母、中文汉字、特殊符号等。
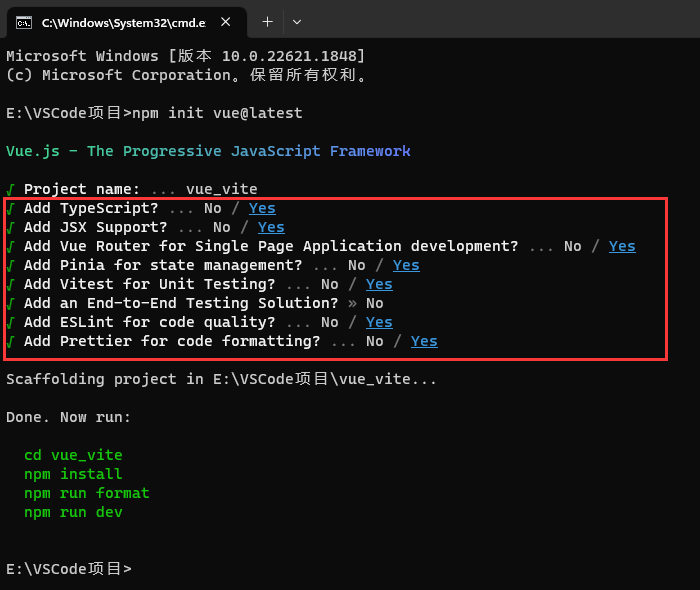
五、选择配置项。按上下左右键切换选项,按回车键确认选项。

六、切换到项目目录,安装依赖。

切换命令:
cd 项目名
安装命令:
npm install
简写:npm i
备注:出现 added xxx packages in xxm 表示安装成功。
运行vue项目:
一、在命令行中运行:
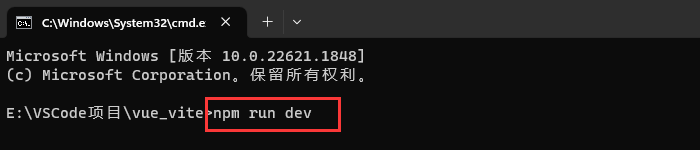
1、首先打开项目所在位置,进入根目录,在文件夹内输入 cmd 打开命令行窗口。

2、在命令行中输入 npm run dev 运行项目。

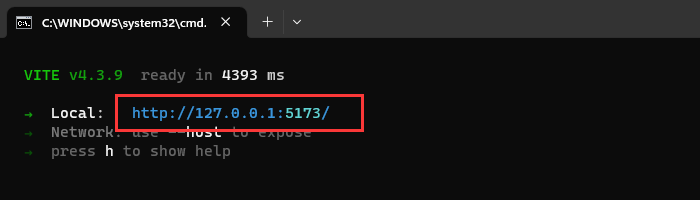
3、项目运行完毕后,复制本地连接,在网页中打开。或按 ctrl + 鼠标左键 在默认浏览器中打开。

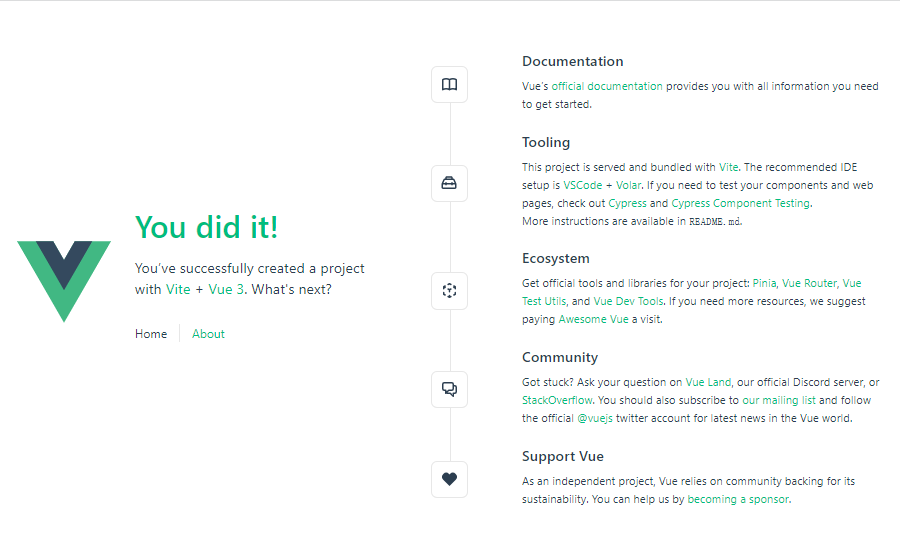
打开之后会是这个页面
二、在 VSCode 中运行:
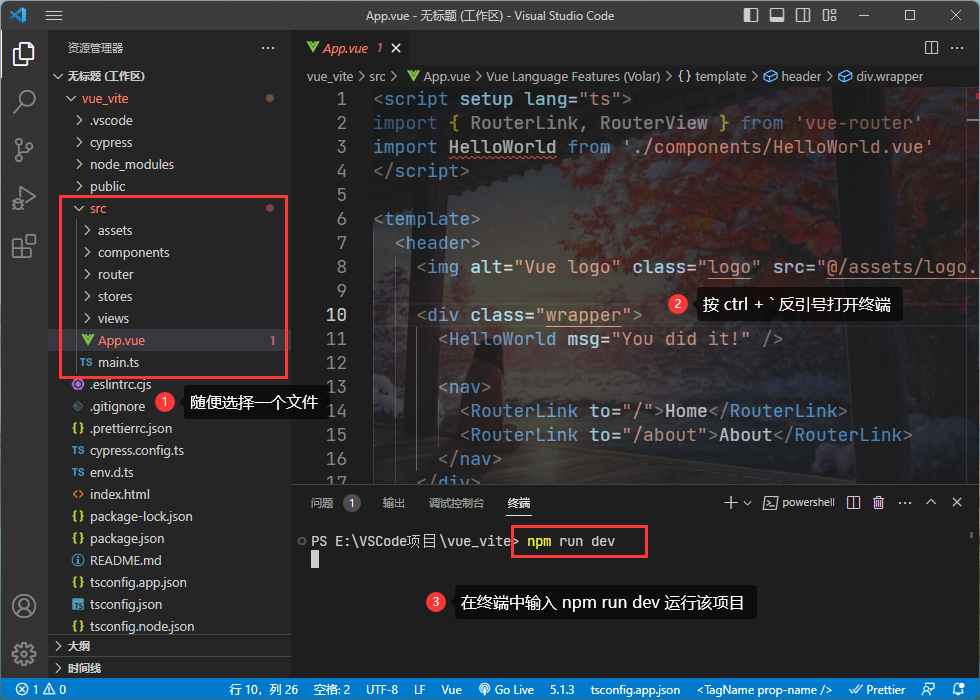
1、在 VSCode 中打开项目,随便选择一个文件,按 ctrl + 反引号 打开终端,然后在终端中输入 npm run dev 运行当前项目。

运行命令:
npm run dev
终端运行完毕后,复制本地连接,在网页中打开。或按 ctrl + 鼠标左键 在默认浏览器中打开。
打开后同样可以看到这个页面。

原创作者:吴小糖
创作时间:2023.8.14






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










