1.onready比onload先执行
2.onready是页面解析完成之后执行,而onload是在页面所有元素加载完成后执行
3.onload只执行最后一个而onready可以执行多个
参考:
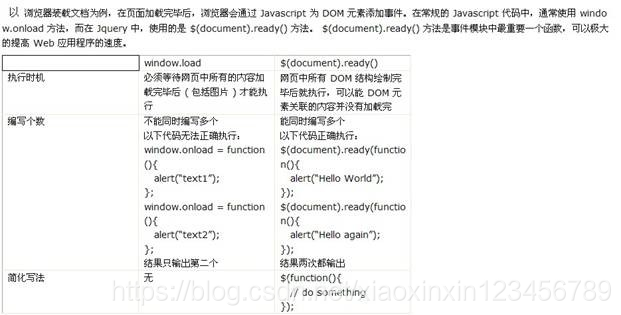
1.执行时间window.onload必须等到页面内包含图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕之后就执行,不必等到加载完毕
2.编写个数不同,window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法window.onload没有简化写法,$(document).ready(function(){})可以简化写成$(function(){});

另外,需要注意的一点,由于在$(document).ready()方法内注册的事件,只要DOM就绪就会被执行,因此可能此时元素的关联文件为下载完。例如与图片有关的html下载完毕,并且已经解析为DOM树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。要解决这个问题,可以使用Jquery中另一个关于页面加载的方法 -------onload()方法,load()方法会在元素的onload事件中绑定一个处理函数。如果处理函数绑定给window对象,则会在所有内容(包括窗口、框架、对象和图像等)加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发,Jquery代码如下:$(window).load(function(){//编写代码})等价于JavaScript中的以下代码Window.οnlοad=function(){//编写代码}





















 5367
5367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










