大家可以经常逛一些程序员比较喜欢的论坛贴吧,你会有不一样的惊喜呢,今天小千就来给大家分享一个在GitHub上面发现的超级好用的CSS样式表,来看一看。
看名称本以为是一个动画库,但是看下来才发现这是一个改变默认HTML元素样式的css,而且不需要添加额外class!!
在网上其实有很多更改默认样式的css库,但是大多需要添加class,那么多class每次还需要查文档,万一写上头忘记加,一看页面,一个大大的白眼送给自己

只需要在自己的项目中引用一个css文件即可,而且提供了三种主题
1、Automatic:根据页面中设置的prefers-color-scheme自动识别开启深夜模式

2、Dark theme:深夜模式

3、Light theme:默认的正常白天模式

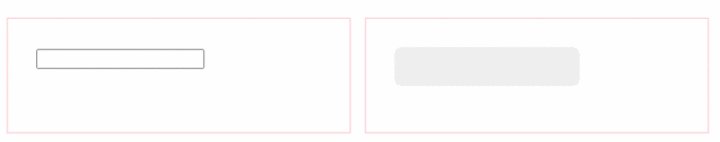
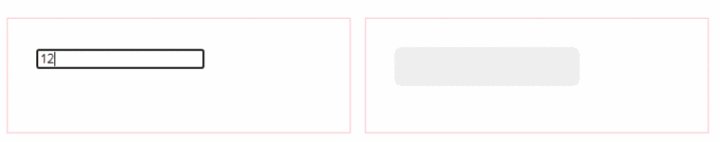
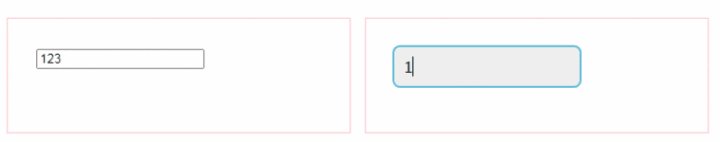
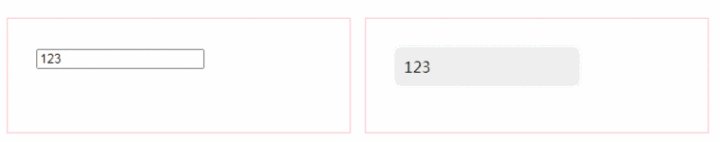
下面我们就来列举一些谷歌中 默认样式 and 美容后 的样式对比
1、一般输入框
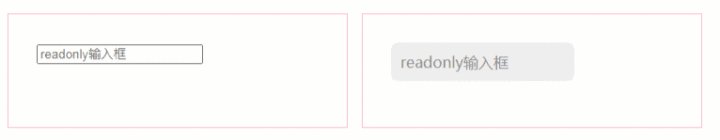
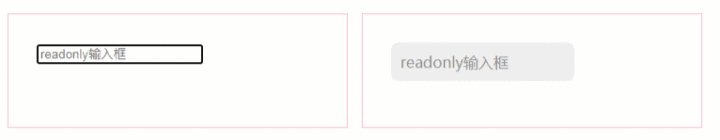
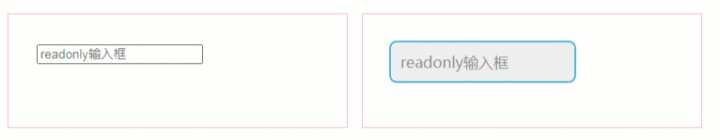
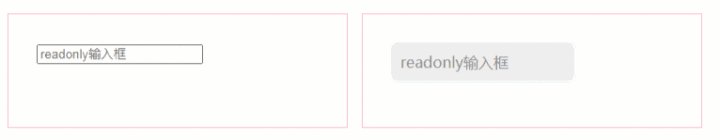
2、只读输入框
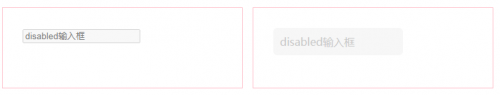
3、禁用输入框
4、按钮
5、滚动条

当然,water.css并不只对以上的内容进行了美化。当我们不想花费太长时间做一个demo页面,但又不想做的太丑时,就可以选择试一试这个css,最重要的是,不需要添加额外class呀!闭眼写就完事了!






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








