JavaScript可以通过以下四种不同的方式完成输出
通过 window.alert()进行输出
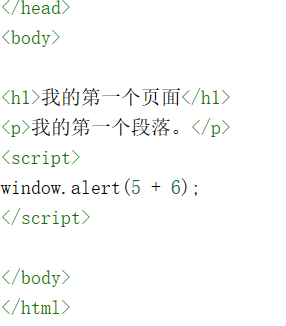
例如源代码

运行结果

运行时会弹出警告框来显示数据
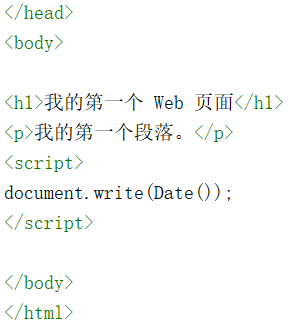
通过document.write() 来输出
通过document.write() 将内容写到HTML文档中去

运行结果

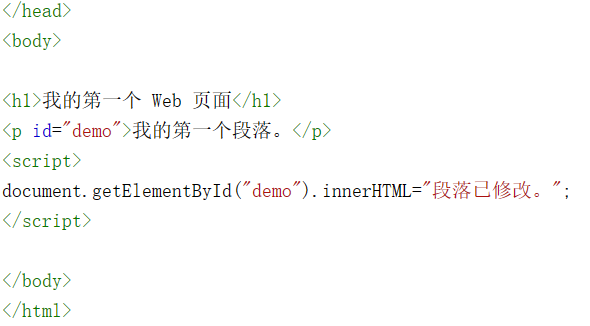
通过 innerHTML输出
通过 innerHTML将内容写到HTML元素中
例如源代码

运行结果

通过console.log() 输出
通过console.log() 写入内容导浏览器的控制台
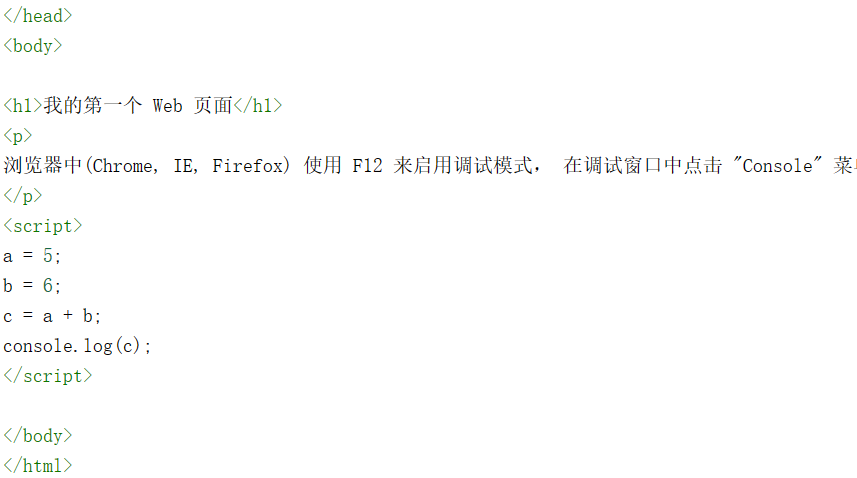
例如源代码

运行结果

程序调试是查找错误的有效方法







 JavaScript提供了多种方式来实现输出,包括使用window.alert()弹出警告框,document.write()向HTML文档写入内容,通过innerHTML改变HTML元素内容,以及使用console.log()在浏览器控制台打印信息,这些方法在程序调试中非常实用。
JavaScript提供了多种方式来实现输出,包括使用window.alert()弹出警告框,document.write()向HTML文档写入内容,通过innerHTML改变HTML元素内容,以及使用console.log()在浏览器控制台打印信息,这些方法在程序调试中非常实用。















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










