如下所示的代码,
<body>
<div class="c-main"></div>
</body>
css中给c-main添加宽度和高度方便观察箭头,
.c-main{
position:relative;//必须要写!
width:400px;
height:400px;
border:1px solid #000;
}
/使用伪类制作箭头/
.c-main:before{
content: ”;
border-top: 9px solid transparent;/方框上部分背景颜色为透明/
border-bottom: 9px solid transparent;/方框下部分背景为透明/
border-right: 9px solid #000;/箭头背景颜色/
position: absolute;/绝对定位1/
top: 25px;/距离顶部位置偏移量2/
left: -9px;/距离左边位置偏移量3/ /123都是控制显示位置的/
}
.c-main:after{
content: ”;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #fff;/箭头背景颜色,覆盖前面的#eee颜色,使其颜色与整体颜色一致/
position: absolute;
top: 27px;
left: -7px;//这里的top:27px,left:-7px是为了遮盖住.c-main:before生成的箭头,使箭头边框呈现颜色
}
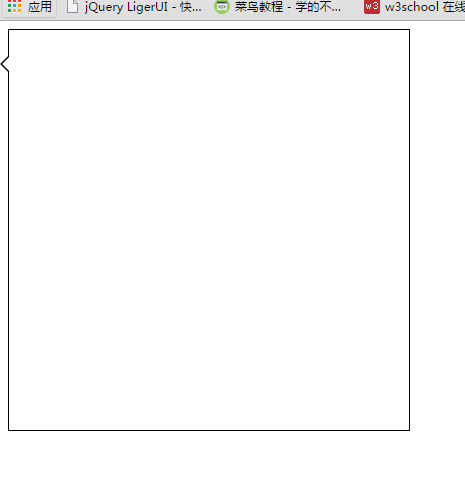
效果如下:

注意:要是箭头的生成方向指向哪一边,那一边就不需要加border,比方说要使箭头指向左边,那么就不需要写border-left属性,它的对边是箭头呈现的颜色,如border-right:7px solid #efefef;其他边除了大小,颜色设为transparent(透明)。
其他箭头指向类似,多写,多用用就会了






















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








