帖子分享小程序读取帖子内容和图片
要分享帖子内容自己修改一下 后端 \app\api\controller\goods.php 199行替换为 $item['share_title'] =$item['content']?$item['content']: $site['share_title_goods'];
201行替换为
$item['share_img'] = $item['images'] ?$item['mainImage'][0]:getImageUrlArr($site['site_logo']);
说明:
当帖子有文字,分享出去是文字,没有文字则是后台默认的分享标题。
如果帖子有图片,第一张就是分享出去的图片,如果没有将是默认为logo
上传的视频模糊修改位置
默认视频上传时压缩的,所以清晰度不是原视频的。如果要保留高清请按照下面修改前端。
打开文件 circlePages/edit.vue 搜索 chooseVideo
增加一行代码
Plain Text复制代码
1
compressed:false,
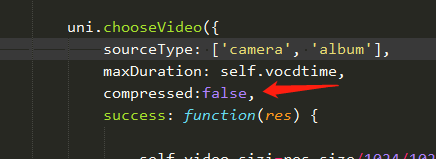
修改后变为
UNI.CHOOSEVIDEO(L
SOURCETYPE: ['CAMERA', 'ALBUM'],
MAXDURATION: SELF.VOCDTIME,
COMPRESSED:FALSE,
FUNCTION(RES)
SUCCESS:

首页菜单-页面链接地址说明
主要用于首页导航菜单跳转使用。请直接复制页面地址即可。
注意凡是后面带参数的,请自行查看你想要的对应参数。比如
/circlePages/group?id=1310 那么1310就是圈子的id号。
关于图标 我们提供了几百个自己去选
| 页面地址 | 说明 |
| 圈子帖子相关 | |
| /homePages/quanclass | 圈子频道页 |
| /circlePages/group_list | 圈子频道页热门 |
| /circlePages/group?id=1310 | 某个圈子详情页 |
| /circlePages/group_fans?id=1310 | 某个圈子的所有粉丝 |
| /circlePages/build | 申请圈子页 |
| /circlePages/details?id=278 | 某个帖子详情页 |
| /circlePages/tags_list?id=25 | 某个话题详情页 |
| 用户博主相关 | |
| /homePages/paihang | 排行榜频道页 |
| /minePages/vip | VIP页面 |
| /minePages/gift/chongzhi | 我的钱包 |
| /minePages/shouru | 提现页面 |
| /minePages/qiandao | 签到页面 |
| /minePages/daoju | 道具商城 |
| /minePages/qiandao | 任务中心 |
| 语音房间相关 | |
| /homePages/party | 语音聊天频道页 |
| /minePages/chat/room_text?id=1077 | 某个语音房间页面 |
| /minePages/chat/room_reg | 申请语音房间页面 |
| 交友相关 | |
| /friendPages/index | 交友频道页 |
| /friendPages/pipei | 语音匹配页面 |
| 商城相关 | |
| /shopPages/index | 商城频道页 |
| /shopPages/list?id=1496 | 某个大类商品页面 |
| /shopPages/product?id=268 | 某个商品详情页面 |
| 短视频相关 | |
| /homePages/vod/vod | 短视频首页 |
| 活动相关 | |
| /homePages/huodng | 活动频道页 |
| /circlePages/reserve?id=1487 | 某个活动详情页 |
| /circlePages/create | 活动申请页面 |
| 其他杂项页面 | |
| /homePages/about?id=25 | 某个单页页面(配合后台可做说明页面) |
| /minePages/chat/talkkefu?toid=1&toname=客服 | 联系客服 |
| /pages/url?url=http://www.baidu.com | 跳转其他网页,APP和H5支持.小程序需要去添加业务域名。 |
前端目录及文件说明
前言:
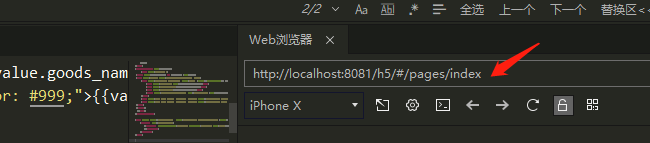
实际在uniapp的预览窗口可以获得你想要的文件路径和文件名,快速修改。
例如:
下一个
2/2
上一个
全选
替换区
AHL
AA
WEB浏览器
ALUE.GOODS_NAM
HTTP://LOCALHOST:8081/H5/#/PAGES/INDEX
R:#999;">{{VA
IPHONEX

首页文件的路径在pages下的index.vue文件里。
同理点击预览其他页面也会出现地址,按这个思路可以找到所有使用的文件。






















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








