本人只粗略了解标签语言,至于html5,js,css啥的完全外行。我认为ReactNative是移动App开发的趋势,作为一个iOS开发工程师,深知原生开发的局限性,从今天起,像个孩子一样学习RN。使用教材《React Native入门与实践》
今天在学习4.9 CameraRoll时,按原文敲代码,结果在iOS模拟器运行时报错:
undefined is not an object(evaluating 'RCTCameraRollManager.getPhotos')报错原因是工程里没有添加CameraRoll相关的库,那么我们来解决这个问题:
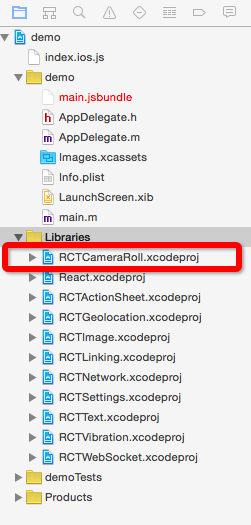
第一步:导入必要工程,在项目工程的Liberaries文件夹下添加必要库

库的位置在你的工程文件夹下node_modules/react-native/Libraries/CameraRoll
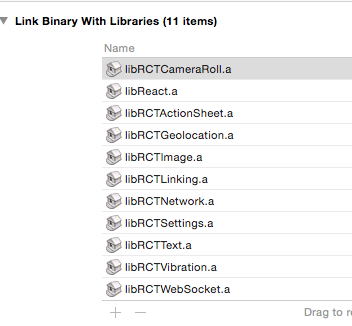
第二步 Link Binary With Libraries里添加libRCTCameraRoll.a
再次运行,问题解决!
附相关代码
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
Image,
NavigatorIOS,
ScrollView,
AsyncStorage,
TouchableOpacity,
AlertIOS,
ListView,
CameraRoll,
} = React;
var fetchParams = {
first:4,
groupTypes:'All',
assetType:'Photos',
};
var imgURL = 'http://vczero.github.io/lvtu/img/';
var App = React.createClass({
getInitialState:function(){
return{
photos:null,
};
},
render:function(){
var photos = this.state.photos || [];
var photosView = [];
for (var i = 0; i < 4; i+=2) {
photosView.push(
<View style={styles.row} key={i}>
<View style={styles.flex_1}>
<Image
resizMode="stretch"
style={[styles.imgHeight,styles.m5]}
source={{uri: photos[i]}} />
</View>
<View style={styles.flex_1} key={parseInt(i)+1}>
<Image
resizMode="stretch"
style={[styles.imgHeight,styles.m5]}
source={{uri: photos[parseInt(i)+1]}} />
</View>
</View>
);
}
return(
<ScrollView>
<View style={styles.row}>
<View style={styles.flex_1}>
<Image
resizMode="stretch"
style={[styles.imgHeight,styles.m5]}
source={{uri: imgURL+'city.jpg'}} />
</View>
<View style={styles.flex_1}>
<Image
resizMode="stretch"
style={[styles.imgHeight,styles.m5]}
source={{uri: imgURL+'3.jpeg'}} />
</View>
</View>
<View>
<Text onPress={this.saveImg.bind(this,'city.jpg','3.jpeg')}
style={styles.saveImg}>保存图片到相册</Text>
</View>
<View style={{marginTop:20}}>
{photosView}
</View>
</ScrollView>
);
},
componentDidMount:function(){
var _that = this;
CameraRoll.getPhotos(fetchParams,function(data){
console.log(data);
var edges = data.edges;
var photos = [];
for (var i in edges) {
photos.push(edges[i].node.image.uri);
}
_that.setState({
photos:photos
});
},function(){
alert('获取照片失败');
});
},
saveImg:function(img1,img2){
var _that = this;
CameraRoll.saveImageWithTag(imgURL+img1,function(url){
if (url) {
var photos = _that.state.photos;
photos.unshift(url);
_that.setState({
photos:photos,
});
CameraRoll.saveImageWithTag(imgURL+img2,function(url){
photos.unshift(url);
_that.setState({
photos:photos,
});
alert('保存图片成功');
},function(){
alert('保存图片失败')
});
}
},function(){
alert('保存图片失败');
});
},
});
var styles = StyleSheet.create({
flex_1:{
flex:1
},
m5:{
marginLeft:5,
marginRight:5,
borderWidth:1,
borderColor:'#ddd',
},
row:{
flexDirection:'row'
},
imgHeight:{
height:120,
},
saveImg:{
flex:1,
height:30,
textAlign:'center',
marginTop:20,
backgroundColor:'#3BC1FF',
color:'#FFF',
lineHeight:20,
borderRadius:5,
marginLeft:5,
marginRight:5,
fontWeight:'bold',
},
});
AppRegistry.registerComponent('demo', () => App);
























 3257
3257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








