背景:老版本的动态表单,官网给出的示例非常简单,完全按照官网写是不符合需求的,后面通过查阅博客,分析,最后实现了,下面给出方案。
需求:单层循环,每层多个属性。
本文讲单层循环,下一篇文章分享多层嵌套循环
ant design vue 1.7.8版本-动态表单(二)-多层嵌套-CSDN博客
主要逻辑:添加,删除,数据回显
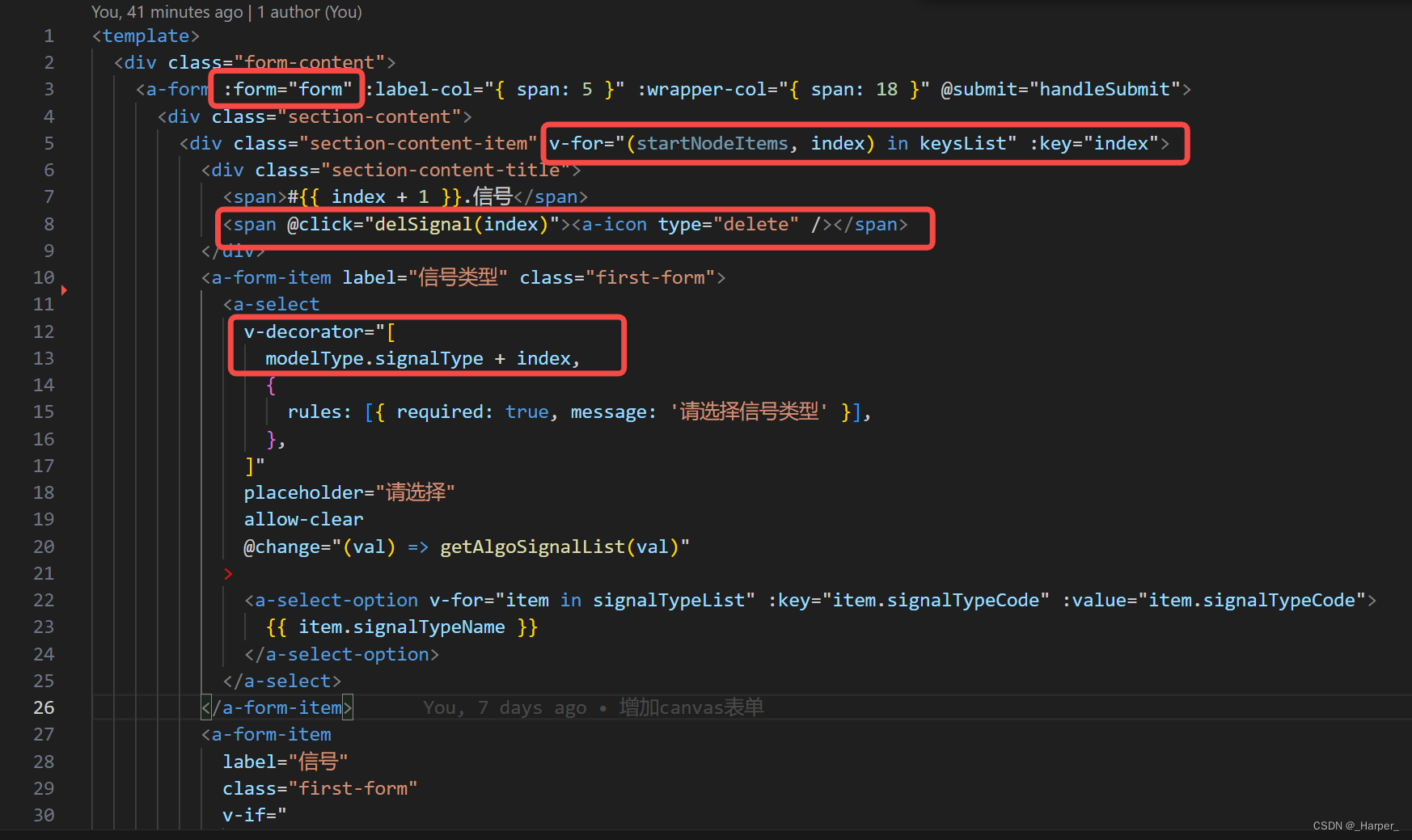
1. 页面是单层循环的,看图

1. 由于老版本通过v-decorator进行双向绑定,还有校验的,所以,我们主要保证v-decorator绑定的变量是唯一的。
modelType.signalType是定义的一个字符串,后面拼了Index,是为了保证唯一的。

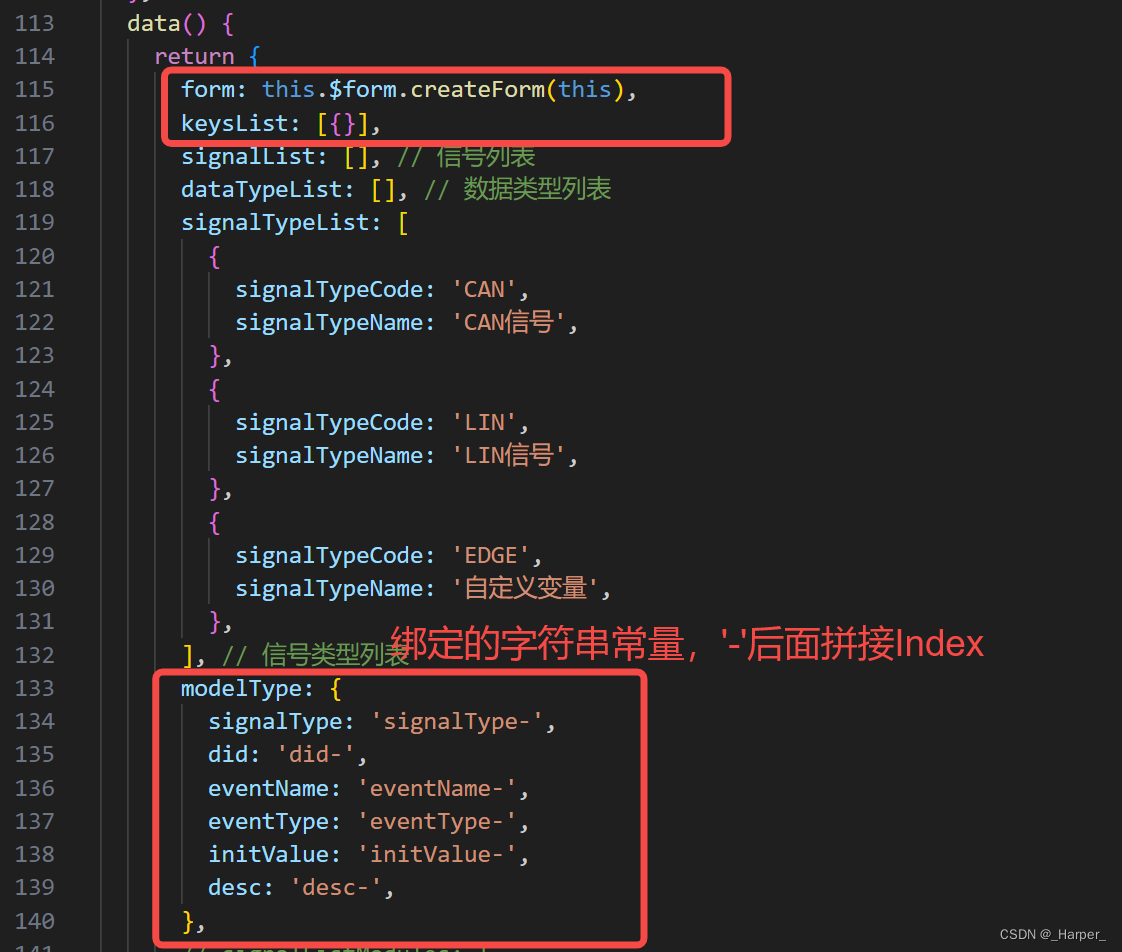
2. 数据定义都在下图中,keysList就是循环的数组,注意默认给一个[{}],如图所示。

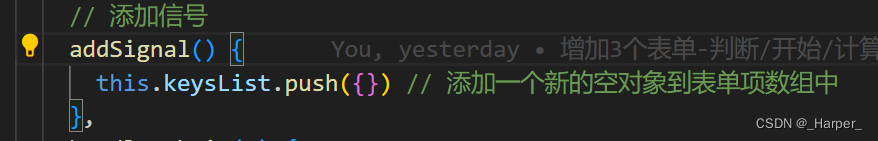
3. 添加方法,给添加的按钮一个addSignal的方法即可

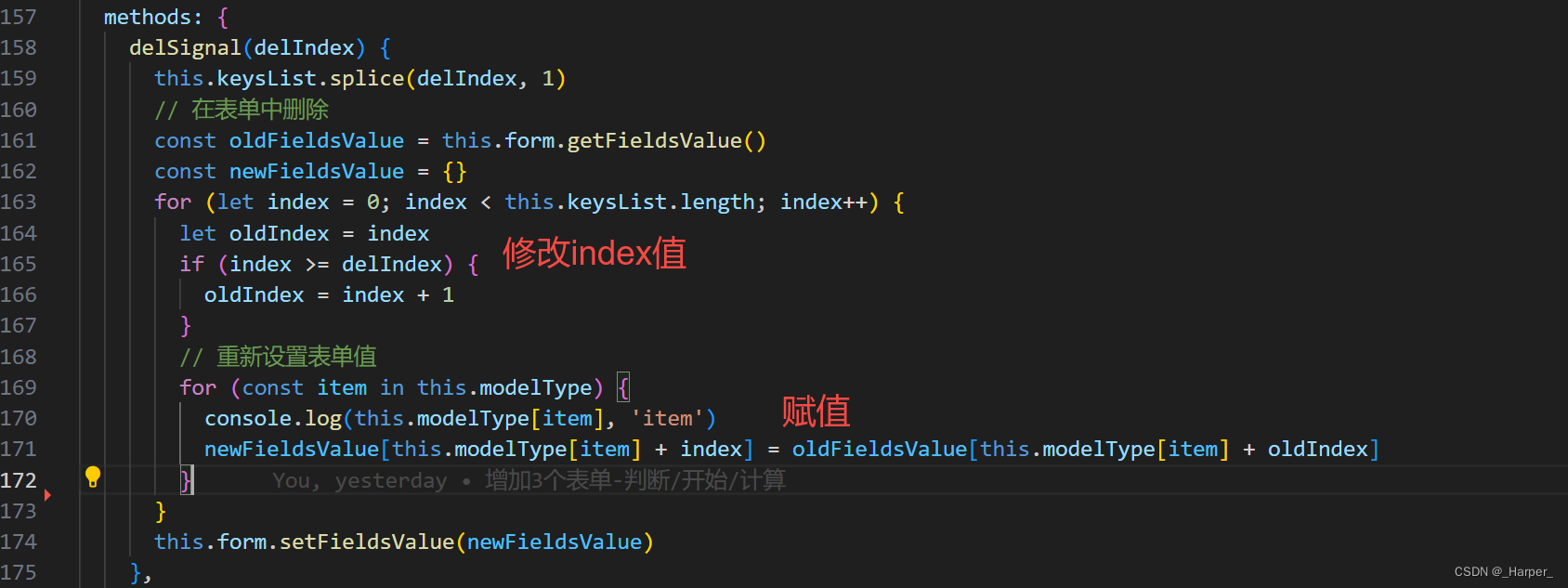
4. 删除方法(这里是重点)
如果你通过this.form.getFieldsValue()打印下数据,会发现,是如下形式。所以删除主要改变键后面的index即可保证数据是唯一的。
{'signalType-0 ': 11,
'did-0' : 22,
'signalType-1 ': 12,
'did-1': 23,
(等等)
}
代码如下:

关键点在于删除后,修改Index,再给form重新赋值:
this.form.setFieldsValues(newFieldsValue)
5. 数据回显就是把后端返回的数组对象,改成上面第4点的object键值对的形式的数据即可。
{
'signalType-0 ': 11,
'did-0' : 22,
'signalType-1 ': 12,
'did-1': 23,
(等等)
}
最后,如果大家有好的写法欢迎评论交流~~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








