在目前前后端分离开发趋势下,接口编写和测试已经成为互联网开发人员不可避免的工作。在实际开发过程,POSTMAN是使用的较多的一个接口文档开发测试工具,利用好postman的一些功能和技巧,可以有效的提高我们的工作效率。
下面是我自己在开发中用到的一些功能,希望对大家也都有用!
我的postman版本号:9.30.4
1:环境变量的使用
环境变量在我的理解里就是我们开发时候的本地环境,测试环境,和正式环境中共同的变量,每个环境都在使用这些变量,但是对应的值又不同,切换环境,就切到了各个环境需要的值。
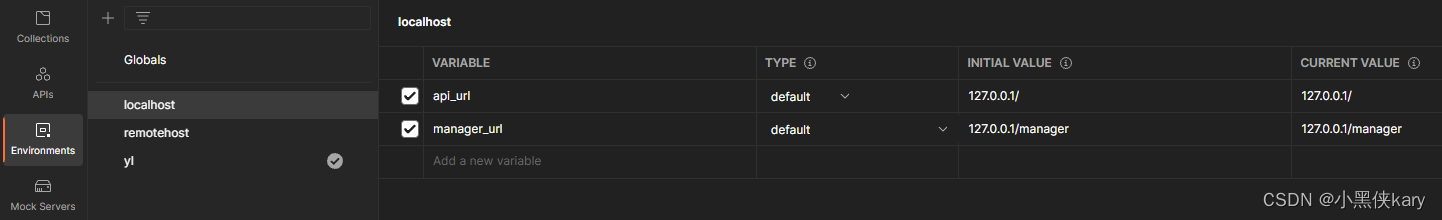
环境变量是针对整个工作区间而言的,是一个全局的变量,一般可以用来设置全局的api请求路径,可以根据自己的实际情况,设置不同的环境变量,比如我的这个项目,我设置了一个本地环境变量集合:localhost,还有一个远程的测试环境:remotehost,另外有一个正式的环境:yl

1.1环境变量在接口请求中的使用

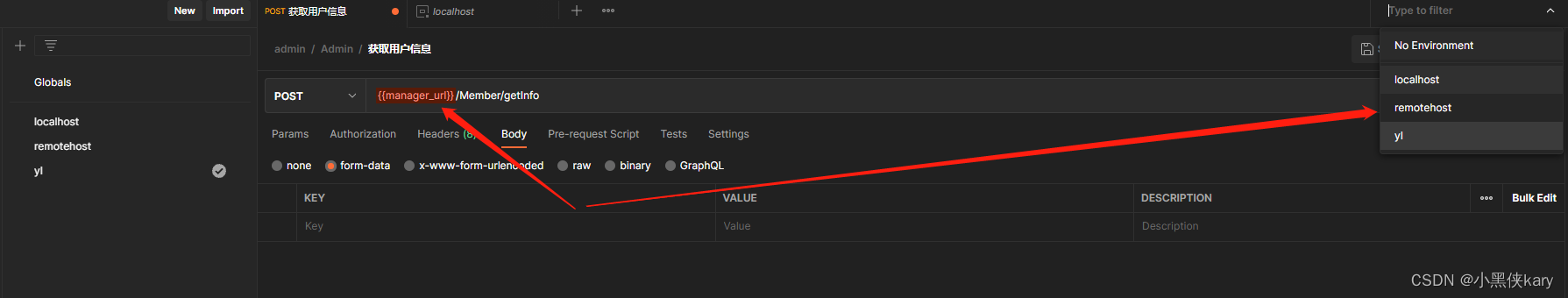
环境变量的使用方式就是将变量名放在双花括号中,如:{{energy-url}},在接口请求中,可以使用在请求url中,也可以在请求的参数中,或者是表单的参数中,以及对应的取值中。
在请求接口时,我们经常会测试不同环境的接口请求,就需要切换不同的环境,在postman中,只需要在右上角的环境下拉选择框中,选择相应的环境,就能轻松切环境,比如上图,只需要选择localhost,就可以将请求发往本地的服务器,选择remotehost就能将请求发往我的测试服务器,选择yl就能将请求发送至我的生产服务器,非常便捷。
1.2环境变量在预处理脚本和test中的使用
在pre-request script 和 test中,我们同样可以调用环境变量来方便我们做处理逻辑,在预处理脚本和test中,我们通过pm.environment.get(变量名)的方式来调用环境变量,如:pm.environment.get(“energy-url”)

当然也是可以更新修改环境变量的值,使用pm.environment.set(“Authorization”,pm.collectionVariables.get(“Authorization”))的方式来进行赋值和修改。
2:集合变量的使用
在postman中,可以创建不同的工作区间,每个区间我们可以放置一个项目的所有的接口,一个项目可能又会区分不同的子项目,那么就可以将不同子项目的接口放在不同的集合中;每个人的理解和实际情况可能都有所不同,可根据自己的实际情况做调整。
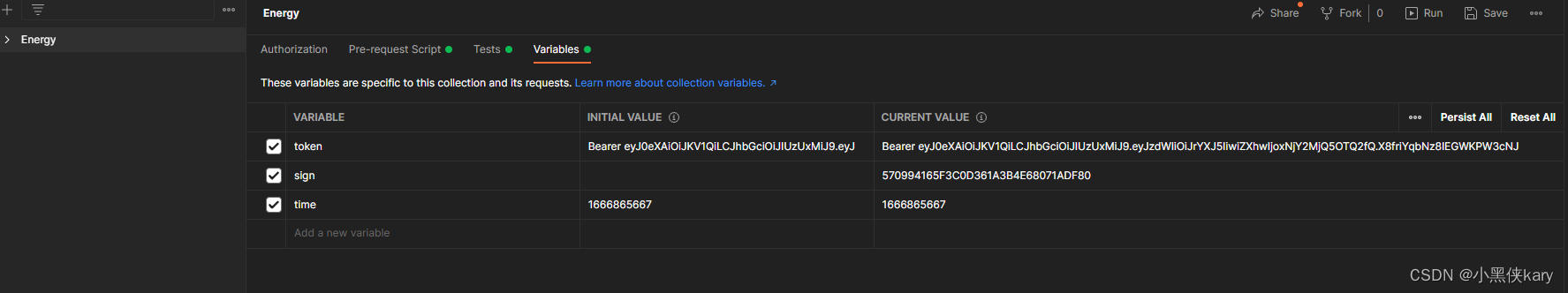
集合变量和其名称一样,其作用范围就是该集合下所有地方均可直接调用,包括参数,header头信息,body体,预处理和test。我平时使用的较多的,包括签名,时间戳,授权token
使用方法
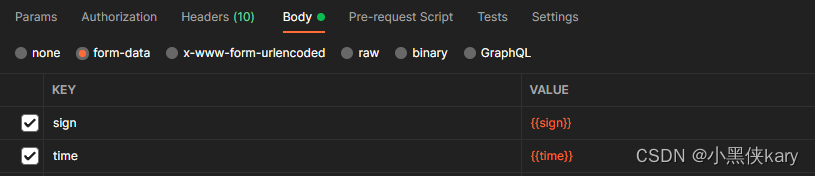
1:在各个请求参数中,都是使用双花括号里放变量名称的方式如:{{sign}}

2: 预处理脚本和test中
获取集合变量值:
pm.collectionVariables.get(“sign”)
设置结合变量值:
pm.collectionVariables.set(“time”,Date.parse(new Date()))

3:预处理脚本的使用
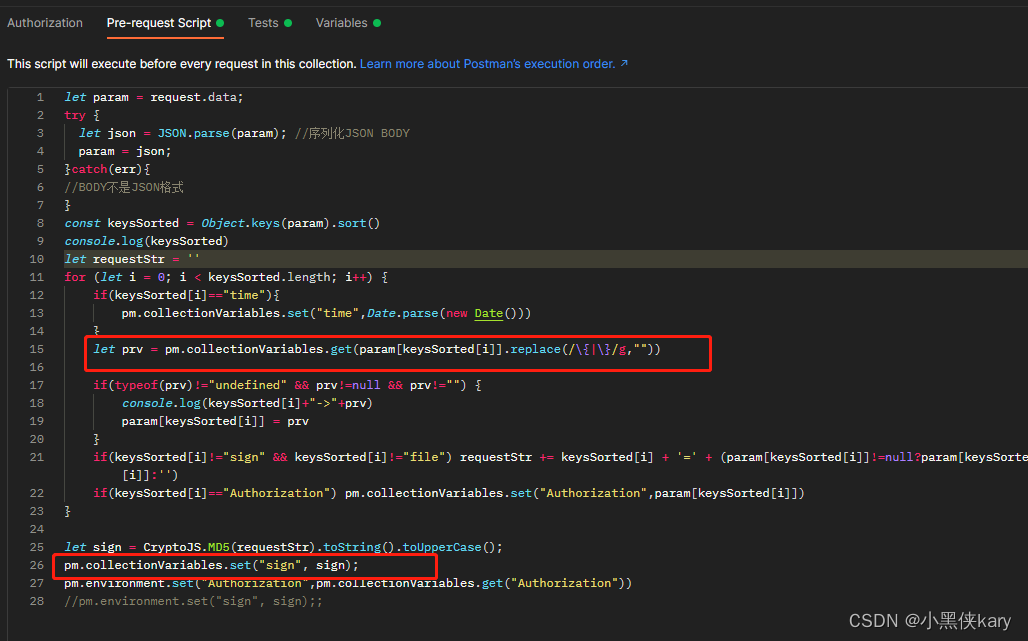
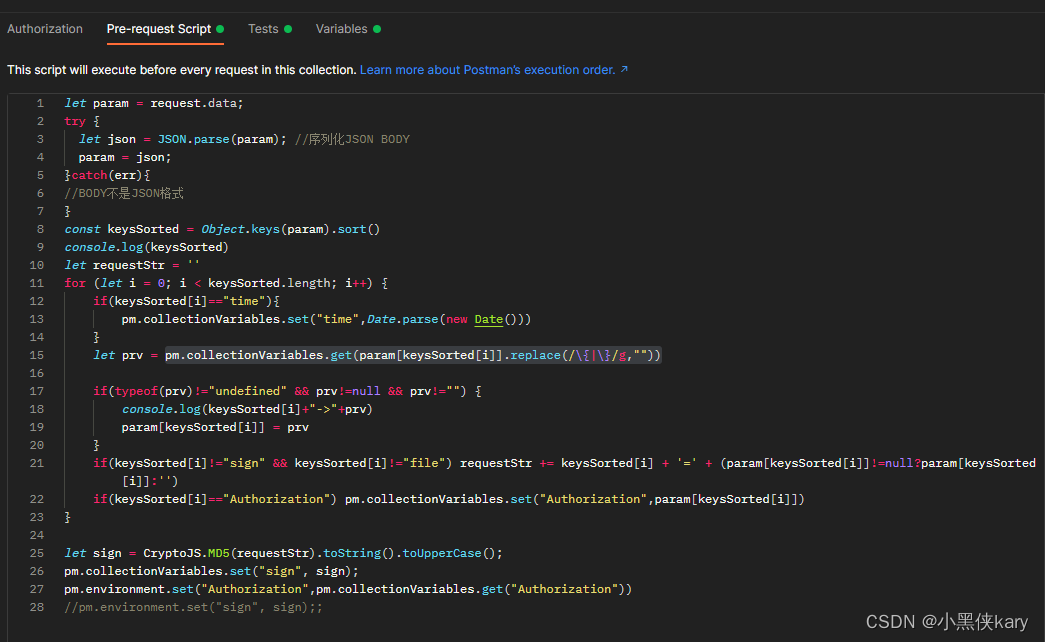
pre-request sript 是postman在发送请求之前会执行的脚本程序,以便我们处理一些逻辑和数据,一般可能用来处理一些需要处理的数据或者计算,比如计算签名,亦可进行一些必须的前缀动作,比如登陆;下面是我经常使用的签名以及赋值请求时间戳。
let param = request.data;
try {
let json = JSON.parse(param); //序列化JSON BODY
param = json;
}catch(err){
//BODY不是JSON格式
}
const keysSorted = Object.keys(param).sort()
let requestStr = ''
for (let i = 0; i < keysSorted.length; i++) {
let prv = pm.collectionVariables.get(param[keysSorted[i]].replace(/\{|\}/g,""))
if(typeof(prv)!="undefined" && prv!=null && prv!="") {
console.log(prv)
param[keysSorted[i]] = prv
}
if(keysSorted[i]!="sign") requestStr += keysSorted[i] + '=' + (param[keysSorted[i]]!=null?param[keysSorted[i]]:'')
if(keysSorted[i]=="Authorization") pm.environment.set("Authorization",param[keysSorted[i]])
}
let sign = CryptoJS.MD5(requestStr).toString().toUpperCase();
pm.collectionVariables.set("sign", sign);
pm.collectionVariables.set("Authorization",pm.collectionVariables.get("Authorization"))
//pm.environment.set("sign", sign);

4:test的使用
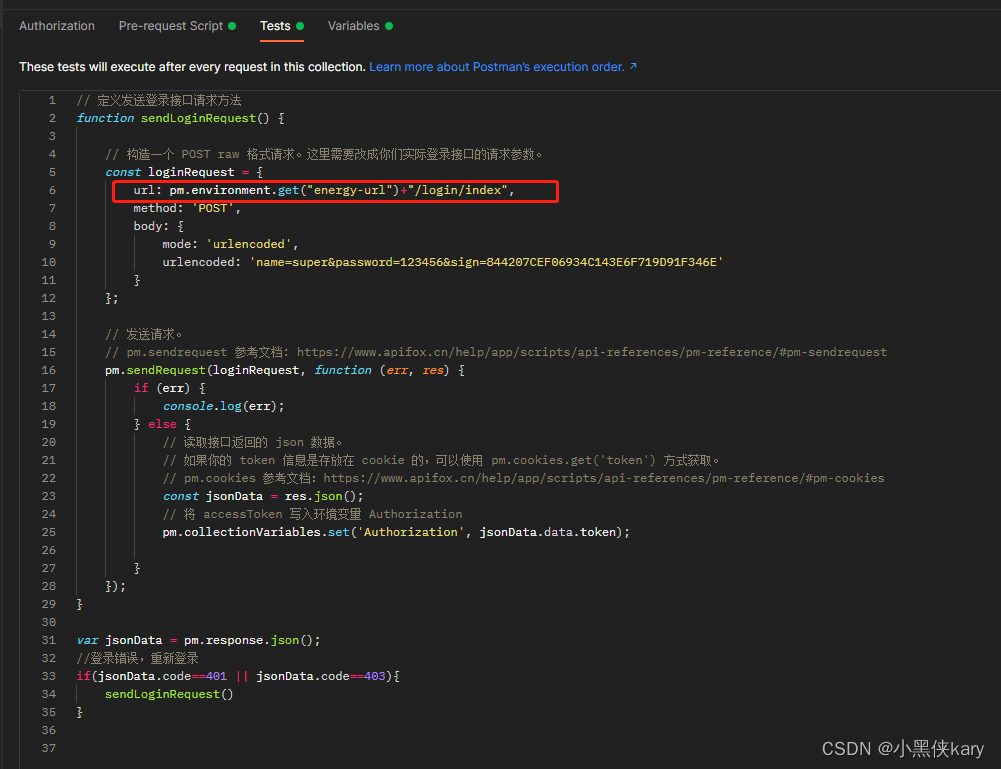
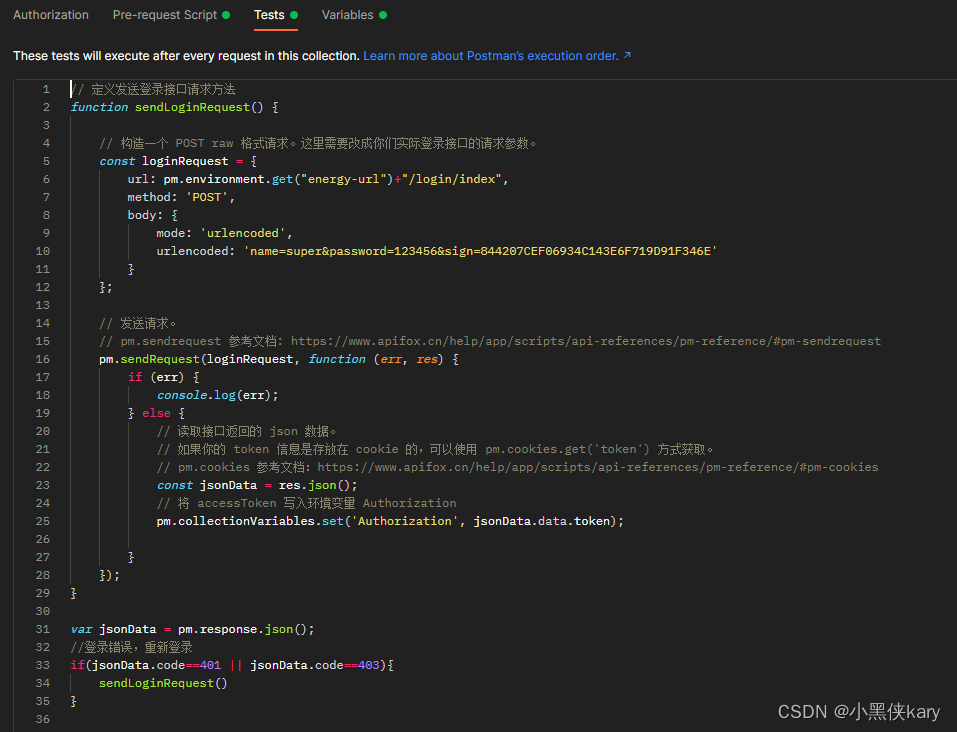
test是请求完成后,postman会执行的脚本程序,一般测试人员使用的会更多;平时我使用的最多就是根据接口返回结果判断是否登陆或者登陆超时,没有登陆或者登陆超时则进行登陆请求,免去手动登陆的麻烦;下面是我平时判断登陆出错后,重新请求的脚本
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 构造一个 POST raw 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
url: pm.environment.get("energy-url")+"/login/index",
method: 'POST',
body: {
mode: 'urlencoded',
urlencoded: 'name=super&password=123456&sign=844207CEF06934C143E6F719D91F346E'
}
};
// 发送请求。
// pm.sendrequest 参考文档: https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-sendrequest
pm.sendRequest(loginRequest, function (err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据。
// 如果你的 token 信息是存放在 cookie 的,可以使用 pm.cookies.get('token') 方式获取。
// pm.cookies 参考文档:https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-cookies
const jsonData = res.json();
// 将 accessToken 写入环境变量 Authorization
pm.collectionVariables.set('Authorization', jsonData.data.token);
}
});
}
var jsonData = pm.response.json();
//登录错误,重新登录
if(jsonData.code==401 || jsonData.code==403){
sendLoginRequest()
}

发送请求时,有不同的请求方式,不同的请求方式,数据格式也有所不同,这样需要注意一下,不然可能会发送数据不成功!
1:form表单格式
body: {
mode: ‘urlencoded’,
urlencoded: ‘name=super&password=123456&sign=844207CEF06934C143E6F719D91F346E’
}

2:raw 格式
body: {
mode: ‘raw’,
raw: JSON.stringify({ key: ‘this is json’ })
}
























 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










