- 首先安装扩展 Vetur 和 ESLint
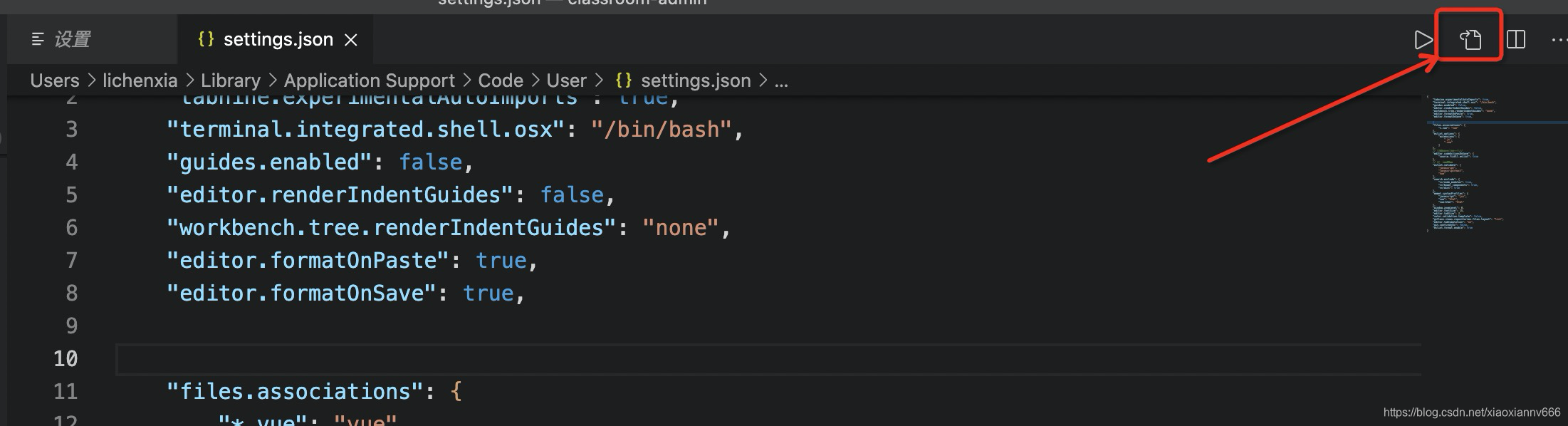
- 打开设置,右上角找到这个小图标:

以下代码 粘进去! Over!!!
"files.associations": {
"*.vue": "vue"
},
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
// 保存后自动修复格式
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 添加vue支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html"
},
"window.zoomLevel": 0,
"editor.fontSize": 15,
"editor.tabSize": 2,
"vetur.validation.template": false,
"gitlens.views.repositories.files.layout": "list",
"editor.tabCompletion": "on",
"git.confirmSync": false,
"eslint.format.enable": true





















 6469
6469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








