1.let与for的区别: 直接上例子

打印5次 5
let块级作用域,防止变量污染

打印0 1 2 3 4
循环里的执行为:
{
j=0;
循环体循环一遍
}
{
j=1;
循环体循环一遍
}
{
j=2;
循环体循环一遍
}...
依次
2.const用来定义常量,值不可以被改变
const 常量名 = 值 (常量名一般大写)
3.解构赋值
ES6中的解构赋值是ES6中新增的方法,在进行赋值过程中,如果运算符(=)左右两边的数据结构完全相同,此时ES6会将右侧对应的位置数据赋值给左侧的变量

作用1:快速创建多个变量

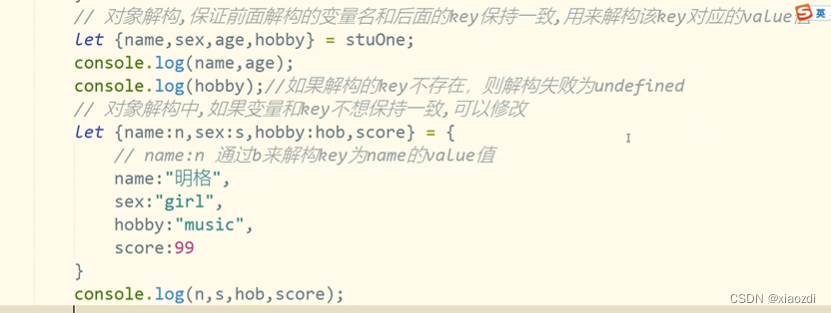
对象解构,保证前面解构的变量名和后面的key保持一致,用来解构该key对应的value值


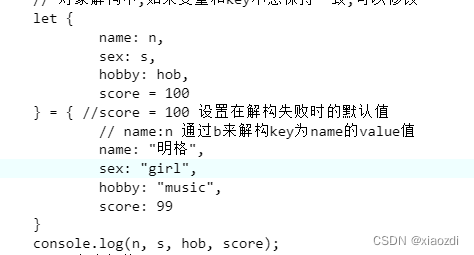
先取解构的score值,如果解构的score不存在则取score=100



4.析构赋值(展开属性)
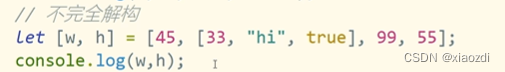
数组析构
let arrA=[1,2,3,4]
let arrB = [...arrA,5]
此时arrB的元素为1,2,3,4,5
对象析构


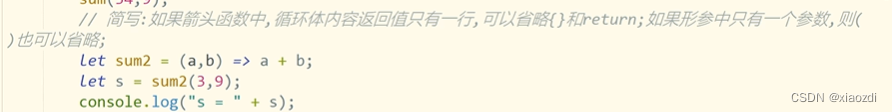
5.箭头函数
1.简写

2.箭头函数不会改变this指向,this指代距离最近的普通函数(非箭头函数),谁调用该函数,指代谁






















 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








