DWR介绍:
DWR是一个Java开源库,帮助你实现Ajax网站。
它可以让你在浏览器中的Javascript代码调用Web服务器上的Java,就像在Java代码就在浏览器中一样。
DWR主要包括两部分:
- 在服务器上运行的Servlet来处理请求并把结果返回浏览器。
- 运行在浏览器上的Javascript,可以发送请求,并动态改变页面。
DWR会根据你的Java类动态的生成Javascript代码。这些代码的魔力是让你感觉整个Ajax调用都是在浏览器上发生的,但事实上是服务器执行了这些代码,DWR负责数据的传递和转换。
这种Java和Javascript之间的远程调用会让DWR用户感觉像是曾经习惯使用的RMI或SOAP的RPC机制。而且这一过程还不需要额外的浏览器插件。
Java是同步的,而Ajax是异步的。所以当你调用一个远程方法时,你要给DWR一个回调函数,当数据从网络上回来时,DWR会调用这个函数。

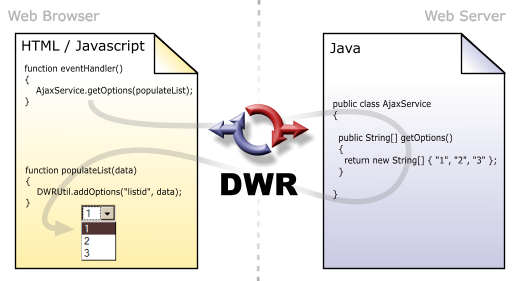
这个图表现了DWR是如何在onclick事件中改变下拉列表的内容的。
DWR动态为服务端AjaxService类(Java)生成了一个相应的客户端AjaxService类(Javascript)。这个类被eventHandler调用。DWR就会去处理整个远程调用的细节,包括在Javascript和Java之间转换参数和返回值。然后在这里例子中,它会执行你提供的回调函数(populateList),这个函数再利用DWR提供的工具函数来更改页面内容。
搭建方法:
1、
安装
DWR
的
Jar
包
1)
下载dwr.jar
文件。把它放到你的webapp的
WEB-INF/lib目录下
2、
编辑配置
web_inf/web.xml
文件
1) 需要把下面的代码加到
WEB-INF/web.xml文件中。
<servlet>那部分需要和其他的
<servlet>在一起,
<servlet-mapping>部分也一样。
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2) 在WEB-INF目录下的web.xml旁边创建一个dwr.xml文件。内容如下:
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN"
"http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="Test">
<param name="class" value="com.Test"/>
<include method="getString"/>
</create>
</allow>
</dwr>
注:红色为可变项,<create>标签中指定javascript中可以访问的java类,并定义DWR应当如何获得要进行远程的类的实例。creator="new"属性指定java类实例的生成方式,new意味着DWR应当调用类的默认构造函数来获得实例,其他的还有spring方式,通过与IOC容器Spring进行集成来获得实例等等。javascript=" Test "属性指定javascript代码访问对象时使用的名称。,例如定义两个类如下:
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN"
"http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="Test">
<param name="class" value="com.Test"/>
<include method="getString"/>
</create>
<create creator="new" javascript="
check">
<param name="class" value="com.check"/>
<include method="checkString"/>
</create>
</allow>
</dwr>
3、 测试:
http://localhost:8080//[YOUR-WEBAPP/]/dwr/
使用:
5、 新建类文件,如:com.test.class
package com;
public class Test {
public String getString(){
return "test";
}
}
6、 将test.class文件放到web_inf/class/com下
7、 在jsp页面的js代码中调用类
1) 引入js文件,三个js文件是有dwr自动生成,不可修改
<script type='text/javascript' src='/dwr/interface/Test.js'></script>
<script type='text/javascript' src='/dwr/engine.js'></script>
<script type='text/javascript' src='/dwr/util.js'></script>
2) 调用方法:
function showValue(){
Test.getString(callBackFortestMethod);
}
function callBackFortestMethod(data) {
alert(data);
}
注:callBackFortestMethod是接收返回值的回调函数,如果没有返回值此方法可以不用,另此方法的名字可任意,传递参数:Test.getString(a1,a2,a3,a4,….,callBackFortestMethod);
3) fdfd
8、 js文件中调用dwr方法:
document.write("<script DEFER src=/dwr/interface/Test.js id=js_scroll_content></s"+"cript><script DEFER src=/dwr/engine.js></s"+"cript><script DEFER src=/dwr/util.js></s"+"cript>");
function getValueFloat(aValue)
{
var fValue=parseFloat(aValue);
var fRet=isNaN(fValue)?0.0:fValue;
return fRet;
}
function showValue(){
Test.getString(callBackFortestMethod);
}
function callBackFortestMethod(data) {
alert(data);
}
function document.onmousedown()
{
showValue();
}
注:用document.write()方法,将三个js文件引入。
























 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








