情景:甲方要求直接实现打印功能(原本是实现了文件预览及下载)
一、window.print();
调用它可以直接打印当前网页显示内容;由于此前已经实现文件预览,所以只需将预览内容直接改为网页显示内容然后打印即可。以下是代码实现:
<!--此处为Word预览组件给他加了id以便js获取DOM元素 -->
<VueOfficeDocx id="wordView" :src="transFile" @rendered="rendered" style="height: 80vh !important;"/>
//打印方法调用
printPage() {
document.body.innerHTML=document.getElementById('wordView').innerHTML;//获取DOM元素并赋给整体页面
window.print();//进行打印
location.reload();//页面刷新(因为前面改变了页面内容,所以要刷新重置页面)
}
//直接打印会将网页标题和网页网址作为文档的页眉页脚进行打印,此处CSS是为了解决这问题
<style lang="scss" scoped>
@media print {
/* 隐藏页眉 */
@page {
margin-top: 0;
}
/* 隐藏页脚 */
@page {
margin-bottom: 0;
}
}
</style>
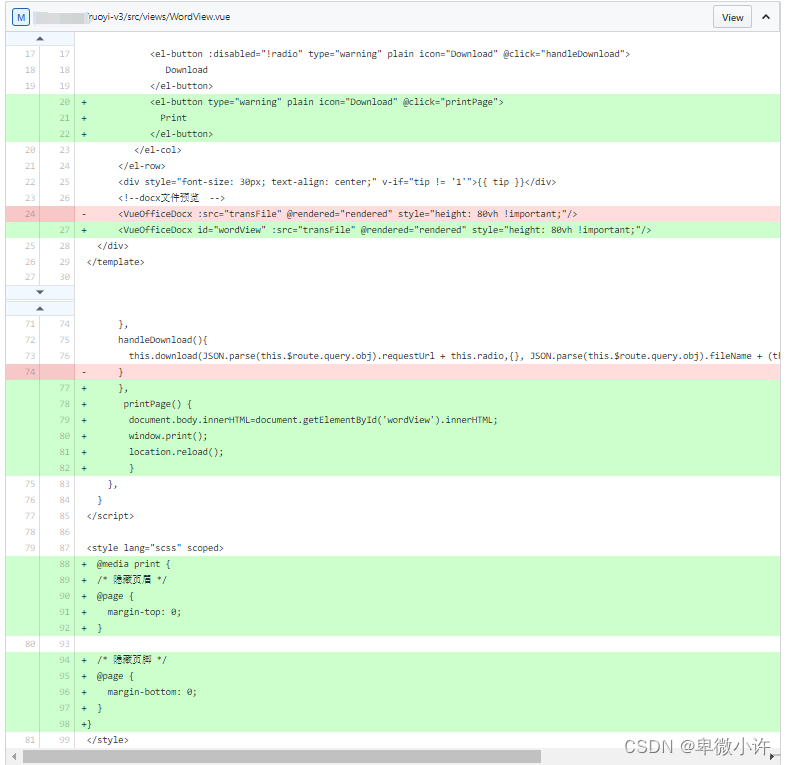
二、完整代码结构图






















 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








