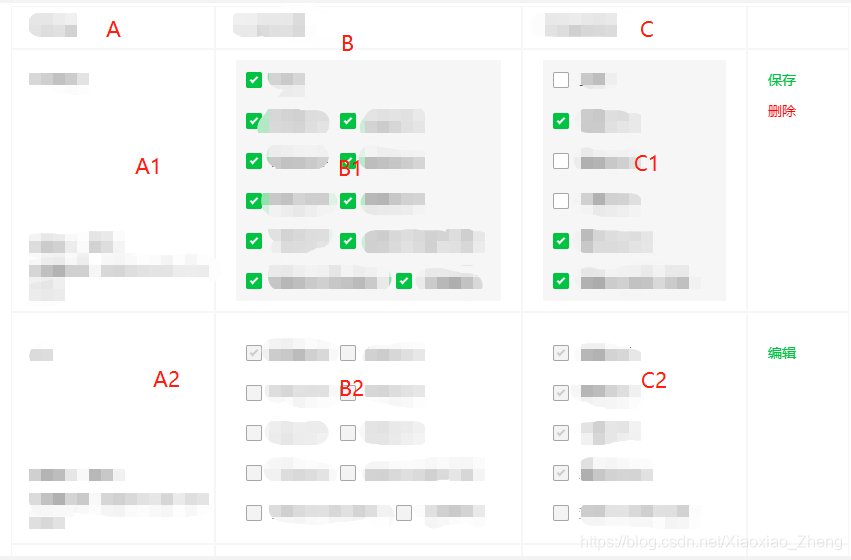
页面实现效果
如图所示,一个table列表,对每一条数据进行单独修改,保存,删除;
需求:
1 点击编辑,多选框可选状态,每次只能点亮一条;
2 假如点击A1数据,A1变量,修改数据,但是未保存,再点击A2数据,A1数据显示修改之前的值;
代码实现
1 定义一个变量保存原始数据
curItem: {},//保存未修改的数据
2 编辑逻辑
onEdit(item) {
for (let val of this.dataList) {
val.isWorkRight = false;//控制按钮
val.disabled = true;//控制复选框
//用index 作为标识,将修改但是未保存的







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








