NodeJs (Egg.js) 使用ApiDoc 搭建APi开发文档
在写文档是开发者经常要做的事情,今天介绍一个自动生成文档的工具apidoc。使用起来非常简单,一键快速生成文档,操作非常方便。
安装
npm install apidoc -g
注意安装环境必须要nodejs
配置
在需要写文档的目录编写配置文件apidoc.json:
{
"name": "接口文档名称",
"version": "1.0.0",
"description": "接口文档描述",
"title": "接口文档浏览器标题",
"url" : "http://api.abc.com/",
"header": {
"title": "接口通用规则",
"filename": "../header.md"
},
"footer": {
"title": "API 错误返回值说明",
"filename": "../footer.md"
}
}
上面的例子引入了公共的头部和底部,支持md模式:
footer.md:
# API 返回值说明
## 请求返回示例
```json
{
"code" : 200,
"message" : "params missing",
"data" : "Object [NULL | NOT NULL]"
}
```
## HTTP 状态码
code | 描述 | 说明
--- | --- | ---
-1 | 错误提交 | 具体看返回的错误信息
200 | 成功提交 | 请求成功,一般用于GET与POSt请求
201 | 成功提交 | [POST/PUT/PATCH]:用户新建或修改数据成功
202 | 成功提交 | 表示一个请求已经进入后台排队(异步任务)
204 | 成功提交 | 用户删除数据成功
301 | 重定向 | 永久重定向
302 | 重定向 | 临时重定向
400 | 请求错误 | [POST/PUT/PATCH]:用户发出的请求有错误
401 | 鉴权失败 | token过期或者不正确,重新登录(账号密码错误)
403 | 访问禁止 | 访问是被禁止的
404 | 路由不存在或者资源不存在 | 访问的url不存在或者对应资源不存在
406 | 请求格式错误 | 用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)
407 | 请求数据不存在 | 请求数据不存在
410 | 请求资源被删除 | 用户请求的资源被永久删除,且不会再得到的
500 | 服务器内部错误 | 内部服务器出错
501 | 服务器内部错误 | 服务器不支持请求的功能,无法完成请求
header.md:
## API 调用规则
本文档中所有请求服务端 API 接口的请求均使用此规则校验,以下不再重复说明。
API 接口统一请求URL ```http://127.0.0.1:7001/```
每次请求 API 接口时,均需要提供 HTTP Request Header,具体如下:
名称 | 类型 | 说明
--- | --- | ---
```Authorization```| String | 'Authorization':`Bearer ${token}`-数据签名 - 需要进行登录获取签名(登录注册不需要携带)
header和footer是选填的,可以没有!如果需要则apidoc.json文件进行配置

编辑API
写入一个测试接口src/user.js
/**
* @api {POST} /login 用户登录
* @apiName login
* @apiGroup User
* @apiVersion 1.0.0
* @apiParam {String} username 用户名
* @apiParam {String} password 密码
* @apiParamExample {json} Request-Example
* {
* "username": "xiaoandx",
* "password": "Xiaoandx123."
* }
*
*
* @apiUse respSuccessModel
*
* @apiSuccessExample {json} Response-Example
{
"data": {
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InpoYW5nc2FuIiwicGFzc3dvcmQiOiIxMjMiLCJpYXQiOjE2MzMzOTUwOTR9.Azjt6q23yXsw-q4Iil9wzn_EjpjBOlQekB9onrDOUMg"
},
"message": "success",
"code": 200
}
* @apiErrorExample {json} Error-Response:
{
"message": "Permission verification error! please input correct username or password.",
"data": null,
"code": -1
}
*/
写入一个公共接口模板 src/commonModule.js 上面userApi配置中就应用了该公共模块@apiUse respSuccessModel
/**
* @apiDefine respSuccessModel
*
* @apiSuccess {Object} code 返回api响应码
* @apiSuccess {Object} message 请求解释或错误内容
* @apiSuccess {Object} data 请求具体数据[null | not null]
*
*/
目录结构:

编译
运行生成命令:
apidoc -i src/ -o apidoc/
访问
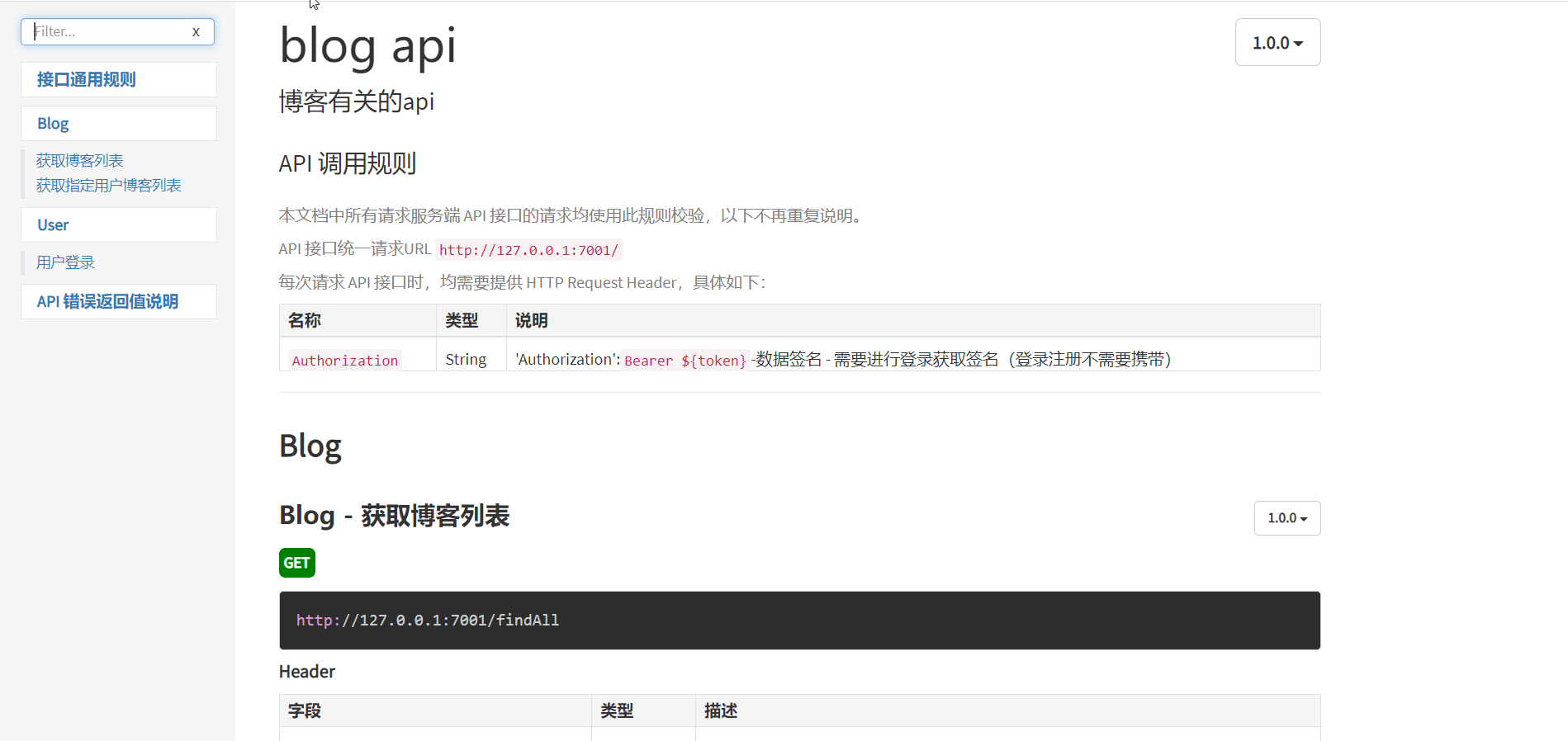
然后在html里面可以直接访问index.html查看文档了

注意:每次更新了接口文件都需要重新执行生成apidoc命令生成。
其他说明
@api
@api {method} path [title]
@api {get} /mission/add 添加任务
HTTP接口调用方法、路径及名称
@apiVersion
@apiVersion version
@apiVersion 1.0.0
api版本
@apiName
@apiName name
@apiName addMission
api 名称
@apiGroup
@apiGroup name
@apiGroup Mission
api 分组
@apiParam
@apiParam [(group)] [{type}] [field=defaultValue] [description]
@apiParam {String} date 添加时间
请求参数
@apiSuccess
@apiSuccess [(group)] [{type}] field [description]
@apiSuccess {Number} code 结果标识
返回数据描述
@apiError
@apiError [(group)] [{type}] field [description]
接口失败描述
@apiSuccessExample
@apiSuccessExample [{type}] [title] example
@apiSuccessExample Success-Response:{}
接口成功返回样例
生成文档
在根目录下执行命令
apidoc -i src/ -o apidoc/
读取router文件夹下的注释,输出到apidoc文件夹下
点开apidoc文件夹中index.html会发现已经生成的漂亮的api文档
去掉请求
在编译得到的文件夹中编辑index.html,删除请求相关模块
<script id="template-article-sample-request" type="text/x-handlebars-template">
// 去掉中间的代码
</script>
去掉底部版权说明
在编译得到的文件夹中编辑index.html,删除请求相关模
<script id="template-generator" type="text/x-handlebars-template">
// 去掉中间的代码
</script>
更多
其他详细教程看官方文档:https://apidocjs.com/





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








