一、先试着英汉翻译一波:

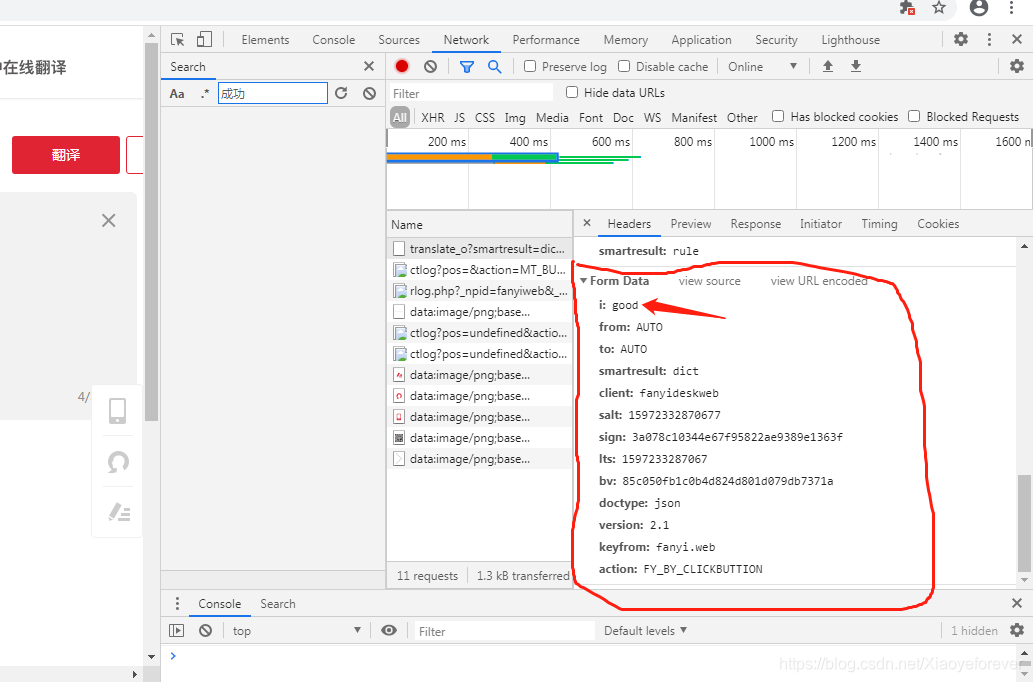
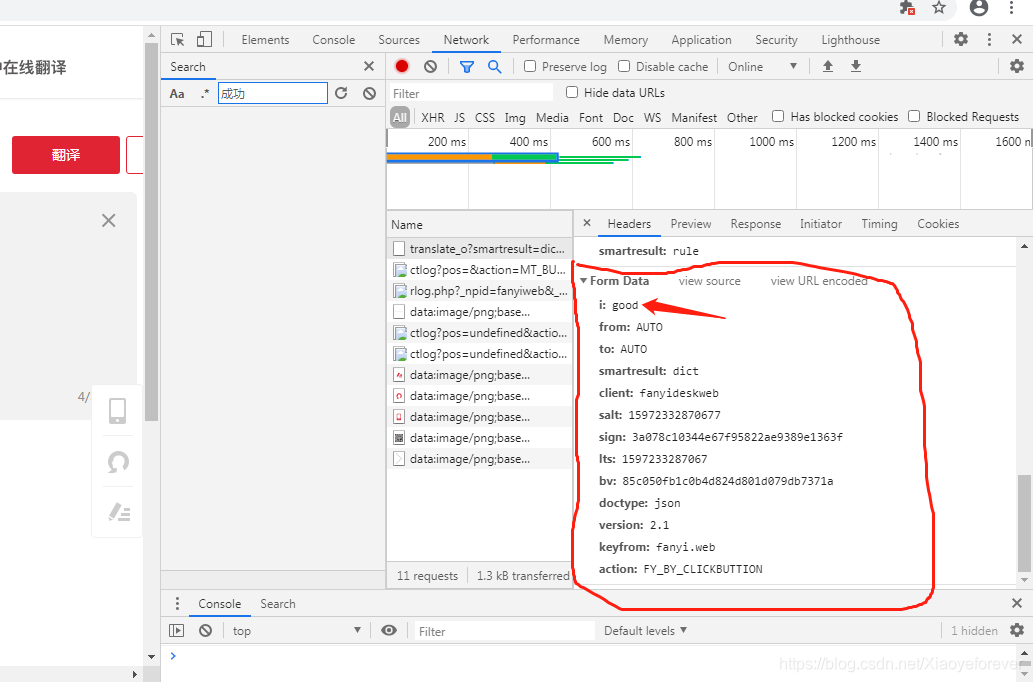
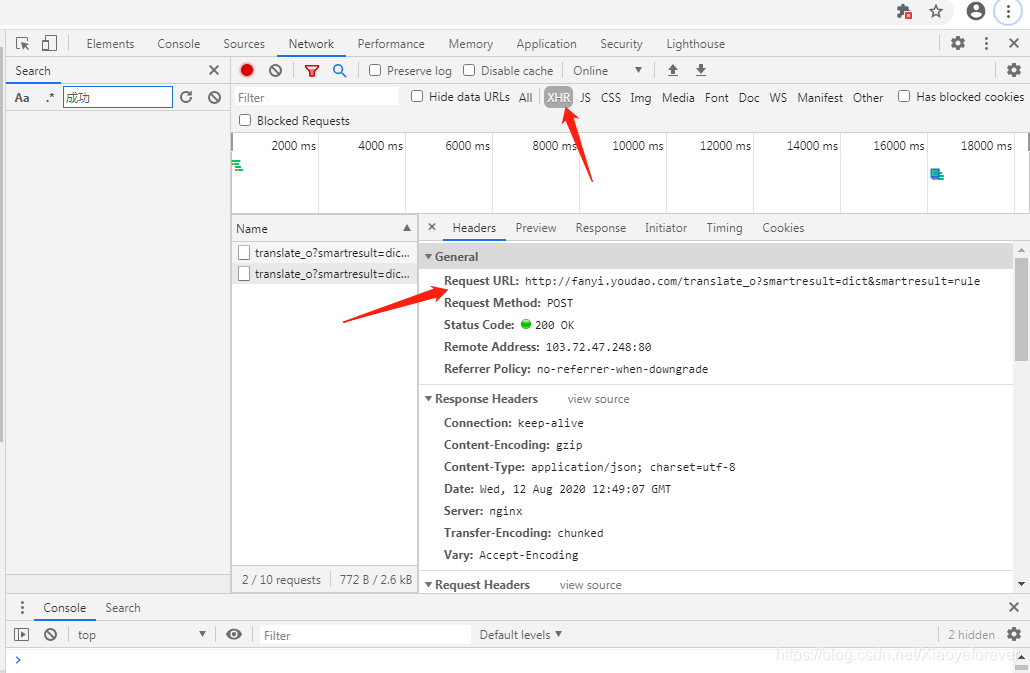
1.按F12打开调试台,再点击Network,再点击Headers,可以找到i=good,这就是我们刚才输入需要翻译的词语good,from Data中的就是请求的参数,分别为:

i: good
from: AUTO
to: AUTO
smartresult: dict
client: fanyideskweb
salt: 15972332870677
sign: 3a078c10344e67f95822ae9389e1363f
lts: 1597233287067
bv: 85c050fb1c0b4d824d801d079db7371a
doctype: json
version: 2.1
keyfrom: fanyi.web
action: FY_BY_CLICKBUTTION
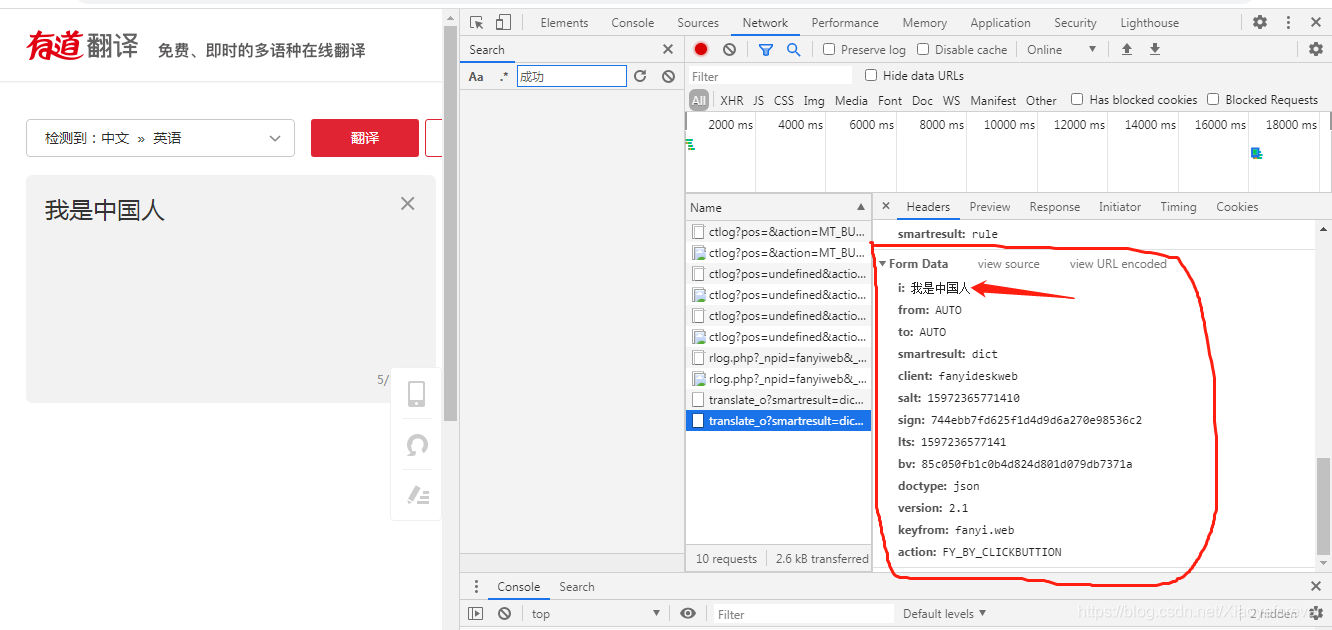
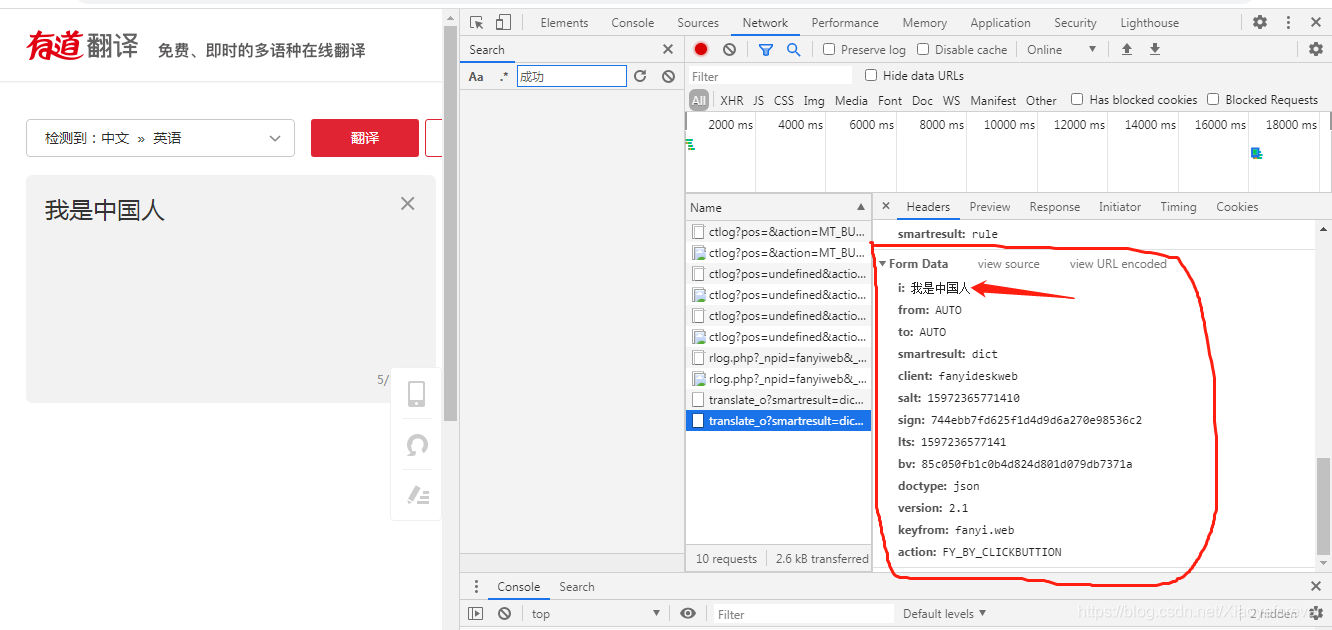
2.在来翻译一个新的词语,看下这些参数有无变化

i: 我是中国人
from: AUTO
to: AUTO
smartresult: dict
client: fanyideskweb
salt: 15972365771410
sign: 744ebb7fd625f1d4d9d6a270e98536c2
lts: 1597236577141
bv: 85c050fb1c0b4d824d801d079db7371a
doctype: json
version: 2.1
keyfrom: fanyi.web
action: FY_BY_CLICKBUTTION
发现有5个参数是变化的(实际是4 个),分别为:
i:
salt:
sign:
lts:
bv:

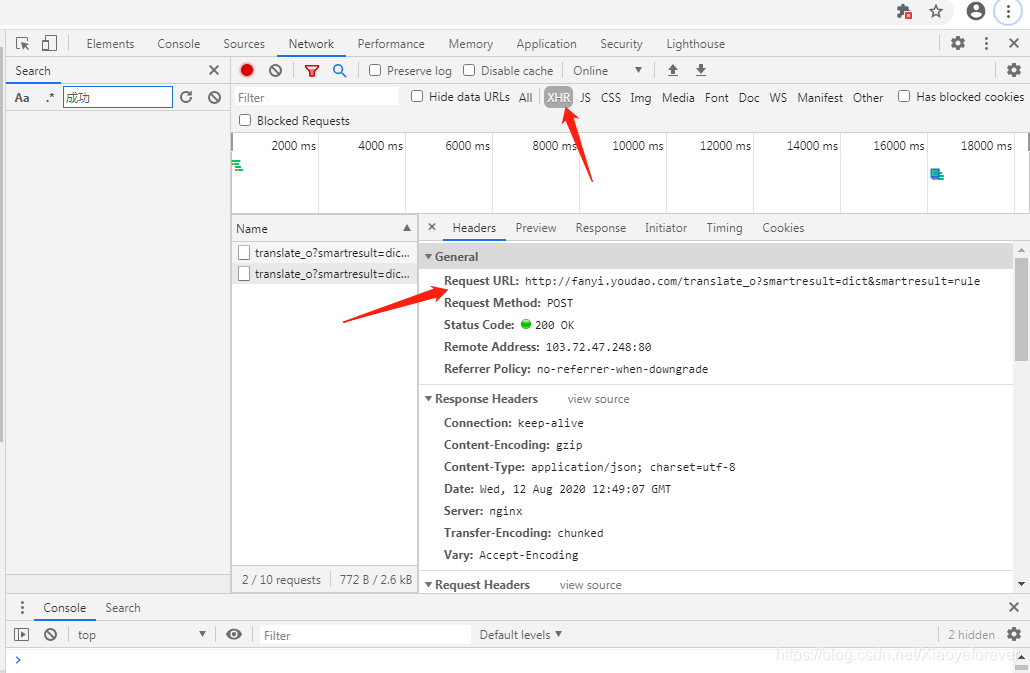
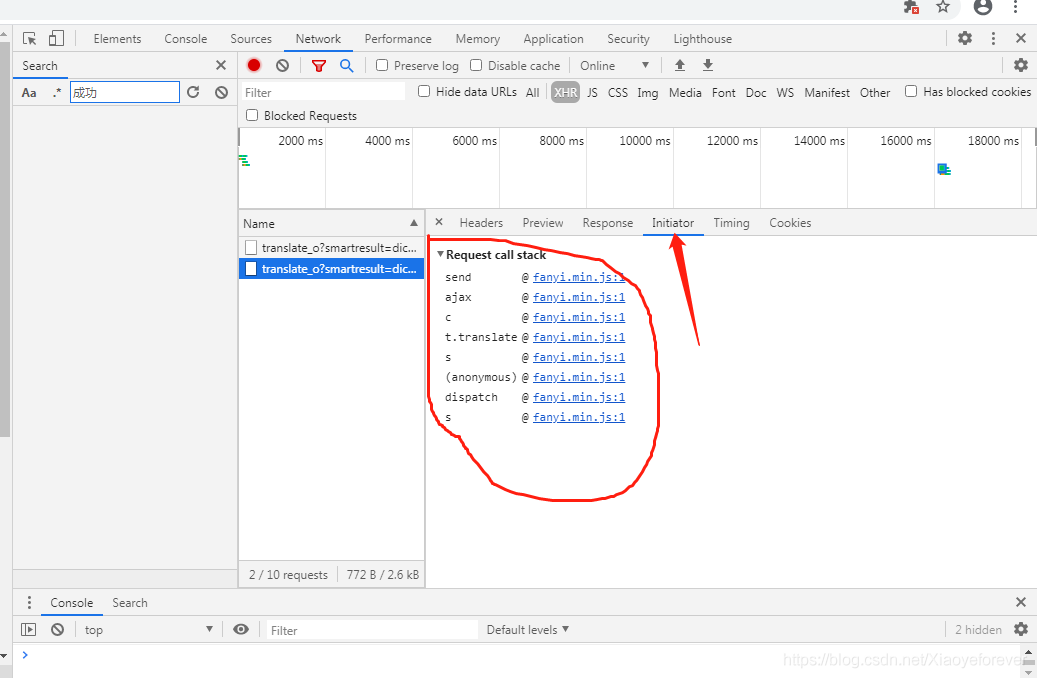
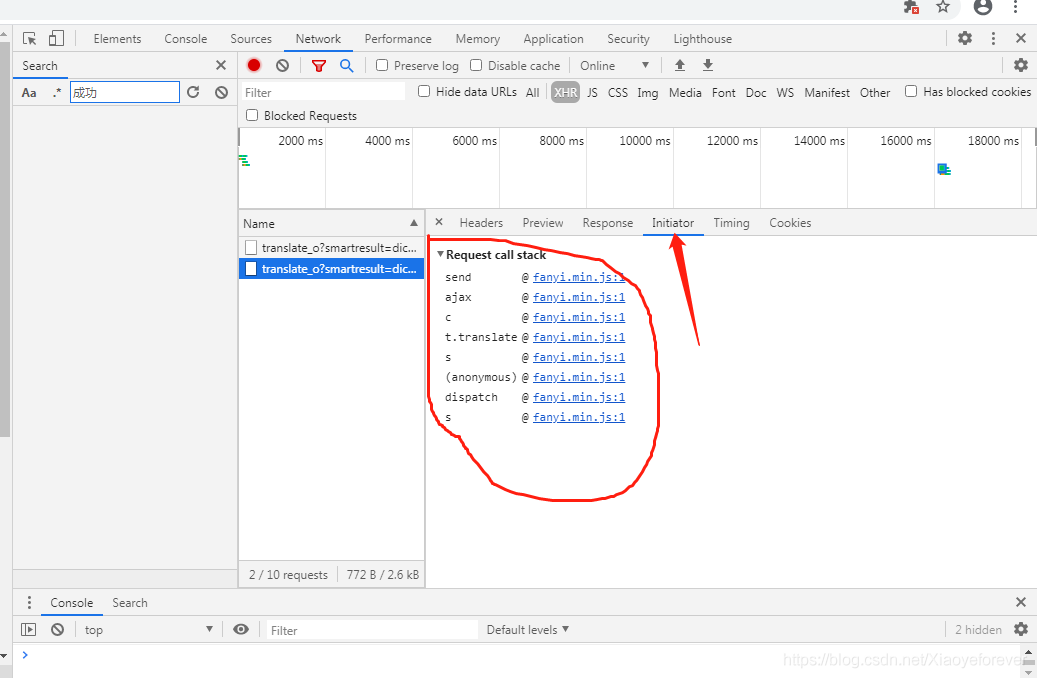
4.点击Initiator,可以看到所有的js文件都是@fanyi.min.js:1

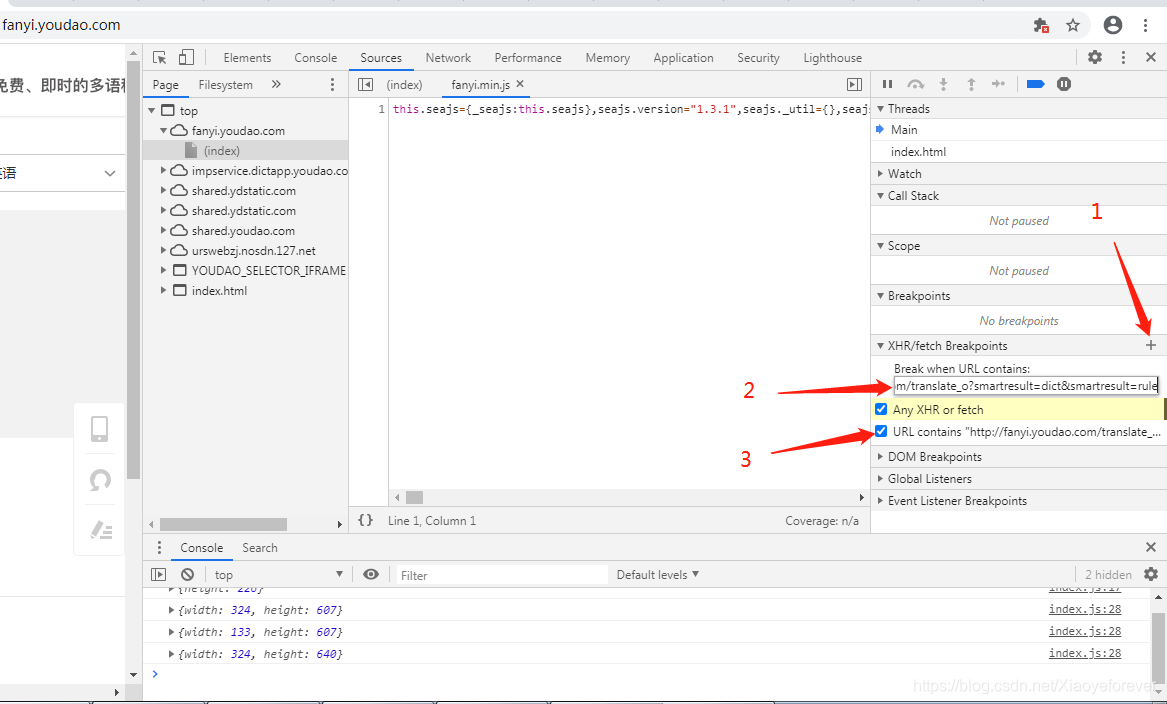
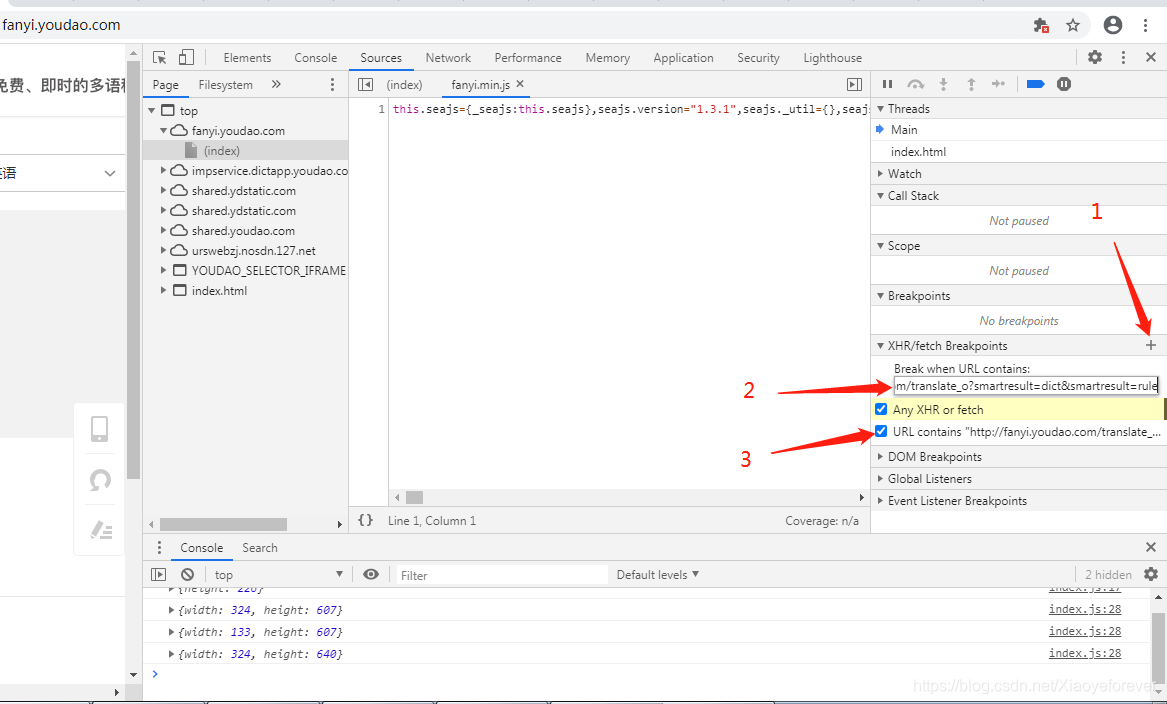
5、点击@fanyi.min.js:1进入,
点击中间的{ },格式化一下。
再找到XHR/fetch Breakpoints,添加断点, 你可以针对某一个请求或者请求的关键字设置断点:
最后再去点击一下翻译按钮

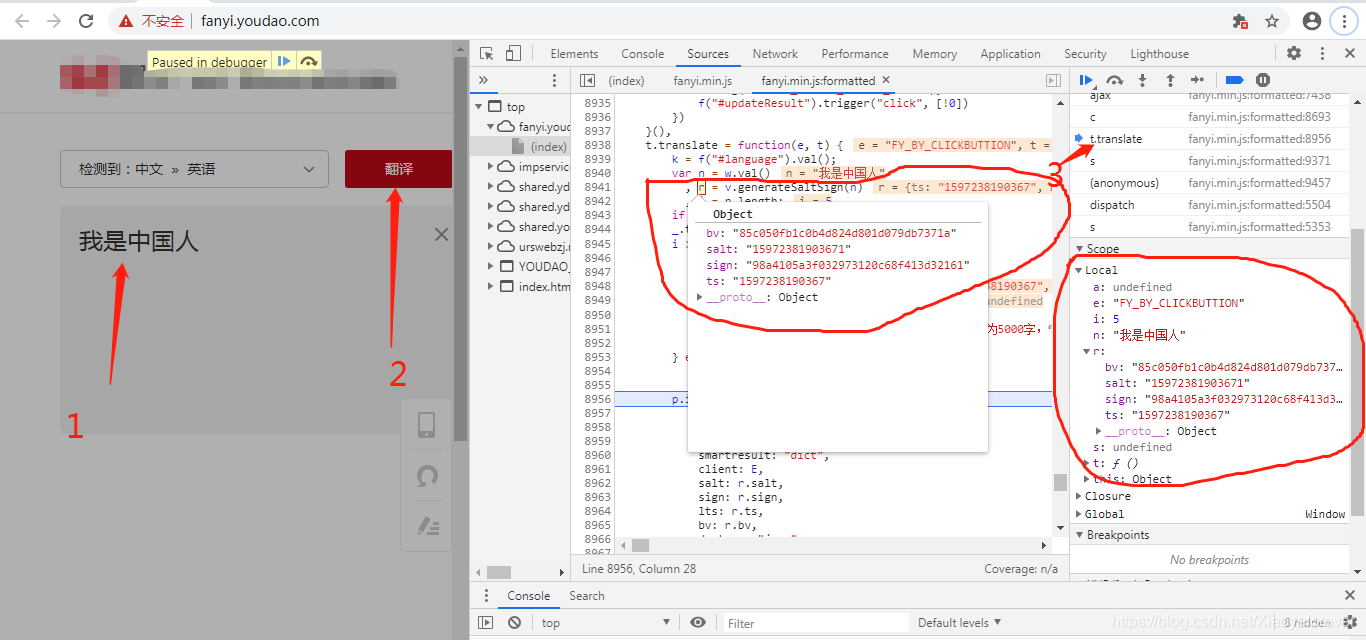
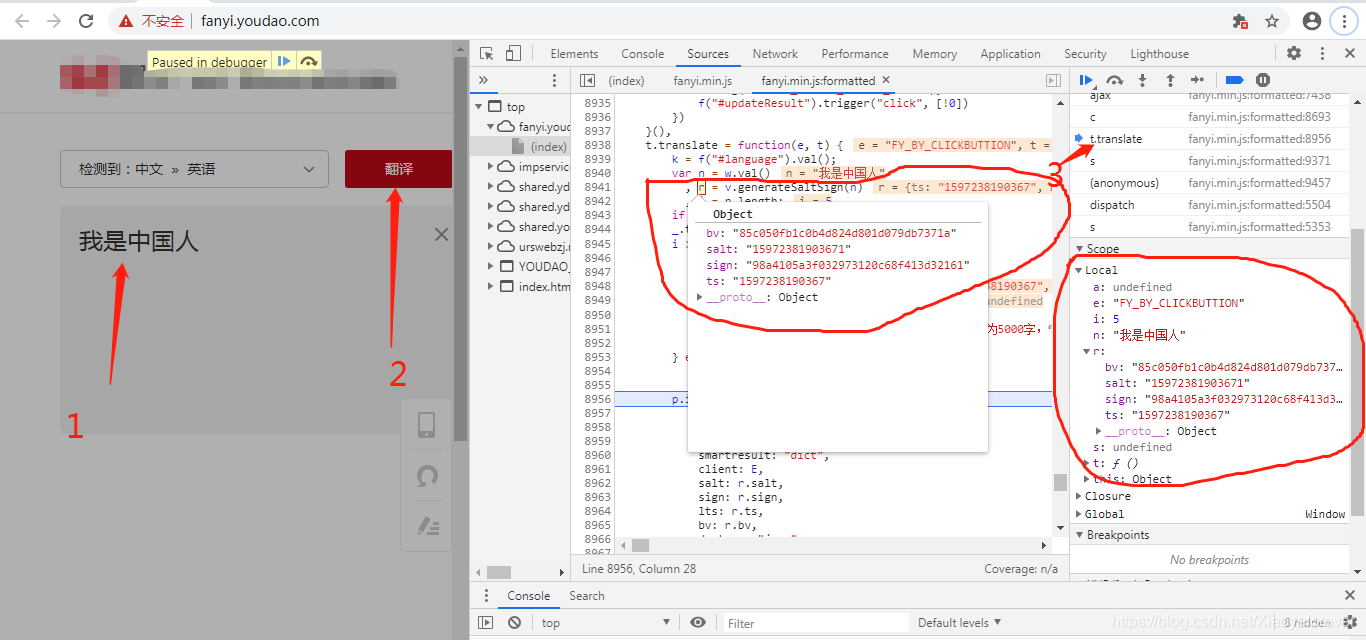
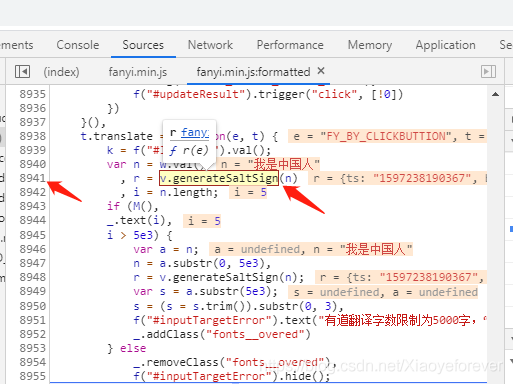
6.翻译:我是中国人,点击t-translate,再点击Scope,再点击Local,再点击r,即可看到我们需要的参数,在吧鼠标放到中间的r上,r = v.generateSaltSign(n),就会弹出Object框。就是我们需要的参数。

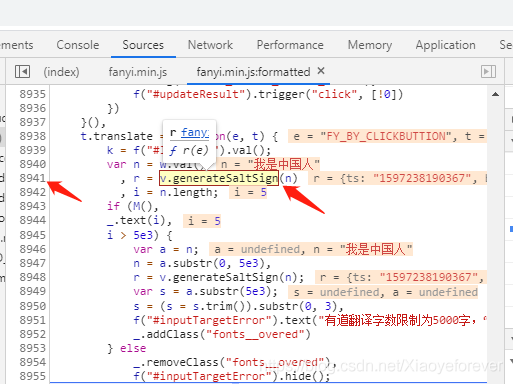
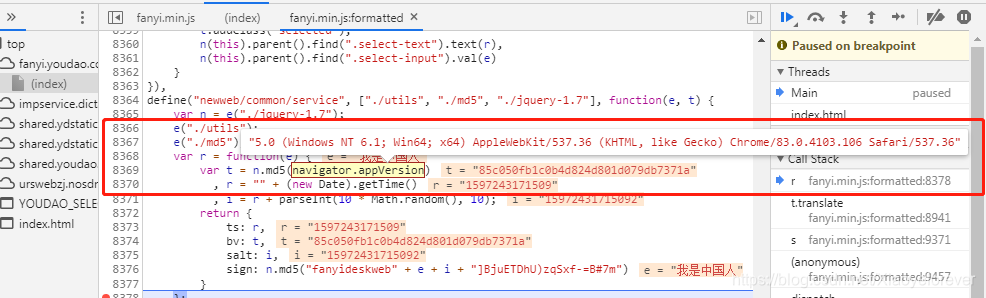
7.可以看到8941行,鼠标放到v.gen erateSaltSign(n)上,会弹出f r(e)函数,点击这个函数会进入第8368行,可以看到我们需要的参数
salt:
sign:
lts:
bv:
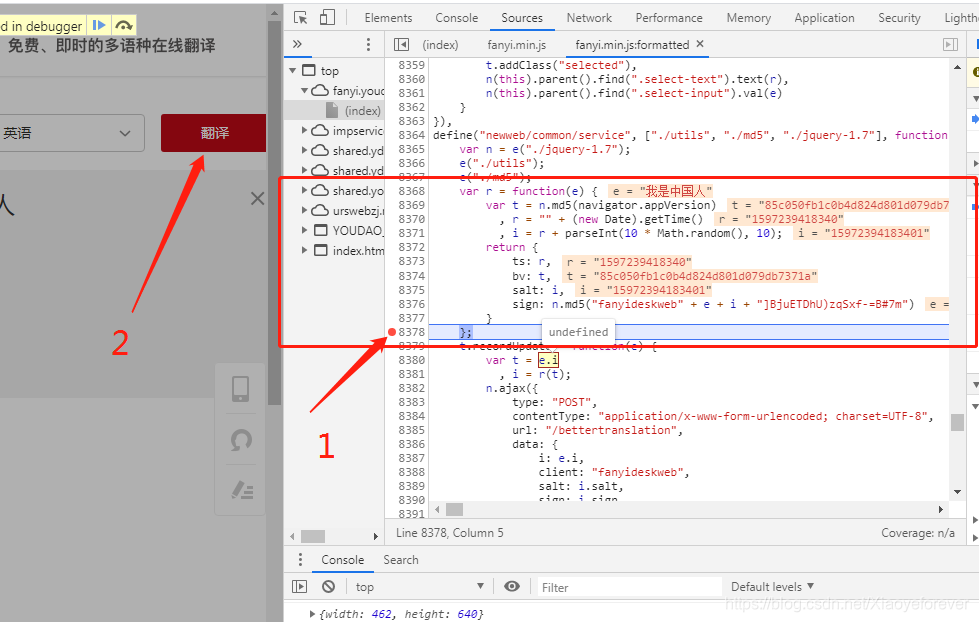
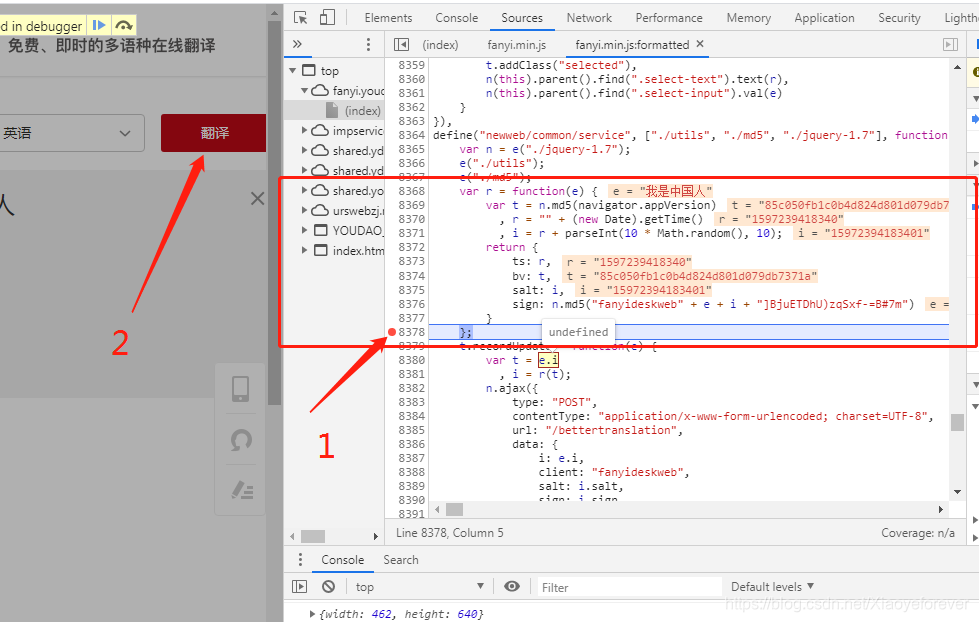
在8378行打上断点,再次点击翻译按钮,即可看多所有的参数值显示出来。


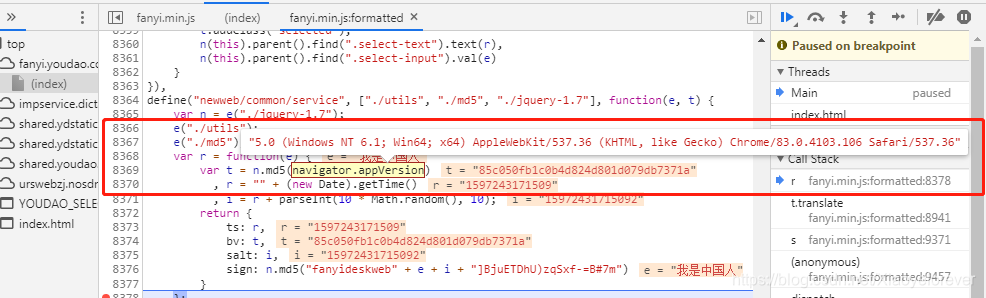
8.对于第一个 ts: r,相当于pythonzhong 的ts=r赋值, 可以看到r = "" + (new Date).getTime(),知道了r,就知道了ts,r是js中 new Date().getTime()得到的是毫秒数,也就是时间戳,单位为毫秒,13位数字的字符串。
即可用python中的时间戳构造:
#13位时间戳获取方法:单位:毫秒
t1 = time.time()
ts= int(t1 * 1000)
ts=r
第二个参数:salt: i,相当于python中的salt= i赋值,i = r + parseInt(10 * Math.random(), 10),意思是随机产生一个整数 范围是0-9里面的一个随机数
ts=r,转化为字符转,parseInt(10 * Math.random(), 10)产生的随机数也转化为字符串,最后进行字符串拼接,而不是数字相加。请注意一下。跟实际的赋值对比,产生了一个14位数字的字符串,跟实际情况一样。
即可用python中的构造法:
salt= str(int(ts))+str(random.randint(0,10))
print(salt)
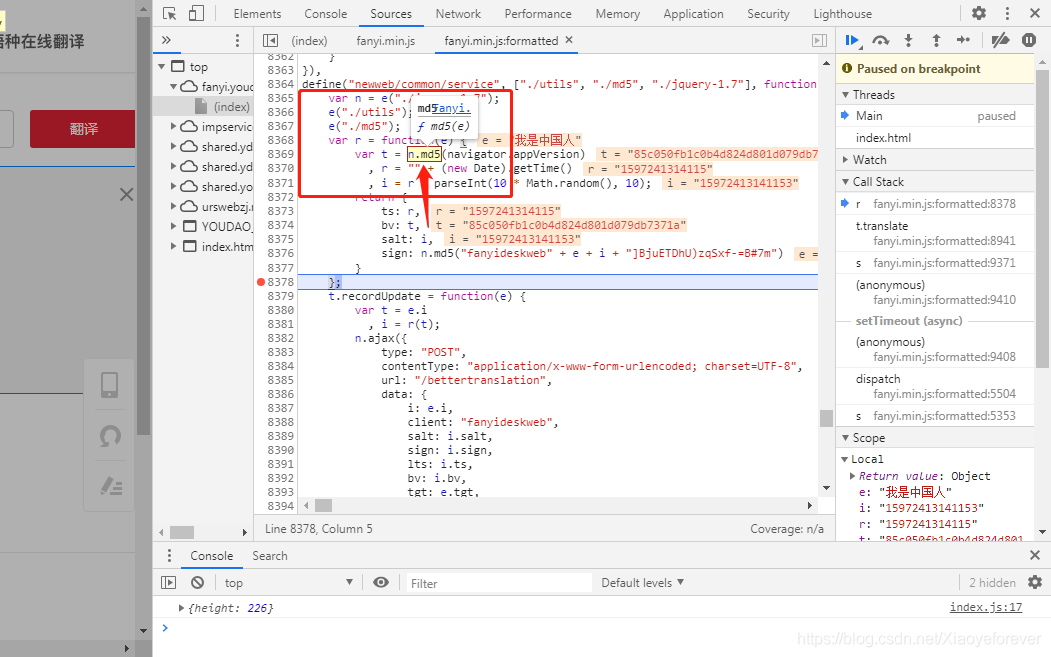
第三个参数:bv: t,相当于python中的bv=t赋值, var t = n.md5(navigator.appVersion),navigator.appVersion的值竟然是一个 User-Agent,那么重点来了,网上教程都是md5加密相关都是直接用python原生来生成,而我就选择直接扣代码。用python3调用js的库之execjs 来扣,鼠标放到var t = n.md5(navigator.appVersion)中的n.md5()上,将会出现f md5(e)函数,点击进入,来到8196行, md5: function(e){ },把第8196行到8278行扣下来,再应用execjs解析出bv
注意:自调函数调用写法:
#var aa=function(e){ }和function aa(e){ }写法都可以,一样的
import execjs
f = open(r"text.js",encoding='utf-8').read()
ctx1 = execjs.compile(f)
bv=ctx1.call('md5_1',ua.random)
print(bv)


扣出来的js代码:主体为function md5_1(e) { } ,应用execjs解析,缺什么参数找什么参数,即可
var n = function(e, t) {
return e << t | e >>> 32 - t
}
, r = function(e, t) {
var n, r, i, a, o;
return i = 2147483648 & e,
a = 2147483648 & t,
n = 1073741824 & e,
r = 1073741824 & t,
o = (1073741823 & e) + (1073741823 & t),
n & r ? 2147483648 ^ o ^ i ^ a : n | r ? 1073741824 & o ? 3221225472 ^ o ^ i ^ a : 1073741824 ^ o ^ i ^ a : o ^ i ^ a
}
, i = function(e, t, n) {
return e & t | ~e & n
}
, a = function(e, t, n) {
return e & n | t & ~n
}
, o = function(e, t, n) {
return e ^ t ^ n
}
, s = function(e, t, n) {
return t ^ (e | ~n)
}
, l = function(e, t, a, o, s, l, c) {
return e = r(e, r(r(i(t, a, o), s), c)),
r(n(e, l), t)
}
, c = function(e, t, i, o, s, l, c) {
return e = r(e, r(r(a(t, i, o), s), c)),
r(n(e, l), t)
}
, u = function(e, t, i, a, s, l, c) {
return e = r(e, r(r(o(t, i, a), s), c)),
r(n(e, l), t)
}
, d = function(e, t, i, a, o, l, c) {
return e = r(e, r(r(s(t, i, a), o), c)),
r(n(e, l), t)
}
, f = function(e) {
for (var t, n = e.length, r = n + 8, i = 16 * ((r - r % 64) / 64 + 1), a = Array(i - 1), o = 0, s = 0; s < n; )
o = s % 4 * 8,
a[t = (s - s % 4) / 4] = a[t] | e.charCodeAt(s) << o,
s++;
return t = (s - s % 4) / 4,
o = s % 4 * 8,
a[t] = a[t] | 128 << o,
a[i - 2] = n << 3,
a[i - 1] = n >>> 29,
a
}
, p = function(e) {
var t, n = "", r = "";
for (t = 0; t <= 3; t++)
n += (r = "0" + (e >>> 8 * t & 255).toString(16)).substr(r.length - 2, 2);
return n
},



















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








