Redux的三大核心概念
1.Store是一个对象, 整个Redux中的所有共享数据都存储到该对象中(state)值,
它是Redux的核心
2.Action是一个对象,必须包含type属性,一个Action对象描述一种处理模式;
Redux会根据Action中的type值,决定对数据做如何处理;
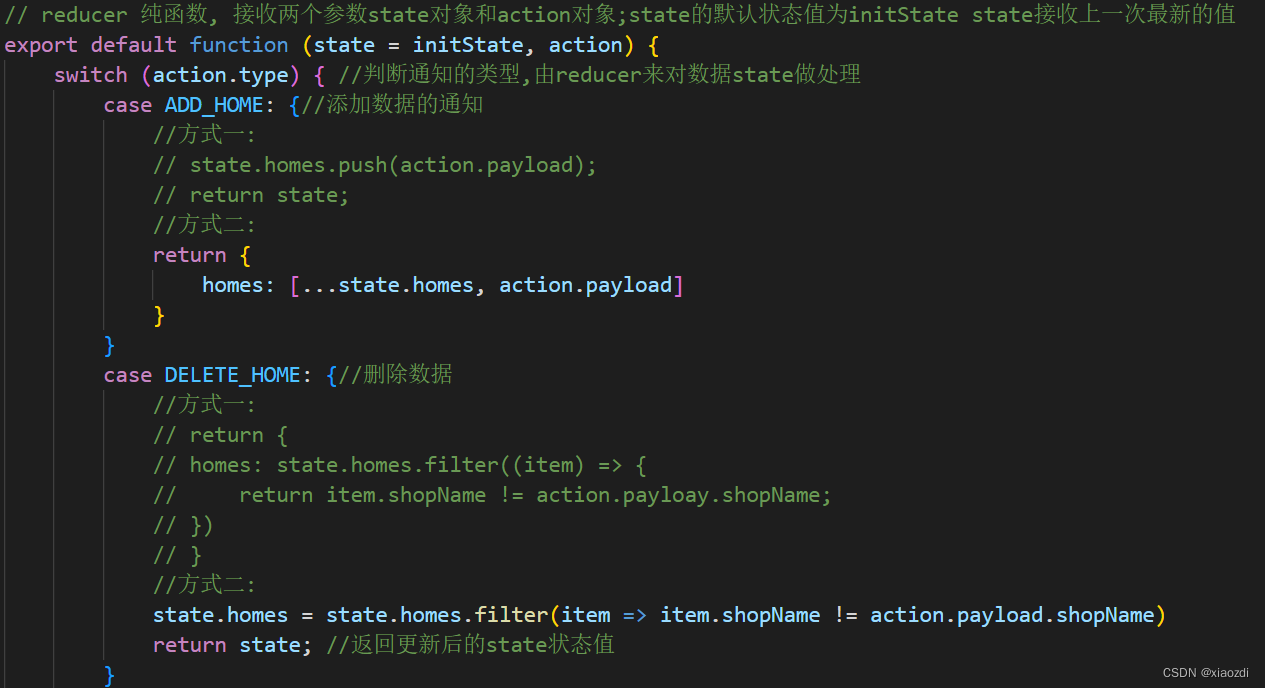
3.Reducers是一个纯函数,接收两个参数,分别是要修改的state对象和action对象,根据action中的type值,对state数据做处理,并返回新的state对象;

执行机制

i
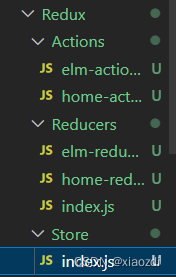
在src下创建Redux文件
在Redux文件下创建

在action中


在reducers中



在Store中index.js

多个共享数据
在Reducer中的index.js

在另一个action中

在另一个reducers中






















 2778
2778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








