后来加入了图片缓存的功能,(Bitmap和文件缓存),demo的下载地址:
http://download.csdn.net/detail/xiaoyu940601/9760998
最近需要用到这个功能,去网上也扒过资源,但是都不太满意,后来就自己写了一个demo,功能大致如下:
1.遍历指定文件目录下的所有图片用gridView的形式展示出来,多选删除,点击打开大图,
2.删除的同时会删除选中的item项,以及本地文件图片,
3.采用了二次采样,以避免outOfMemory
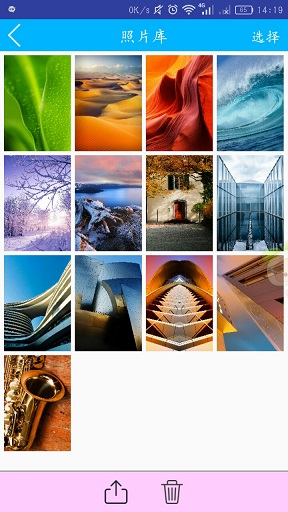
效果如下图:
展示首页面:

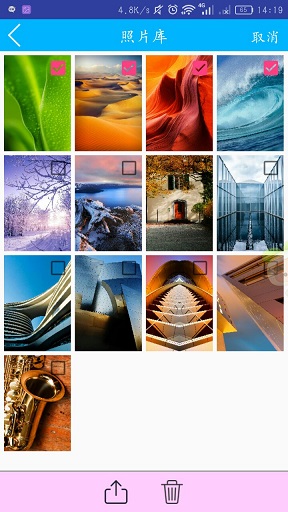
点击选择后进入选择状态:

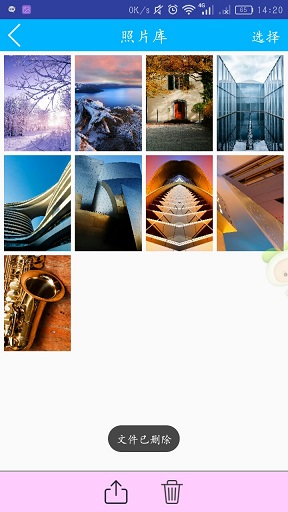
点击删除后,自动更新gridView:

当把图片全部删除后,程序检测到指定目录下的图片清空了会显示指定的背景:

废话不说上代码:
首先是BeanData类,主要是定义一些变量,主要是set、get方法,不解释
import java.io.File;
/**
* Created by lenovo on 2016/11/27.
*/
public class Bean {
private File file;
private String fileName,filePath;
private boolean isChecked;
private boolean isShow;
private int id;
public File getFile() {
return file;
}
public void setFile(File file) {
this.file = file;
}
public String getFileName() {
return fileName;
}
public void setFileName(String fileName) {
this.fileName = fileName;
}
public String getFilePath() {
return filePath;
}
public void setFilePath(String filePath) {
this.filePath = filePath;
}
public boolean isChecked() {
return isChecked;
}
public void setChecked(boolean checked) {
isChecked = checked;
}
public boolean isShow() {
return isShow;
}
public void setShow(boolean show) {
isShow = show;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
接下来是Adapter,继承BaseAdapter,
public class MyAdapter extends BaseAdapter {
private LayoutInflater inflater;
private List<Bean> items;
private List<Bitmap> bitmapList = new ArrayList<Bitmap>();
private Bean bean;
private OnShowItemClickListener onShowItemClickListener;
public MyAdapter(List<Bean> list,List<Bitmap> bitmaps,Context context){
this.items = list;
this.bitmapList = bitmaps;
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return items.get(position).getId();
}接下来是重要的adapter的getView部分也是比较重要的部分
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
//item 的布局,findViewById
if (convertView==null){
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.item,null);
holder.img = (ImageView)convertView.findViewById(R.id.imageView1);
holder.cb = (CheckBox)convertView.findViewById(R.id.checkBox);
convertView.setTag(holder);
}else{
//setTag,getTag,为了避免重复加载布局
holder = (ViewHolder)convertView.getTag();
}
// 获取点击的item的bean
bean = items.get(position);
//根据bean的isShow来控制item的CheckBox显示与否
if (bean.isShow()){
holder.cb.setVisibility(View.VISIBLE);
}else{
holder.cb.setVisibility(View.GONE);
}
// 显示图片
holder.img.setImageBitmap(bitmapList.get(position));
//监听CheckBox的状态
holder.cb.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
if (isChecked){
bean.setChecked(true);
}else{
bean.setChecked(false);
}
onShowItemClickListener.onShowItemClick(bean);
}
});
holder.cb.setChecked(bean.isChecked());
return convertView;
}
static class ViewHolder
{
ImageView img;
CheckBox cb;
}
//点击删除时回调的接口
public interface OnShowItemClickListener {
public void onShowItemClick(Bean bean);
}
public void setOnShowItemClickListener(OnShowItemClickListener onShowItemClickListener) {
this.onShowItemClickListener = onShowItemClickListener;
}解释比较详细,就不再解释了,
最后把demo的地址贴出来,有用到的直接拿走就好。
demo地址
http://download.csdn.net/detail/xiaoyu940601/9696704






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








