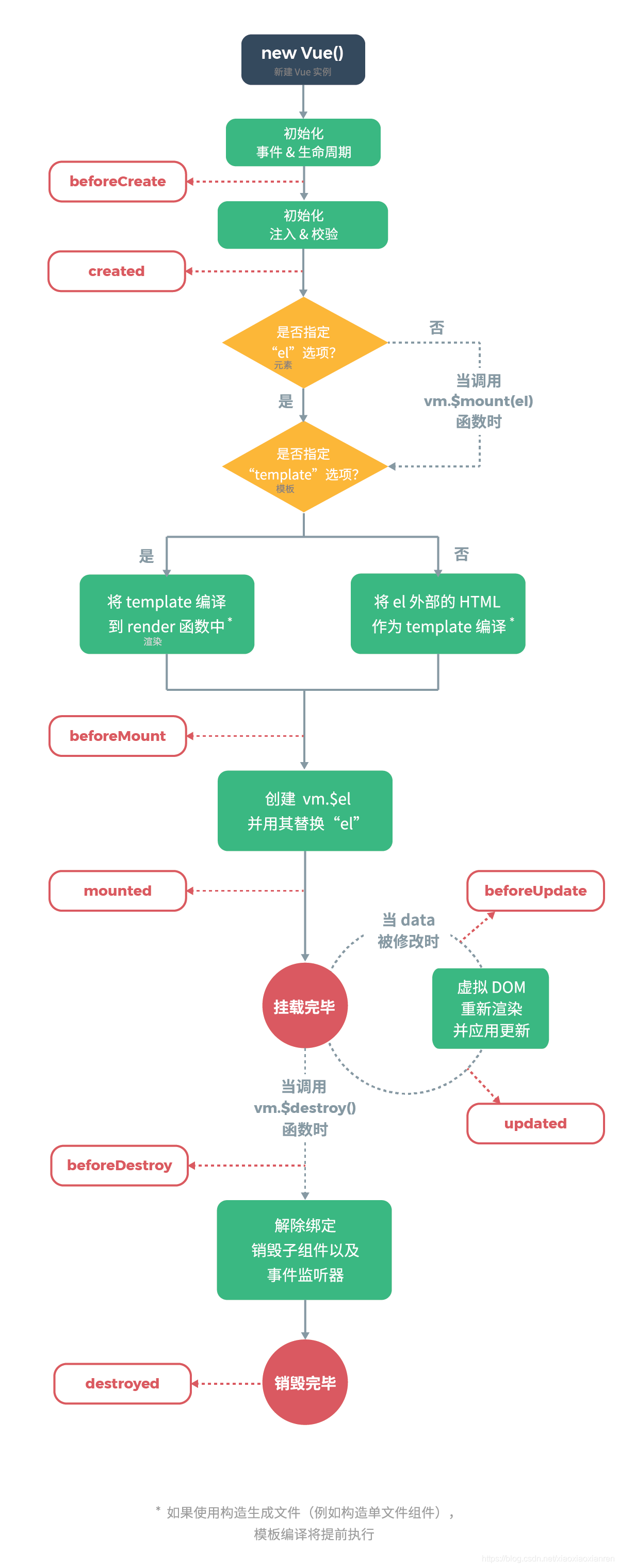
new VUE() 新建Vue实例
初始化 事件和生命周期
beforeCreate
初始化 注入 和 校验
create

- 在beforeCreate 和 create 之间 进行数据观测 也就是在这个时候开始监控data中数据变化 , 同时初始化事件
首先系统会判断对象中有没有 el 选项
有el 选项 , 则继续编译过程
没有 el选项,则停止编译 也就意味着生命周期停止,直到 vm.$mount(el) el:#app
实例 有el
new Vue({
el: ‘#app’,
beforeCreate: function () {
console.log(‘调用了beforeCreat钩子函数’)
},
created: function () {
console.log(‘调用了created钩子函数’)
},
beforeMount: function () {
console.log(‘调用了beforeMount钩子函数’)
},
mounted: function () {
console.log(‘调用了mounted钩子函数’)
}
})
没有el
new Vue({
beforeCreate: function () {
console.log(‘调用了beforeCreat钩子函数’)
},
created: function () {
console.log(‘调用了created钩子函数’)
},
beforeMount: function () {
console.log(‘调用了beforeMount钩子函数’)
},
mounted: function () {
console.log(‘调用了mounted钩子函数’)
}
})
手动执行 vm. m o u n t ( e l ) v a r v m = n e w V u e ( b e f o r e C r e a t e : f u n c t i o n ( ) c o n s o l e . l o g ( ′ 调 用 了 b e f o r e C r e a t 钩 子 函 数 ′ ) , c r e a t e d : f u n c t i o n ( ) c o n s o l e . l o g ( ′ 调 用 了 c r e a t e d 钩 子 函 数 ′ ) , b e f o r e M o u n t : f u n c t i o n ( ) c o n s o l e . l o g ( ′ 调 用 了 b e f o r e M o u n t 钩 子 函 数 ′ ) , m o u n t e d : f u n c t i o n ( ) c o n s o l e . l o g ( ′ 调 用 了 m o u n t e d 钩 子 函 数 ′ ) ) v m . mount(el) var vm = new Vue({ beforeCreate: function () { console.log('调用了beforeCreat钩子函数') }, created: function () { console.log('调用了created钩子函数') }, beforeMount: function () { console.log('调用了beforeMount钩子函数') }, mounted: function () { console.log('调用了mounted钩子函数') } }) vm. mount(el)varvm=newVue(beforeCreate:function()console.log(′调用了beforeCreat钩子函数′),created:function()console.log(′调用了created钩子函数′),beforeMount:function()console.log(′调用了beforeMount钩子函数′),mounted:function()console.log(′调用了mounted钩子函数′))vm.mount(’#app’)
1.如果vue实例对象中有 template 参数选项, 则将其作为模板编译成 render函数
2.如果没有template 参数选项,则将外部的html作为模板编译,也就是template参数选项的优先级比外部的html高
3.如果1,2条件都不具备,则报错。
1.为什么判断el要发生在判断template前面呢
因为Vue需要通过el的“选择器”找到对应的template。总结一下上述的过程,Vue通过el参数去找到对应的template。然后,根据el参数给出的“选择器”,首先去Vue实例对象本身的template选项参数中找,如果没有template参数,则到外部HTML中寻找,找到后将模板编译成render函数
2.实际上,在Vue中,有render函数这个选项,它以createElement作为参数,做渲染操作。当然你也可以不调用createElement,而直接嵌入JSX(学习react的同学对此应该很熟悉吧)。
new Vue({
el: ‘#demo’,
render (createElement) {
return (…)
}
})
注意】render选项参数比template更接近Vue解析器!所以综合排列如下:
render函数选项 > template参数 > 外部HTML
Vue的编译过程——把模板编译成 render 函数
beforeMount 和 mounted 钩子函数间的生命周期
对于这一点,我也感到有些迷惑,百度后之后也没什么头绪,最后我思考的结果是这样的:正因为render函数和template选项的“优先级”比外部HTML要高,所以,最后一般会存在一个外部HTML模板被Vue实例本身配置的模板所“替代”的过程也就是上图所说的 “replace”
beforeUpdate 和updated钩子函数的生命周期
在Vue中,数据更改会导致虚拟的Dom重新渲染,并先后调用beforeUpdate 和updated
但是注意:重新渲染(调用这两个钩子函数)的前提是被更改的数据已经被写入模板中
beforeDestroy 和destroyed 钩子函数的生命周期
beforeDestroy 钩子函数在实例销毁前调用
destroyed在vue实例销毁后调用,调用后,vue实例实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
注意:就如同调用在vue实例上调用¥mounted会使暂停的生命周期继续一样,调用$destroy()会直接销毁实例
https://www.cnblogs.com/penghuwan/p/7192203.html





















 1205
1205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








