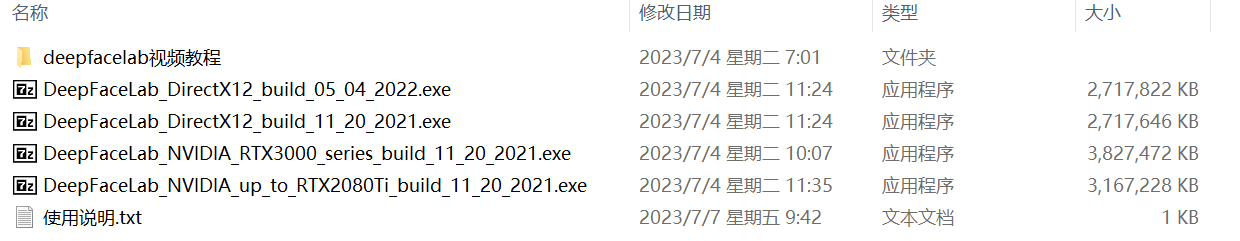
花了好几天时间在外网官方那里下载了原版deepfacelab软件,里面有四个exe版本的文件,根据你自己的显卡选择合适的版本哈。
deepfacelab软件(英文原版四合一)及使用教程
下载地址:
链接:https://pan.baidu.com/s/11p3ARReQXbuKnWl5Ms4sWQ?pwd=3ko5
提取码:3ko5
--来自百度网盘超级会员V1的分享
个人感觉原版比修改的中文版好用,国内的中文版改得太乱了,还是原版好用哈。

(1)deepfacelab视频教程
(2)文件名称:DeepFaceLab_DirectX12_build_05_04_2022.exe 文件大小:2.59 GB
(3)文件名称:DeepFaceLab_DirectX12_build_11_20_2021.exe 文件大小:2.59 GB
(4)文件名称:DeepFaceLab_NVIDIA_RTX3000_series_build_11_20_2021.exe 文件大小:3.65 GB
(5)文件名称:DeepFaceLab_NVIDIA_up_to_RTX2080Ti_build_11_20_2021.exe 文件大小:3.02 GB
(6)文件名称:使用说明.txt 文件大小:128.00 bytes
我还找了一些认为对新手很有用的视频教程,大家用心看,一定能成为高手。

(1)文件名称:01 AI炼丹 最新0802中文版简易流程.mp4 文件大小:411.66 MB
(2)文件名称:02 AI炼丹 交互式合成.mp4 文件大小:312.12 MB
(3)文件名称:03 AI炼丹 Xseg 遮罩详解上集.mp4 文件大小:298.32 MB
(4)文件名称:AI炼丹 Xseg 下集 甄选哪些需要画及流程.mp4 文件大小:153.70 MB
(5)文件名称:AI炼丹06 挑选仙丹 参数篇.mp4 文件大小:221.24 MB
(6)文件名称:AI炼丹07 仙丹咋用.mp4 文件大小:306.65 MB
(7)文件名称:AI炼丹08 DeepFaceLab 超采、超分.mp4 文件大小:43.99 MB
(8)文件名称:AI炼丹09 图片比对 相近去重.mp4 文件大小:48.83 MB
(9)文件名称:AI炼丹10 同套素材提取不同脸型分辨率.mp4 文件大小:18.15 MB
(10)文件名称:AI炼丹11 AE教程 result_mask使用方法.mp4 文件大小:76.05 MB
(11)文件名称:AI炼丹12 AE教程 视频的亮度遮罩参数调整.mp4 文件大小:64.16 MB
(12)文件名称:DFL_0802_最新炼丹参数详解.png 文件大小:4.89 MB
(13)文件名称:liae模型复用初期推荐参数.png 文件大小:129.79 KB





















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








