web前端框架设计第十一课-常用插件
一.预习笔记
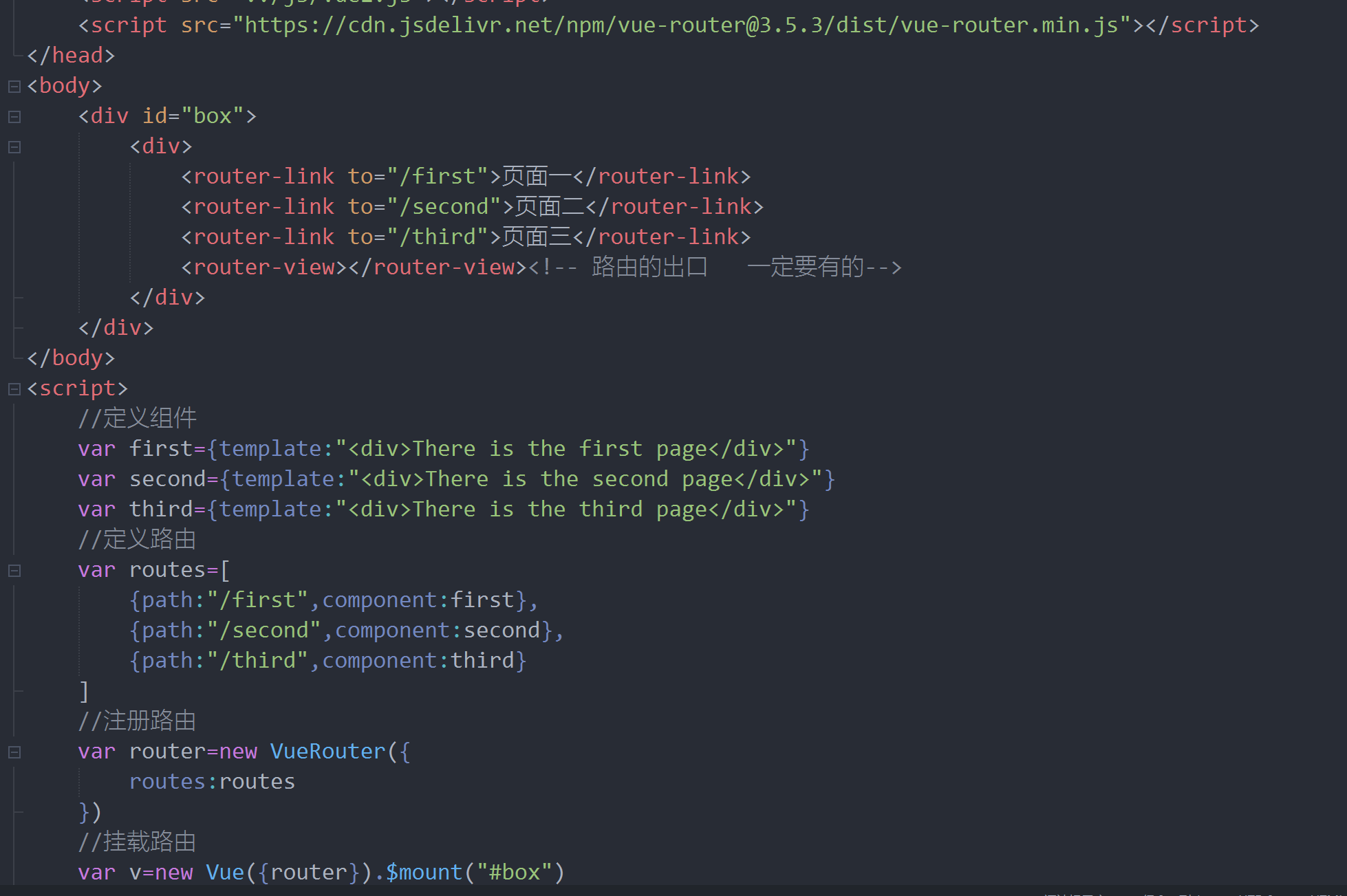
1.路由的基础使用

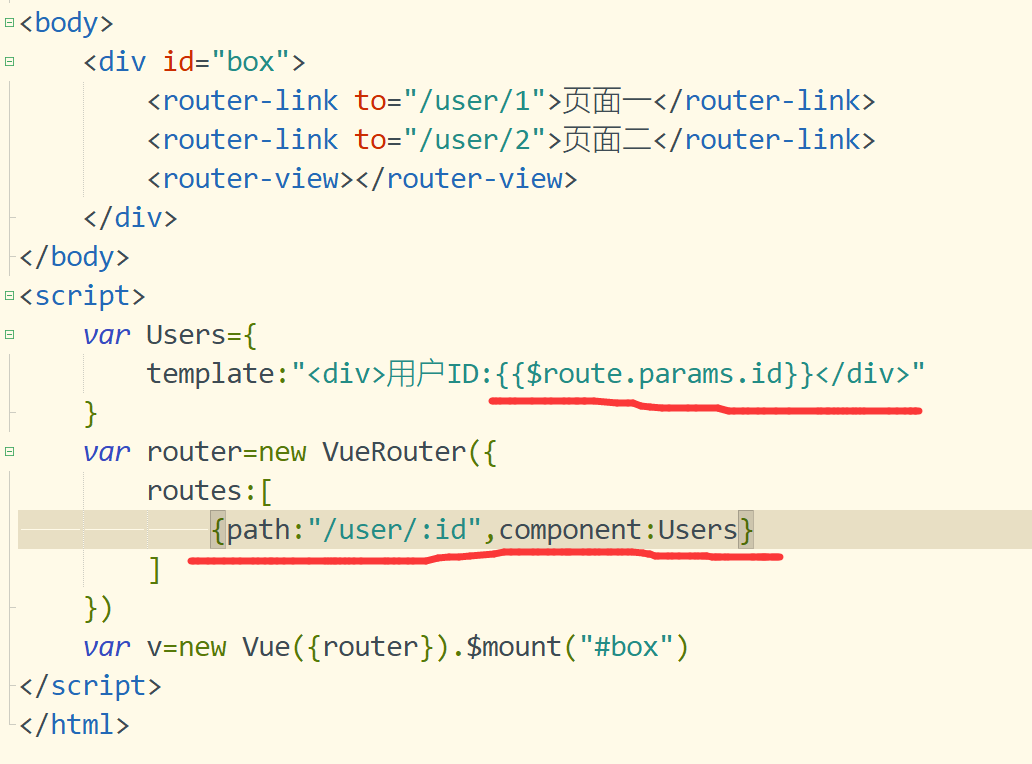
2.动态路由

3.嵌套路由

4.Ajax综合案例
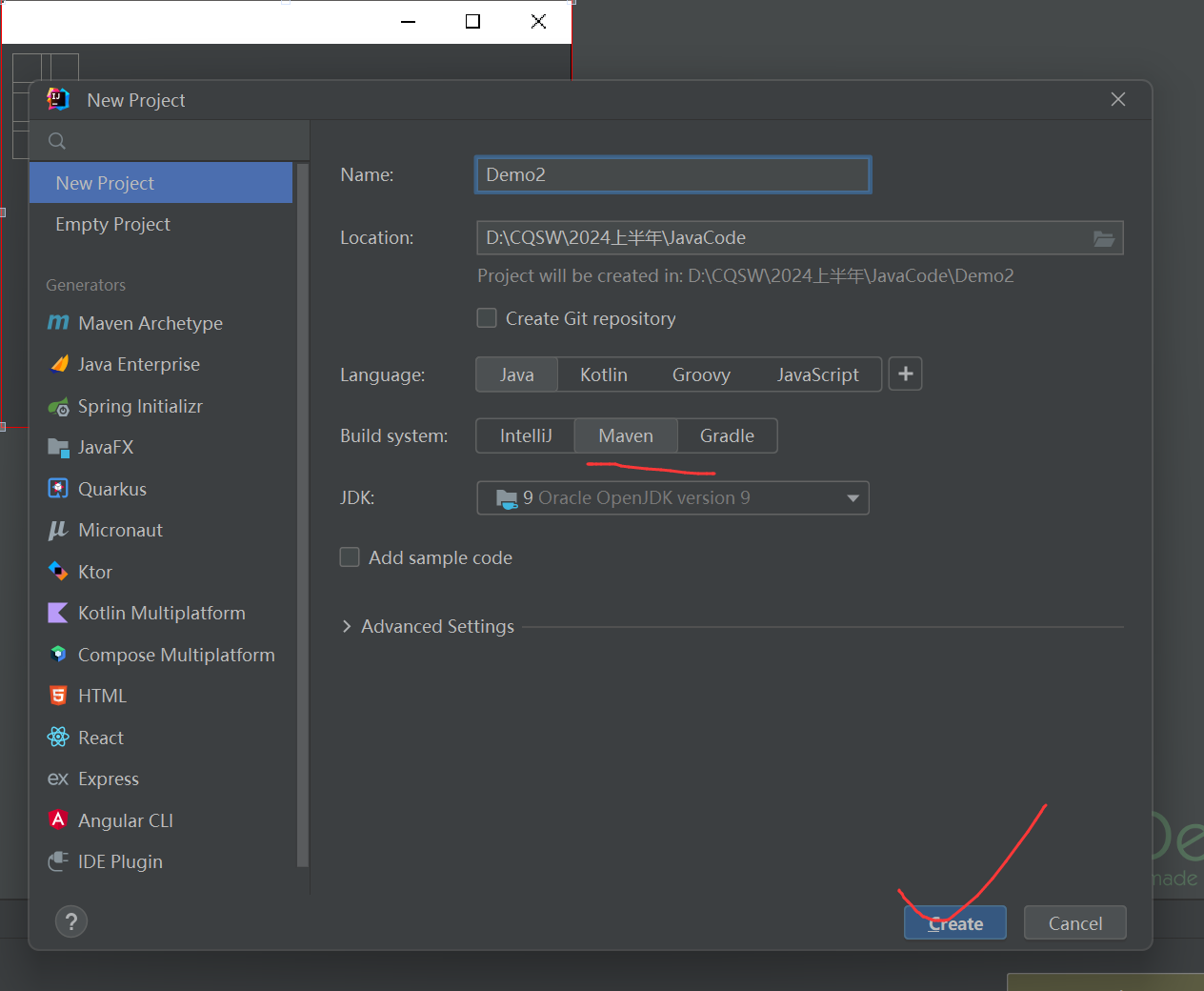
创建项目:

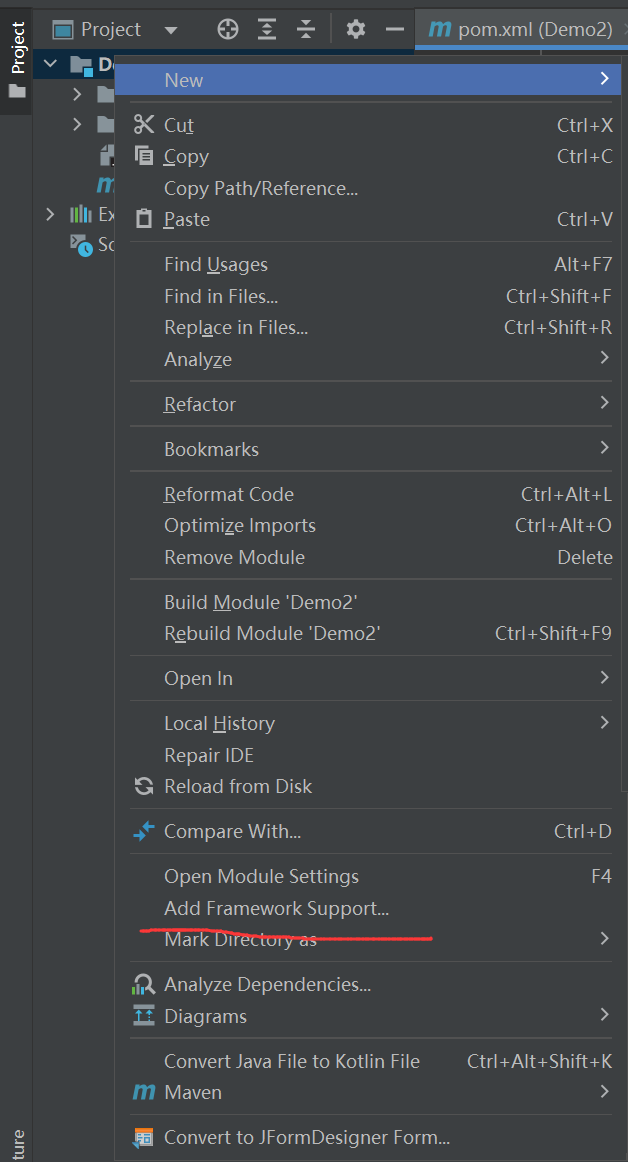
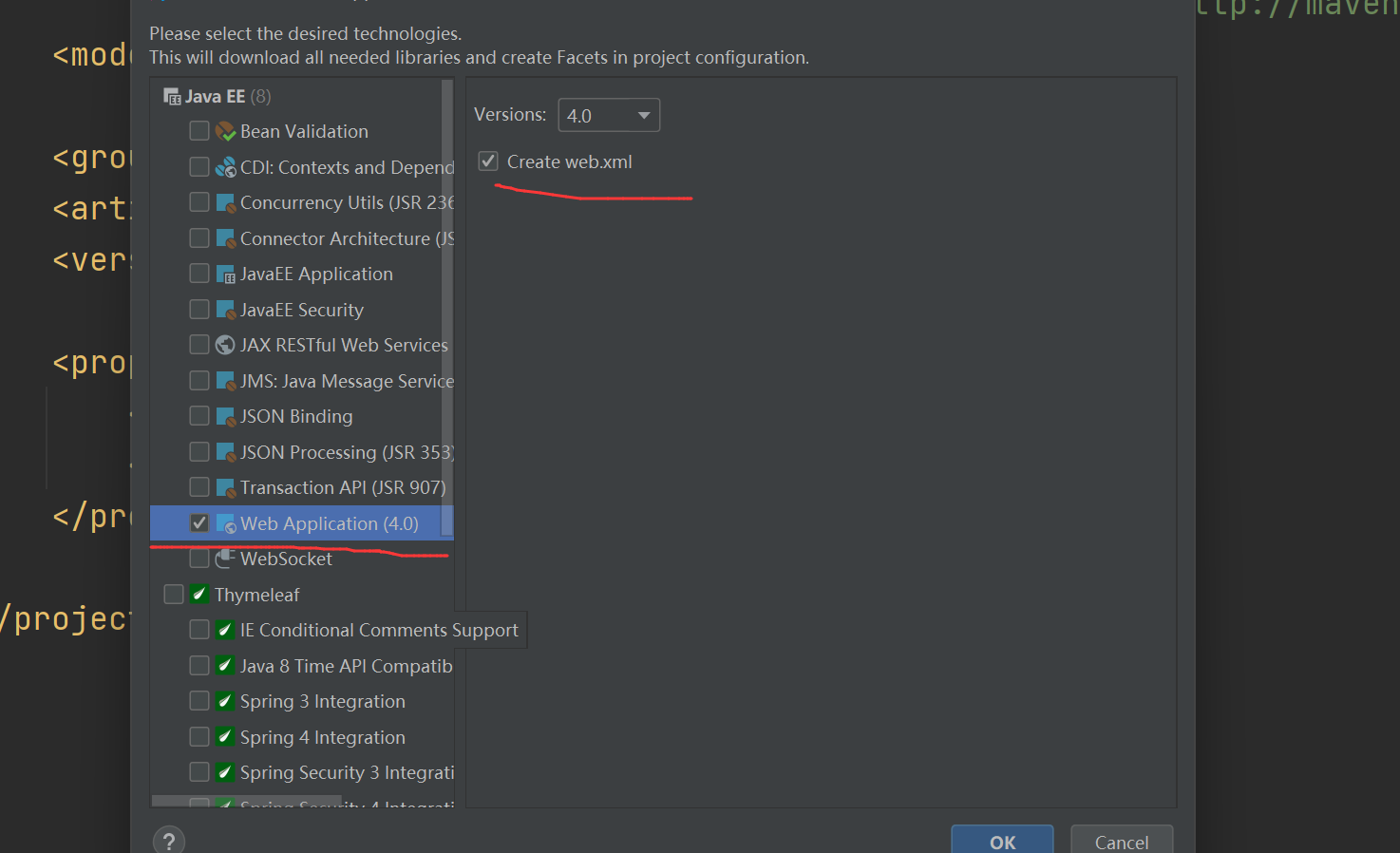
为当前项目添加依赖,选择webApplication


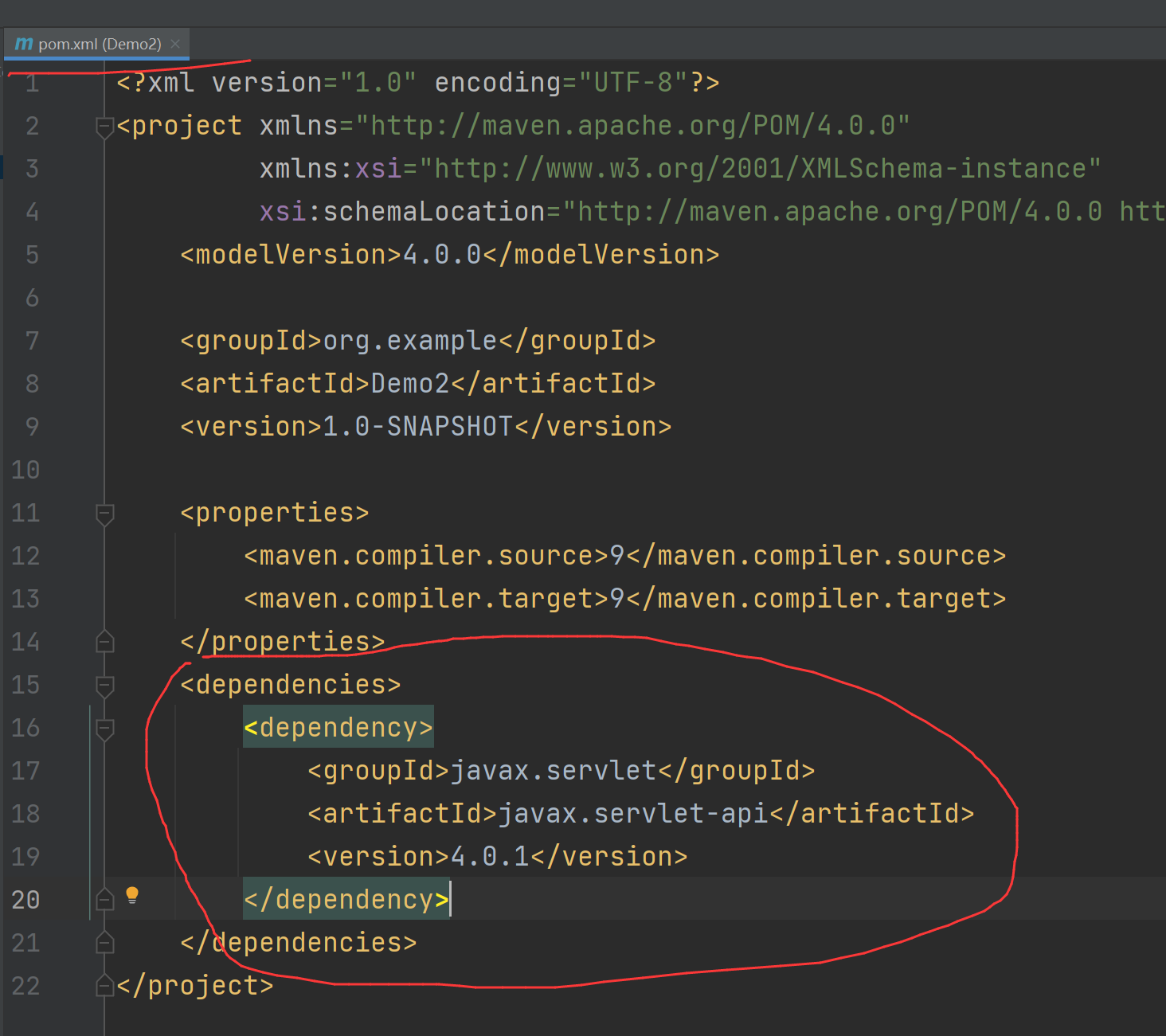
在Pom.xml文件中添加servlet依赖

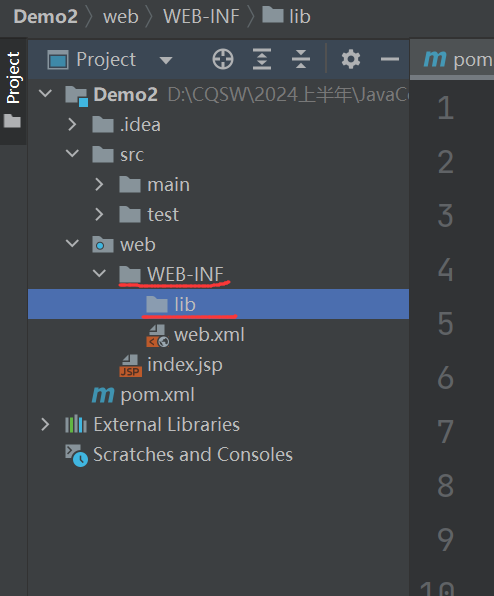
在web-Inf下面添加子文件夹lib,存放jar包资源

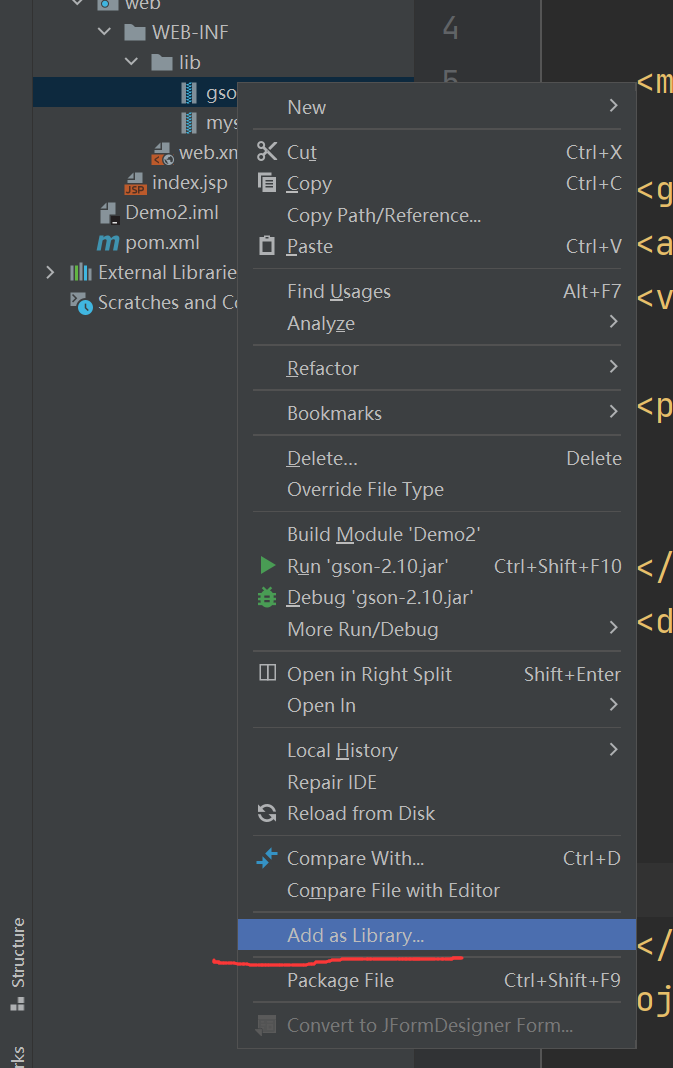
在lib目录下添加jar包并将其导入项目中

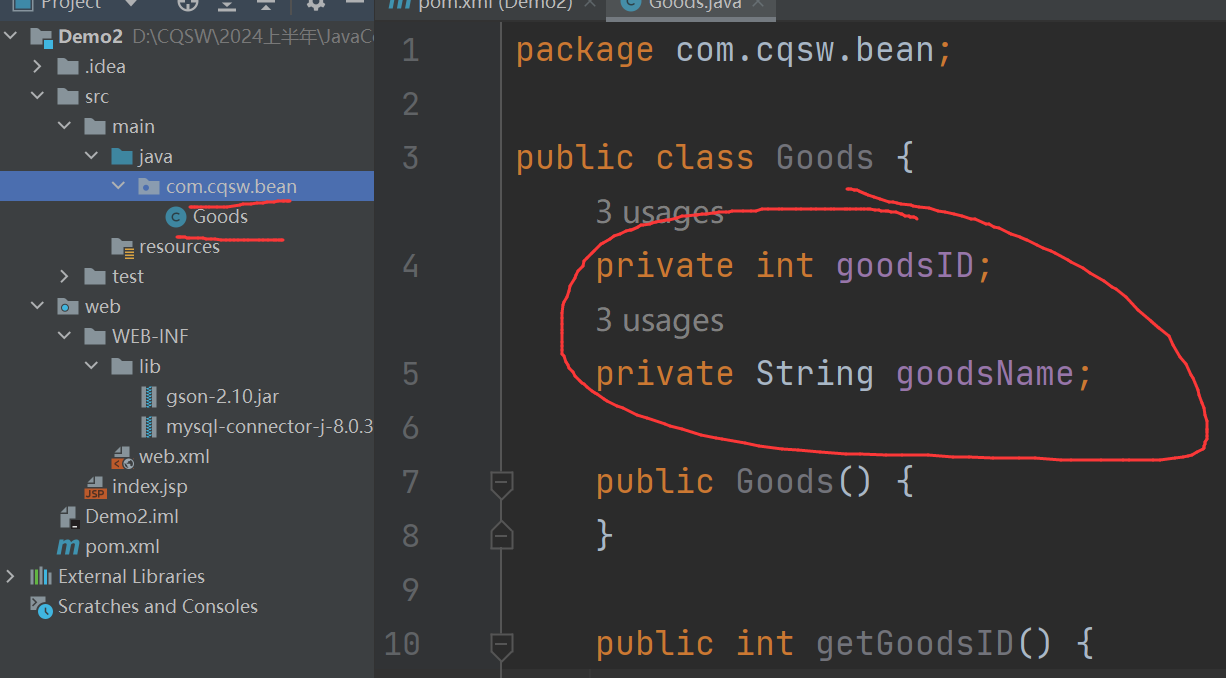
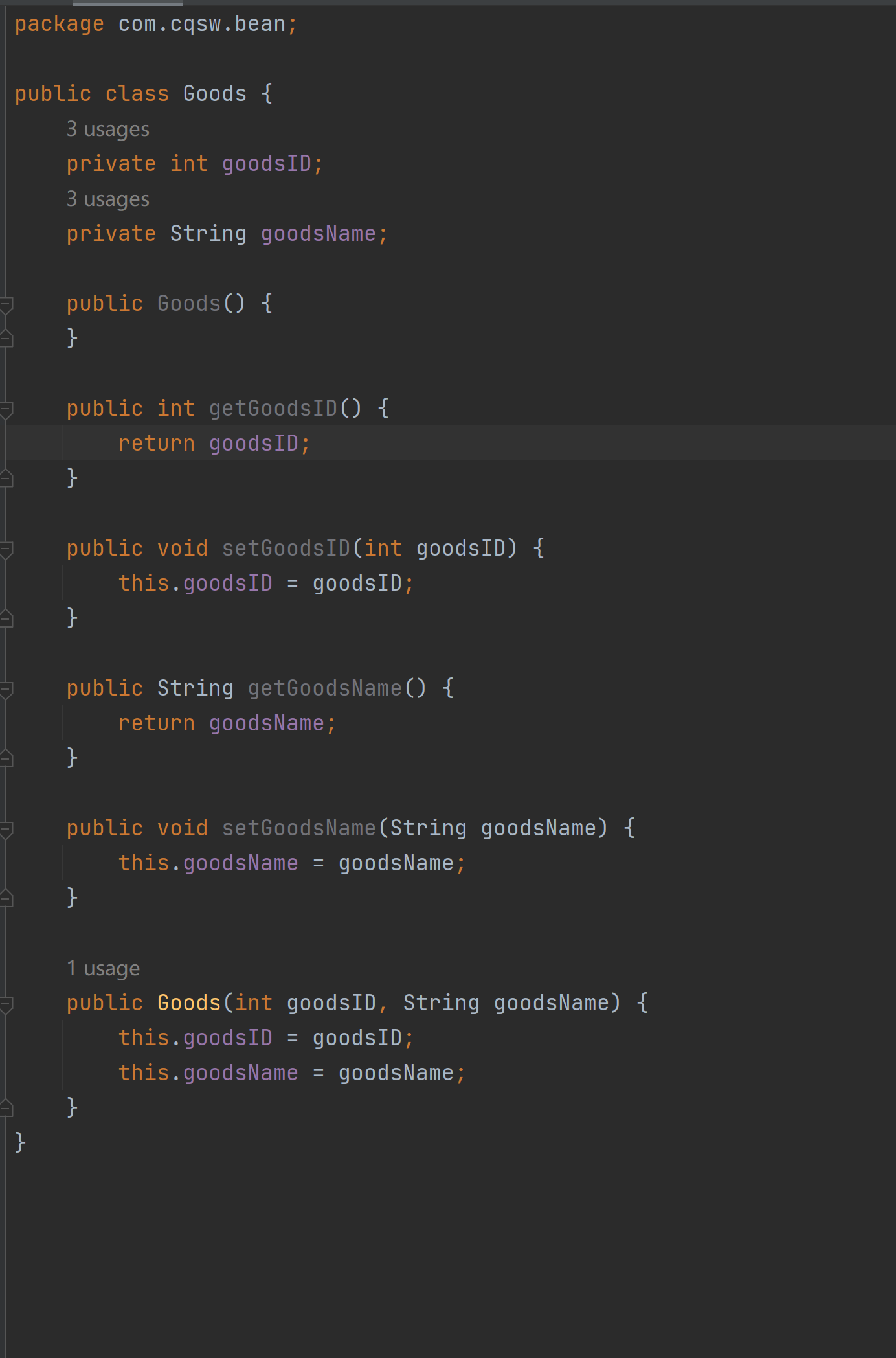
然后在bean包下面封装实体类


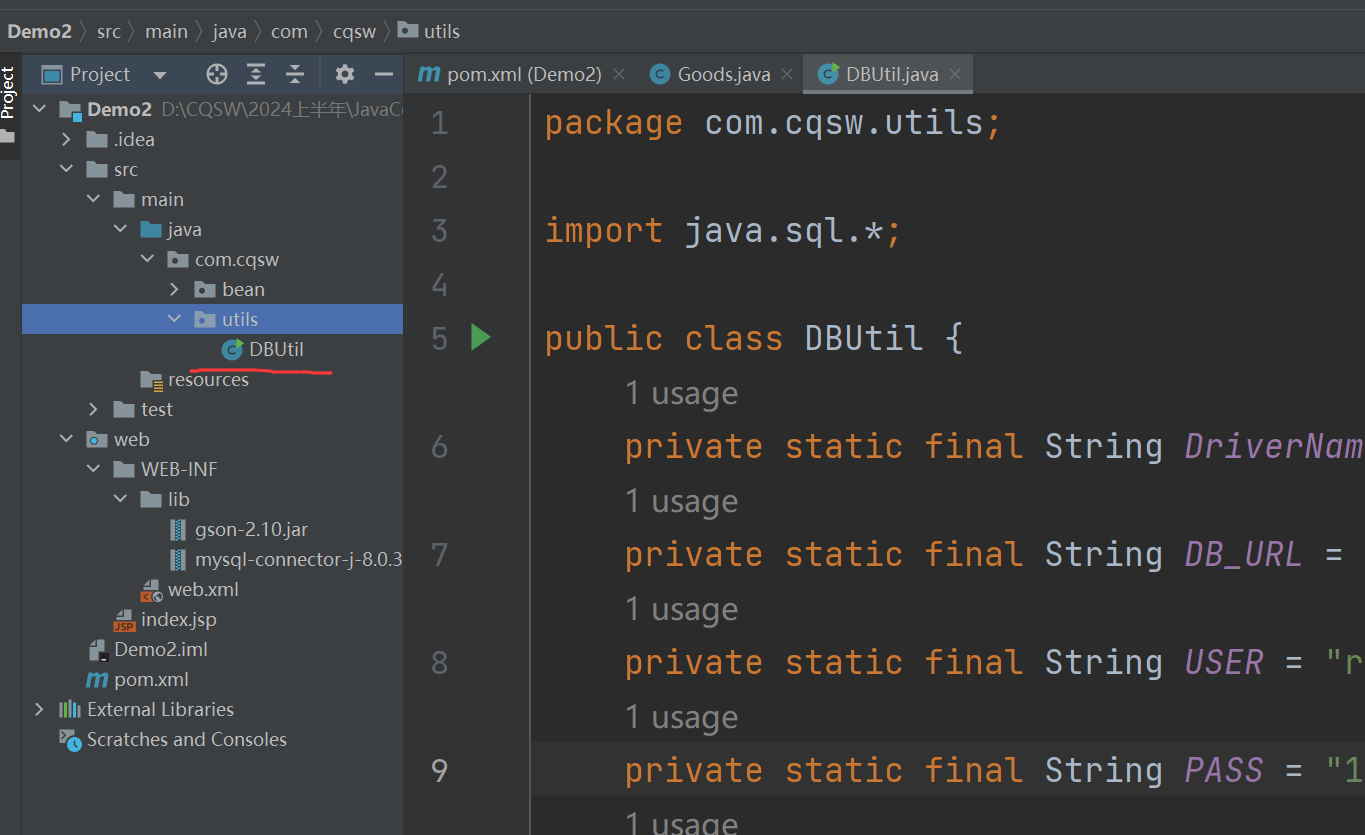
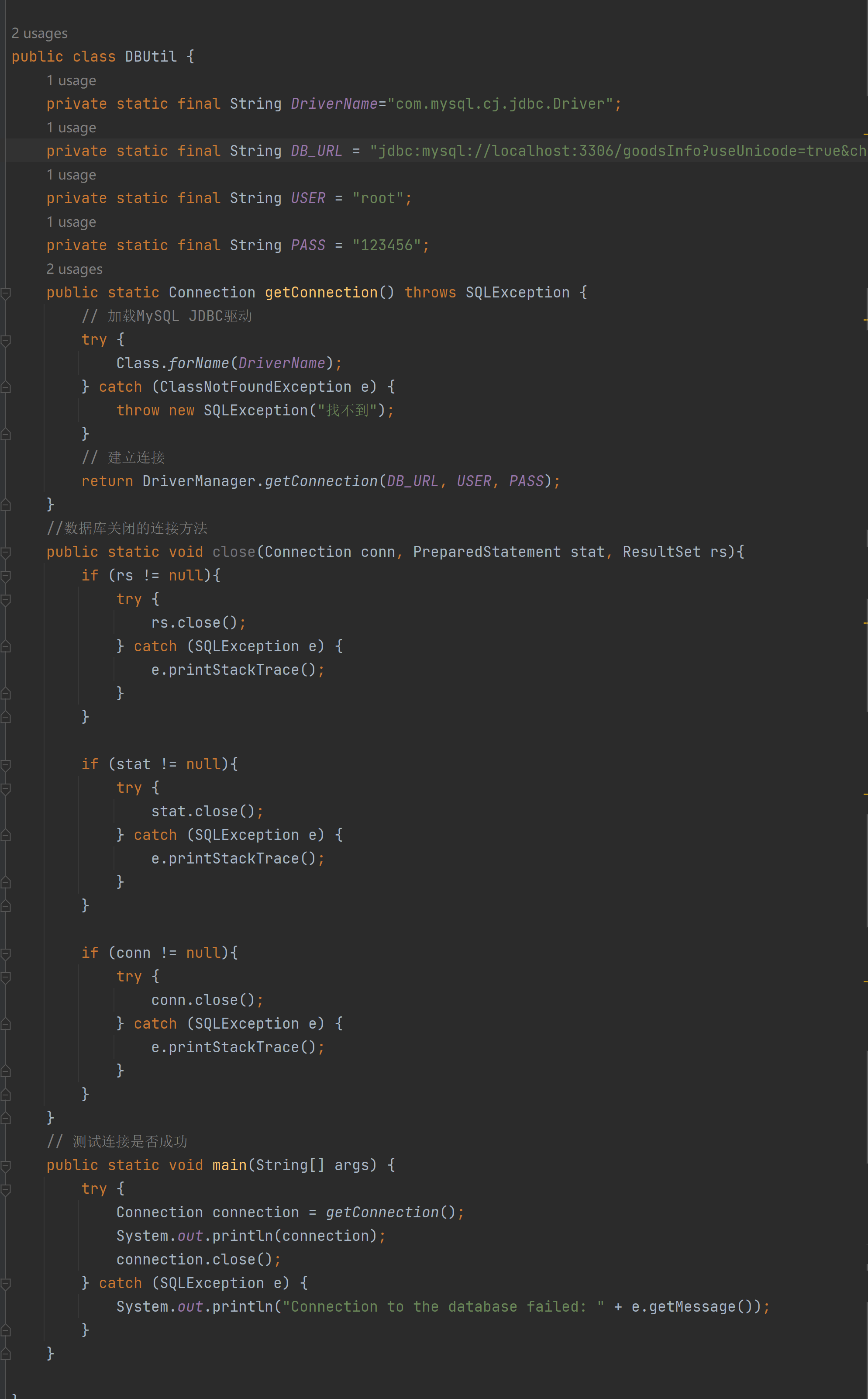
在utils包下添加数据库连接工具类(注意数据库版本以及中文乱码)


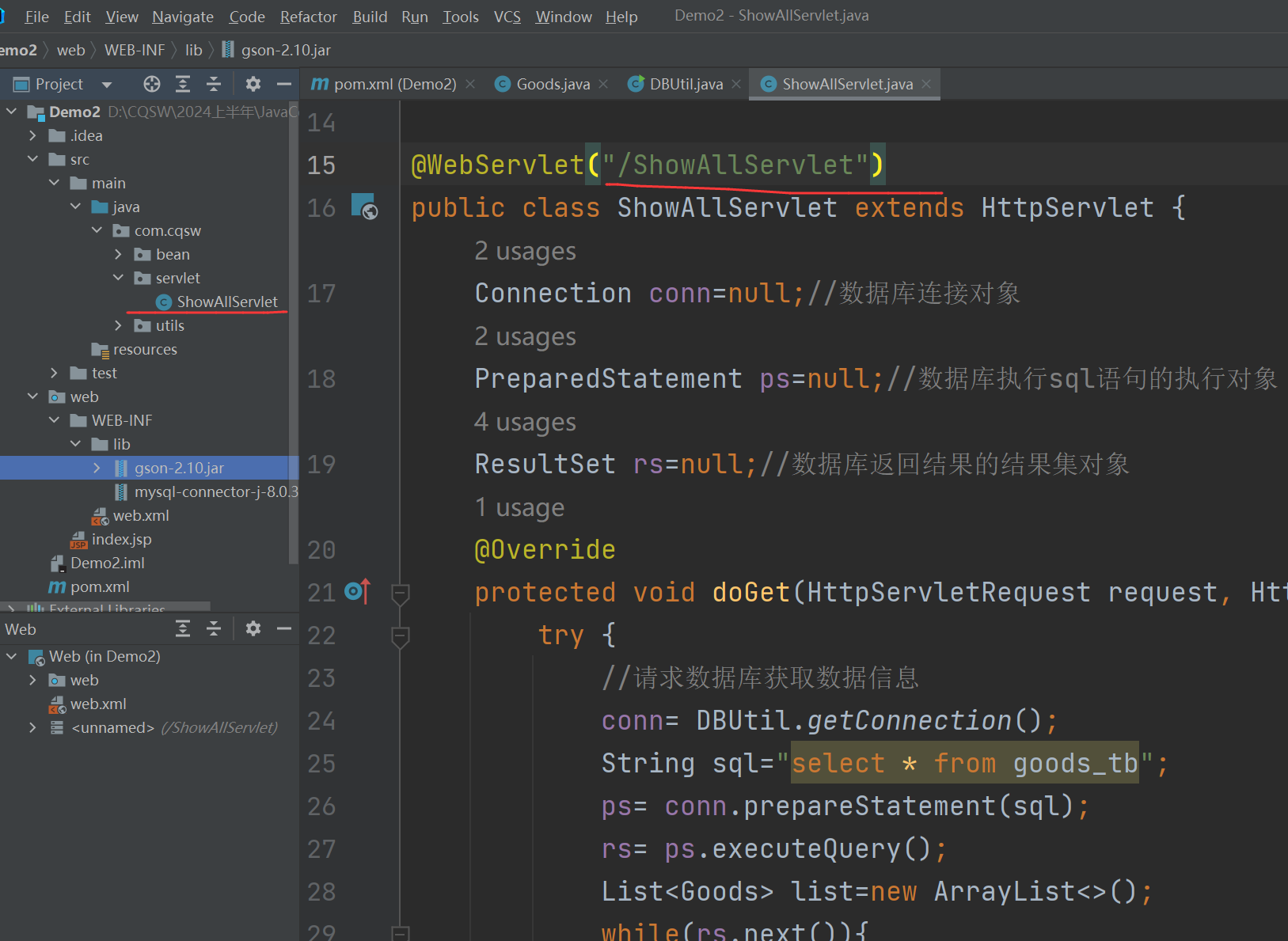
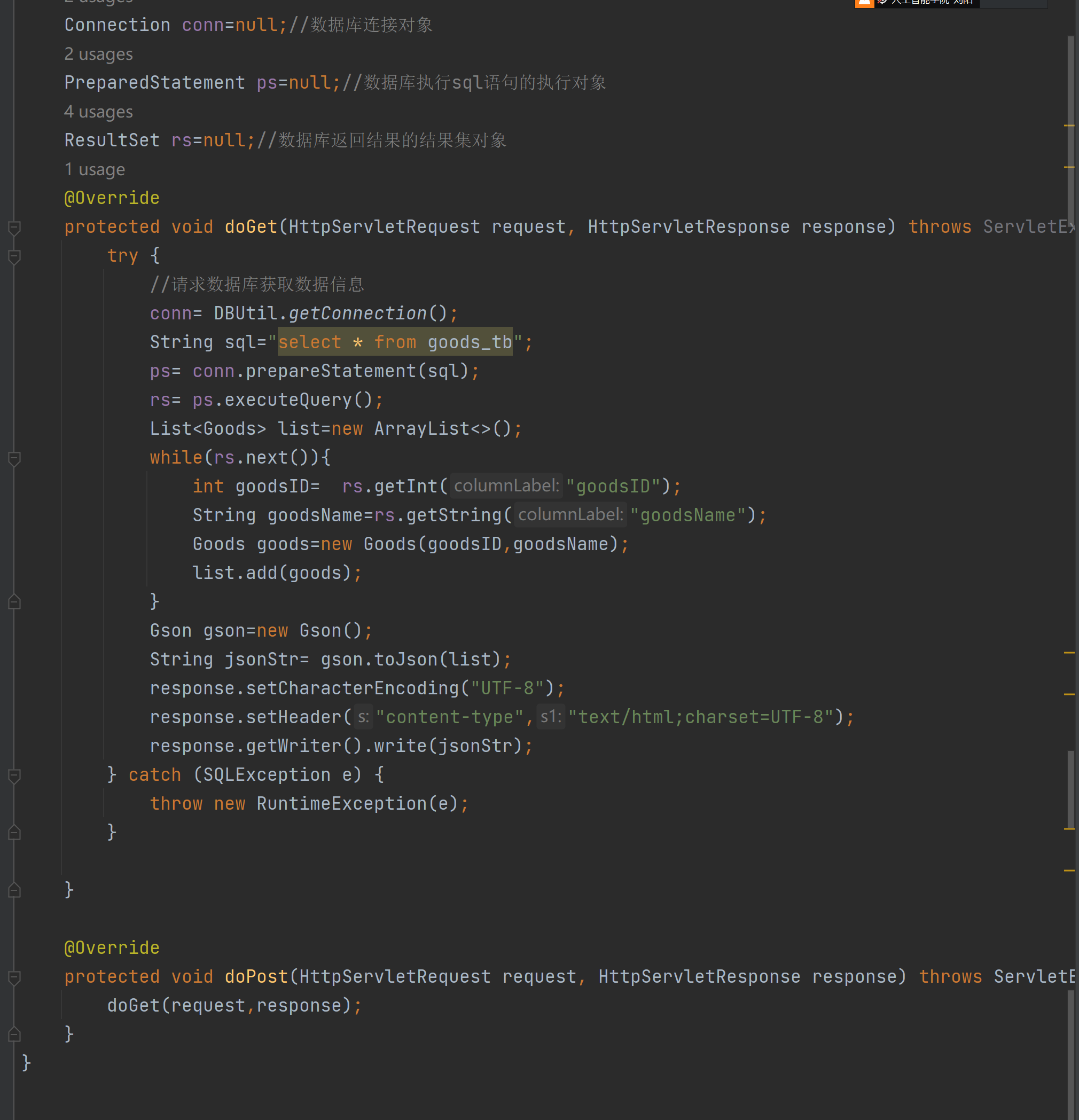
编写Servlet返回数据


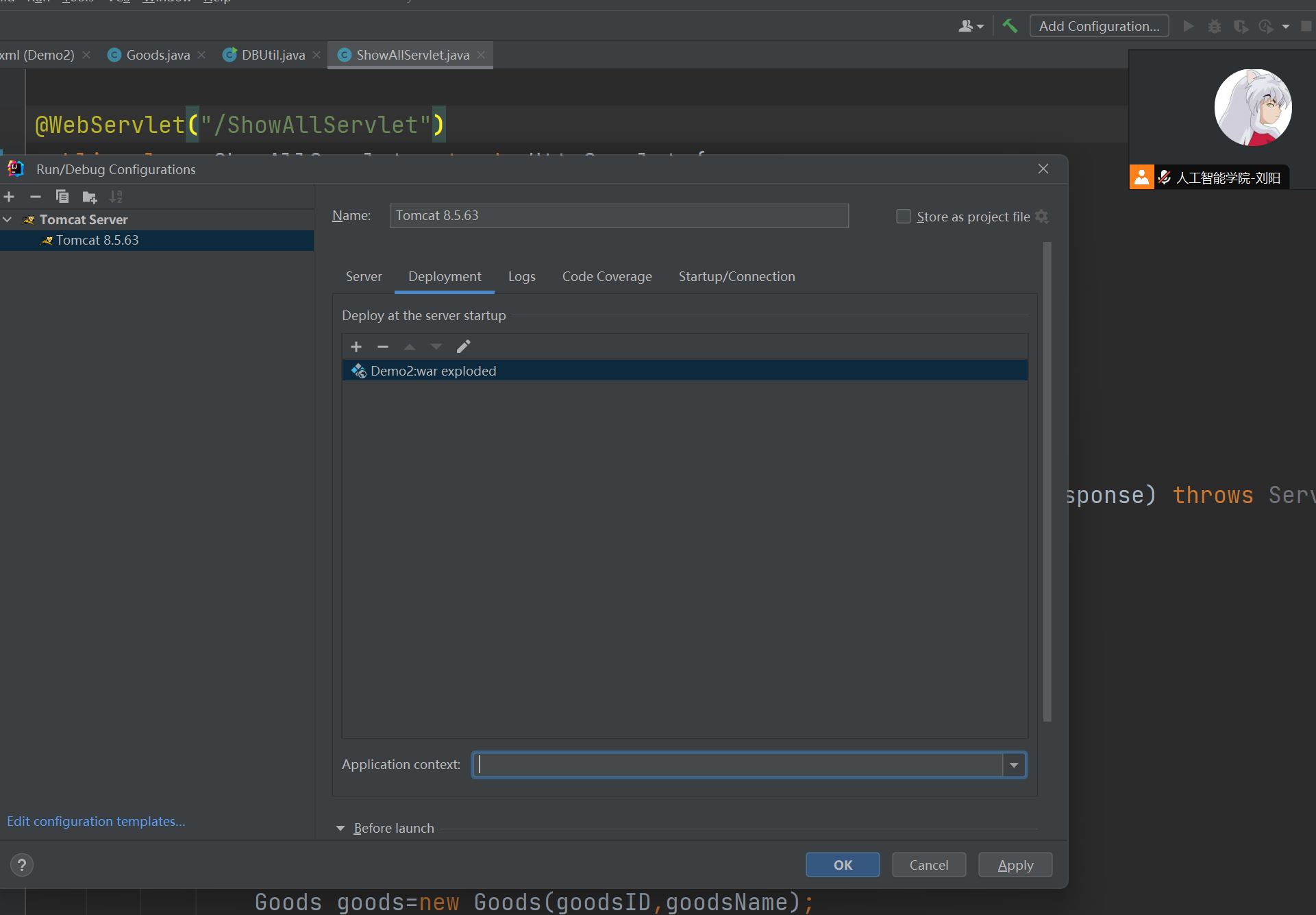
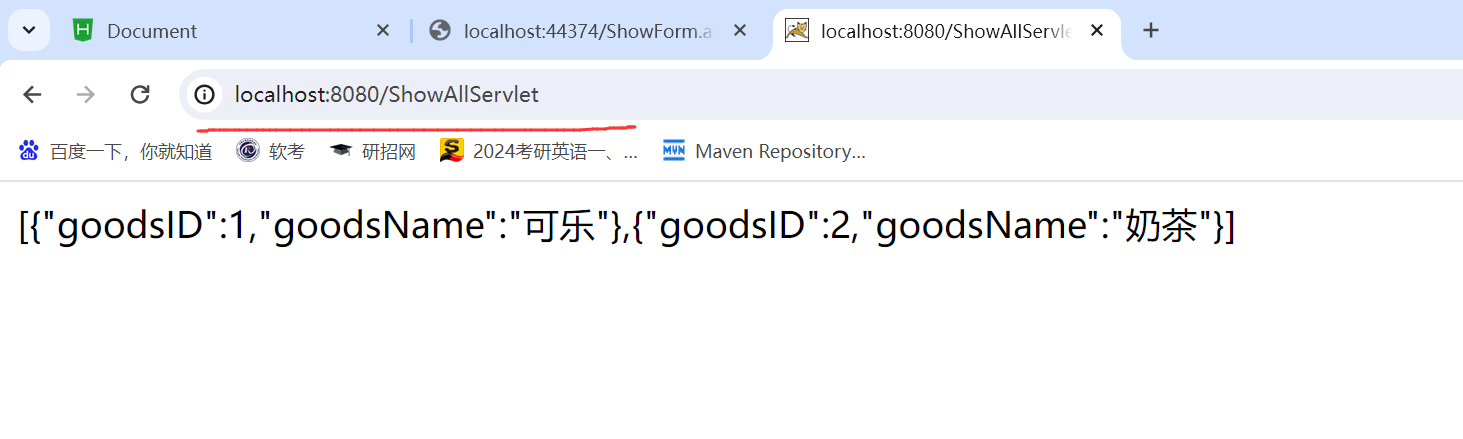
部署项目,运行测试


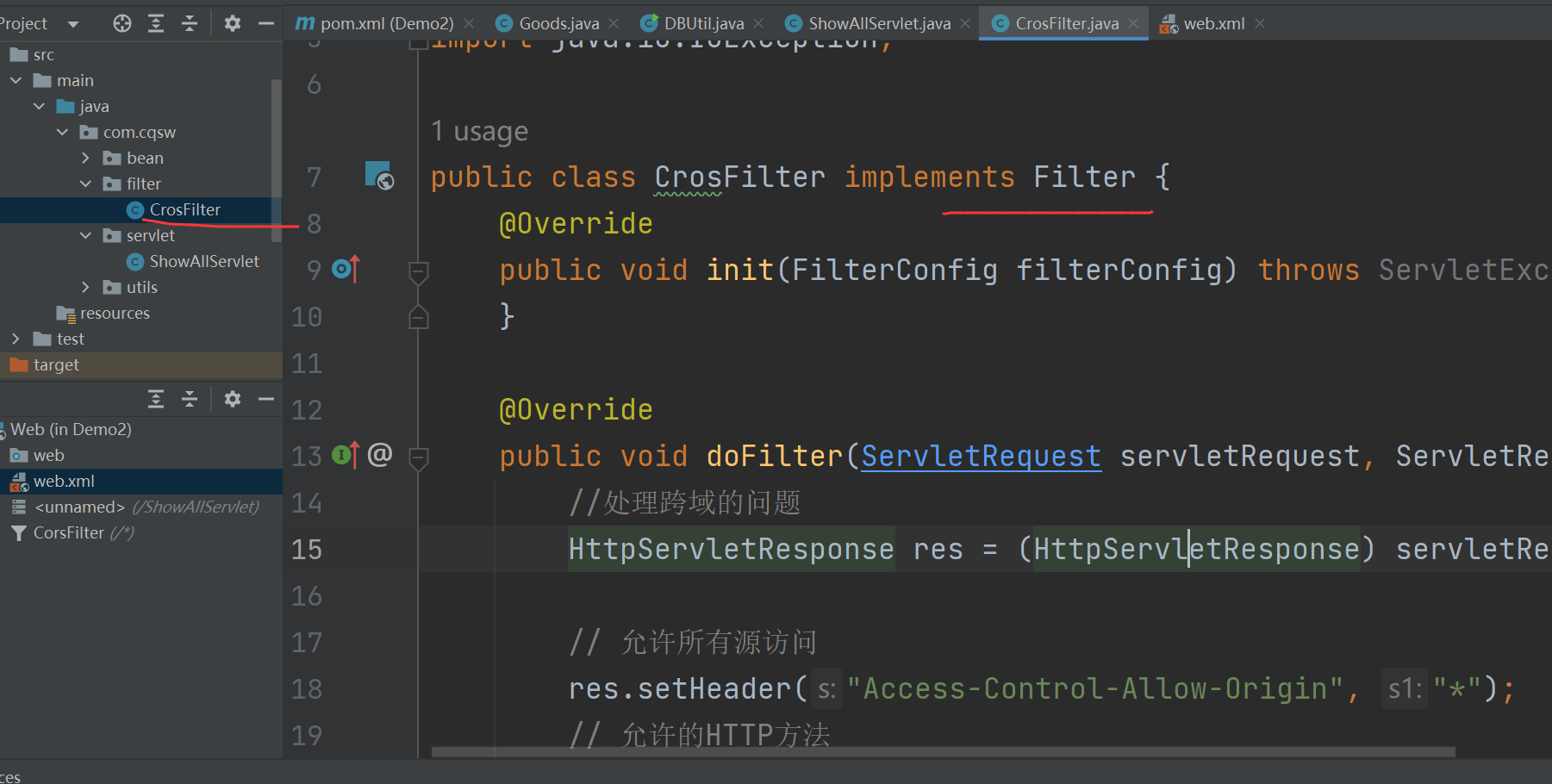
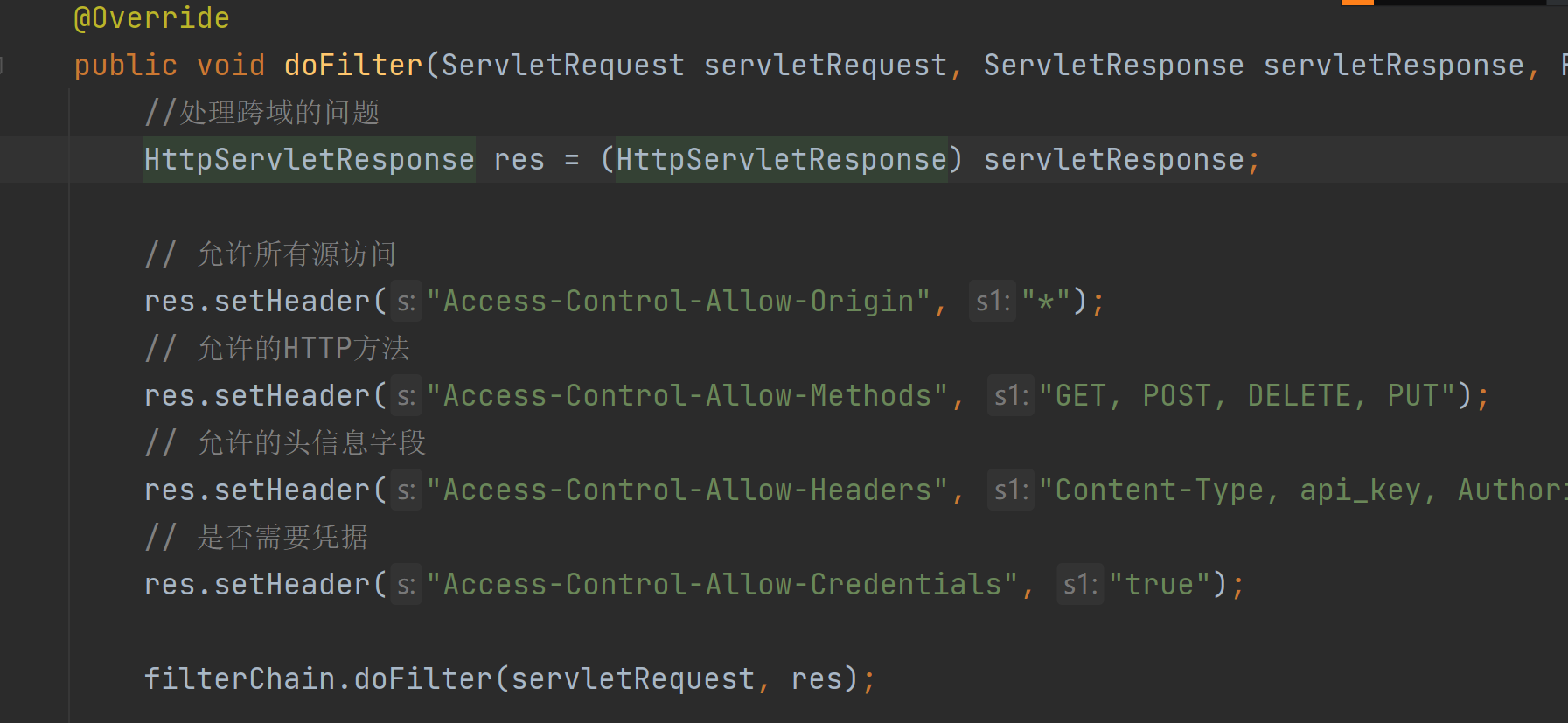
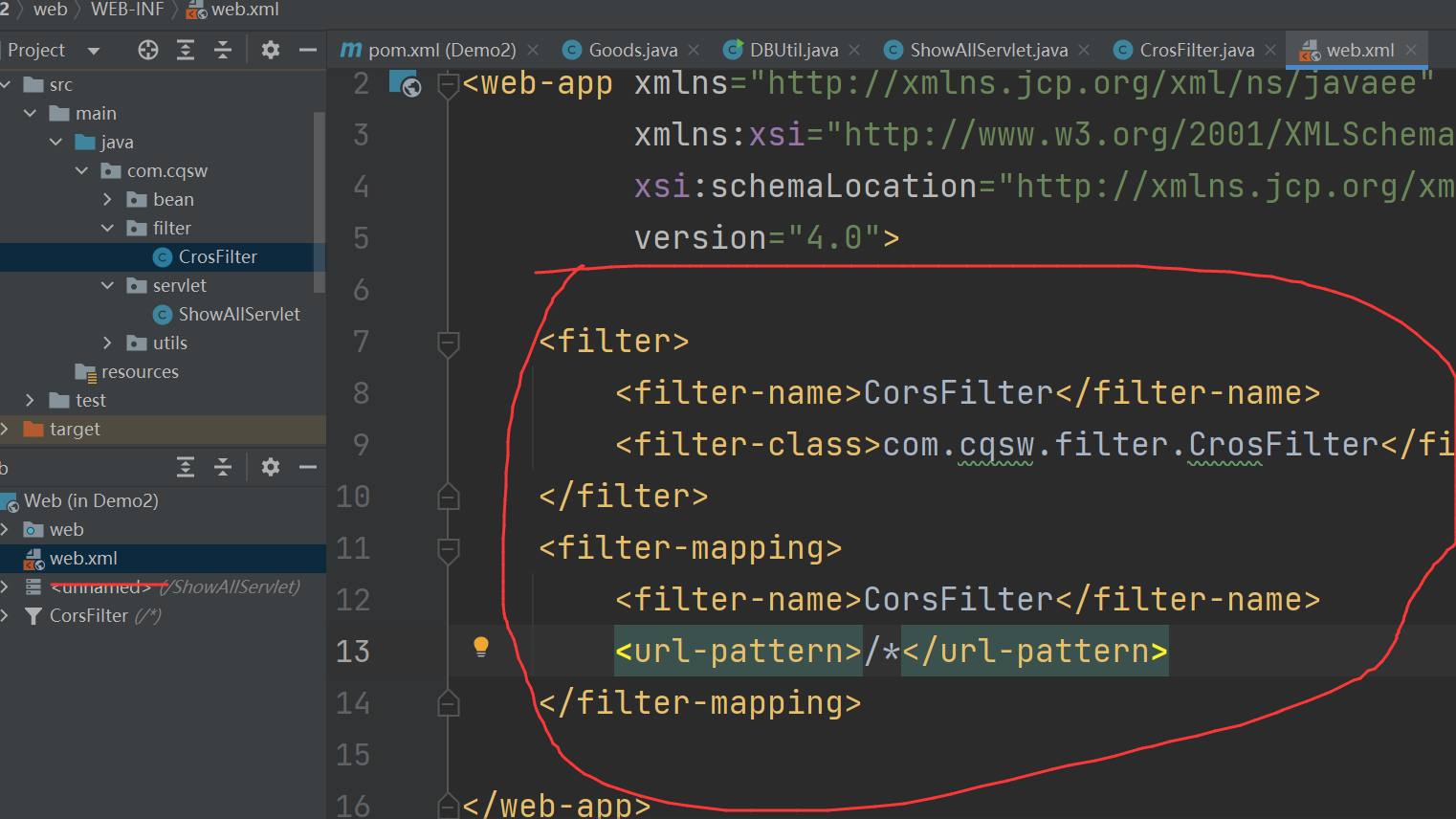
用于前后端交互时,处理跨域(编写filter,并在web.xml中配置)



编写前端ajax访问数据
二.课堂笔记
三.课后回顾
–行动是治愈恐惧的良药,犹豫拖延将不断滋养恐惧





















 8671
8671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








