html结合教程
大家好,我是小赵,今天给大家讲讲html的快速入门
0-1准备
这里我较为推荐visual code,这个软件功能比较齐全,包括visual studio系列欠缺的web类型,学C或C++的朋友也可以用它,没有studio那么占空间(我的C盘就是这样红的)需要下载的朋友点这里
0-2创建文件
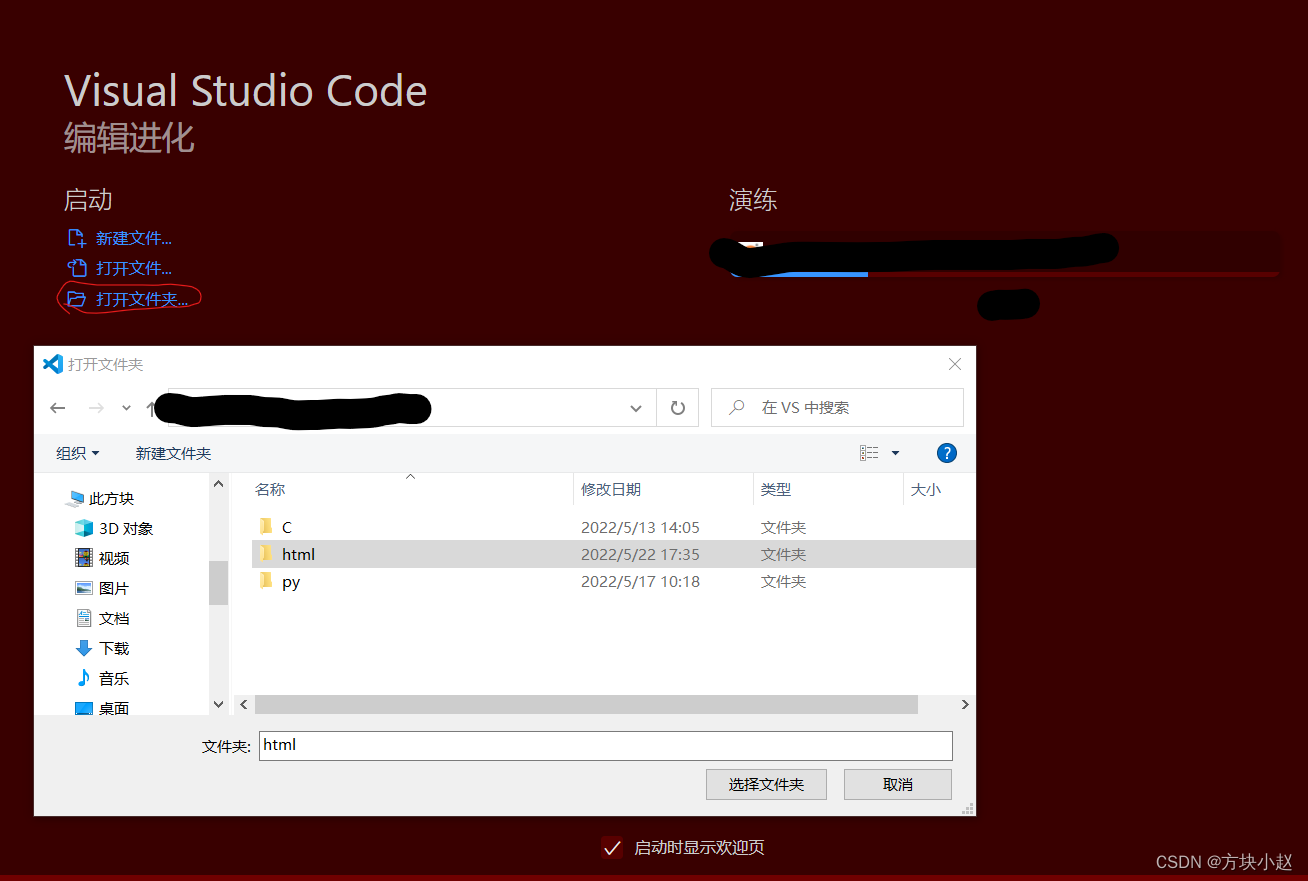
打开visual code,点击打开文件夹,像这样

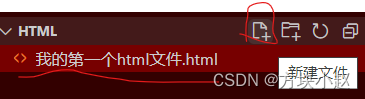
接着选到你准备编写的html文件上层的文件夹(就是位置,不需要先创建一个html文件) 随后只需轻击确认,你就转到了你的文件夹,这是点击文件资源管理器的新建文件,在新文件的名称中输入你起得文件名+.html(需要自己加上后辍,不然不会默认为是html文件),我们就创建了第一个我们的html文件,主要步骤如下:

如此完之后我们就可以编写我们的第一个html文件了
1-1示例代码
<!-- 这是注释 -->
<!DOCTYPE html><!-- 提示:这是一个html文件 -->
<html>
<head>
<meta charset="utf-8"><!-- 强调:不加utf-8会导致显示中文出现乱码 -->
<title>html1</title><!-- 页面标签 -->
</head>
<body>
<h1>我的第一个标题</h1><!-- 标题使用<h1>标题内容</h1>进行标题定义 -->
<p>我的第一个段落。</p><!-- 段落使用<p>标题内容</p>进行段落定义 -->
</body>
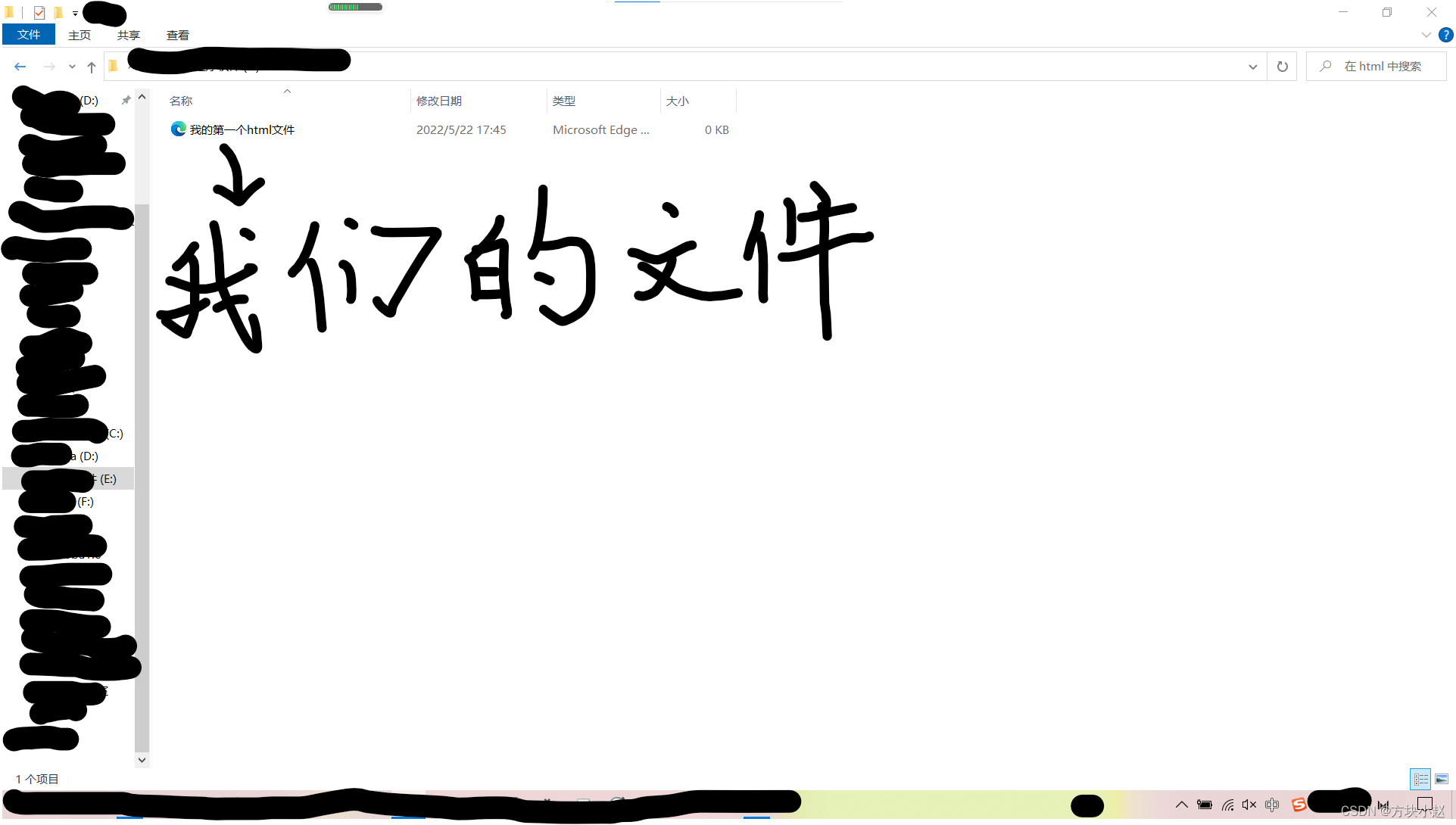
</html>这时我们可以点击 文件->保存 来进行保存,这时来到文件夹页面,打开html文件看看效果怎么样

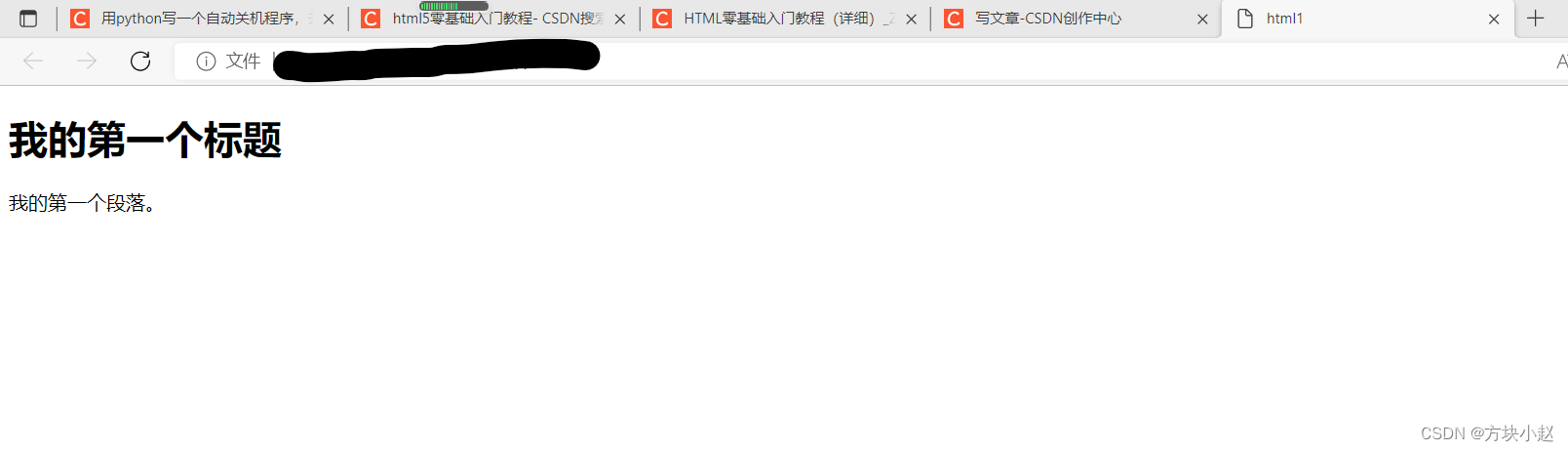
双击打开我们的文件,记得用浏览器打开

完成
1-2知识语法总结
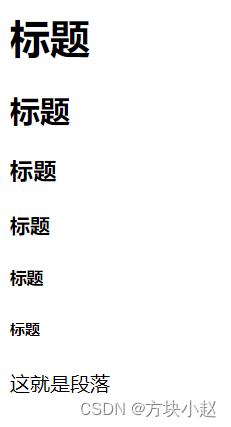
段落和标题
<!-- 标题 -->
<!-- <h1>~<h6>之间都是标题 -->
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
<!-- 段落 -->
<p>这就是段落</p>效果:

链接和图像
<html>
<head>
<meta charset="utf-8">
<title>html1</title>
</head>
<body>
<!-- 链接 -->
<!-- 链接需要一个值:href(链接而已) -->
<a href="https://www.csdn.net/">csdn-培养1亿技术人</a>
<!-- 图像 -->
<!-- 这里记住要把图片放到程序同一目录下 -->
<img src="csdn素材.png" width="31" height="27" />
</html>
</body>注意:要把图片素材放到同html文件目录下
效果:
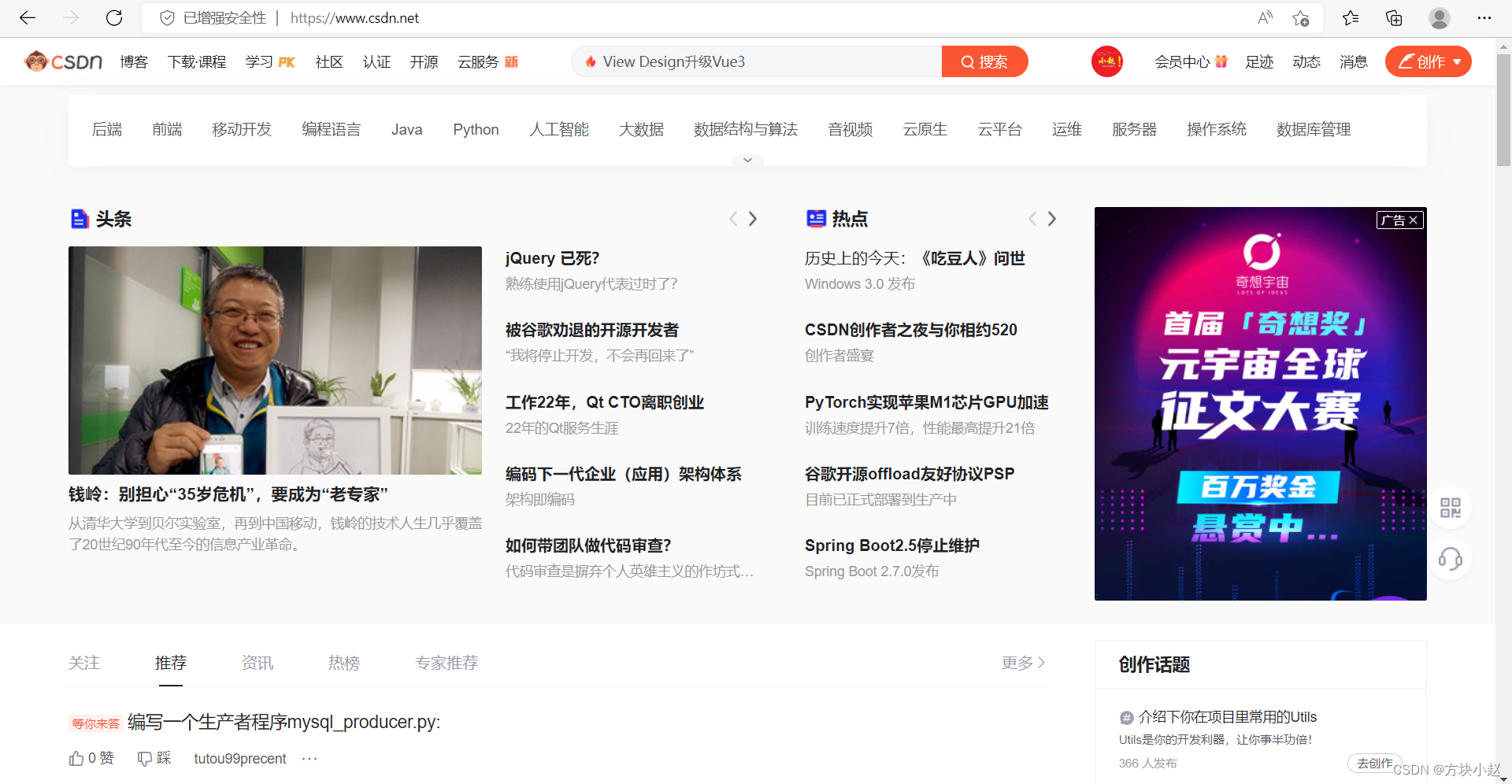
把链接点开

呦吼,csdn就出来了
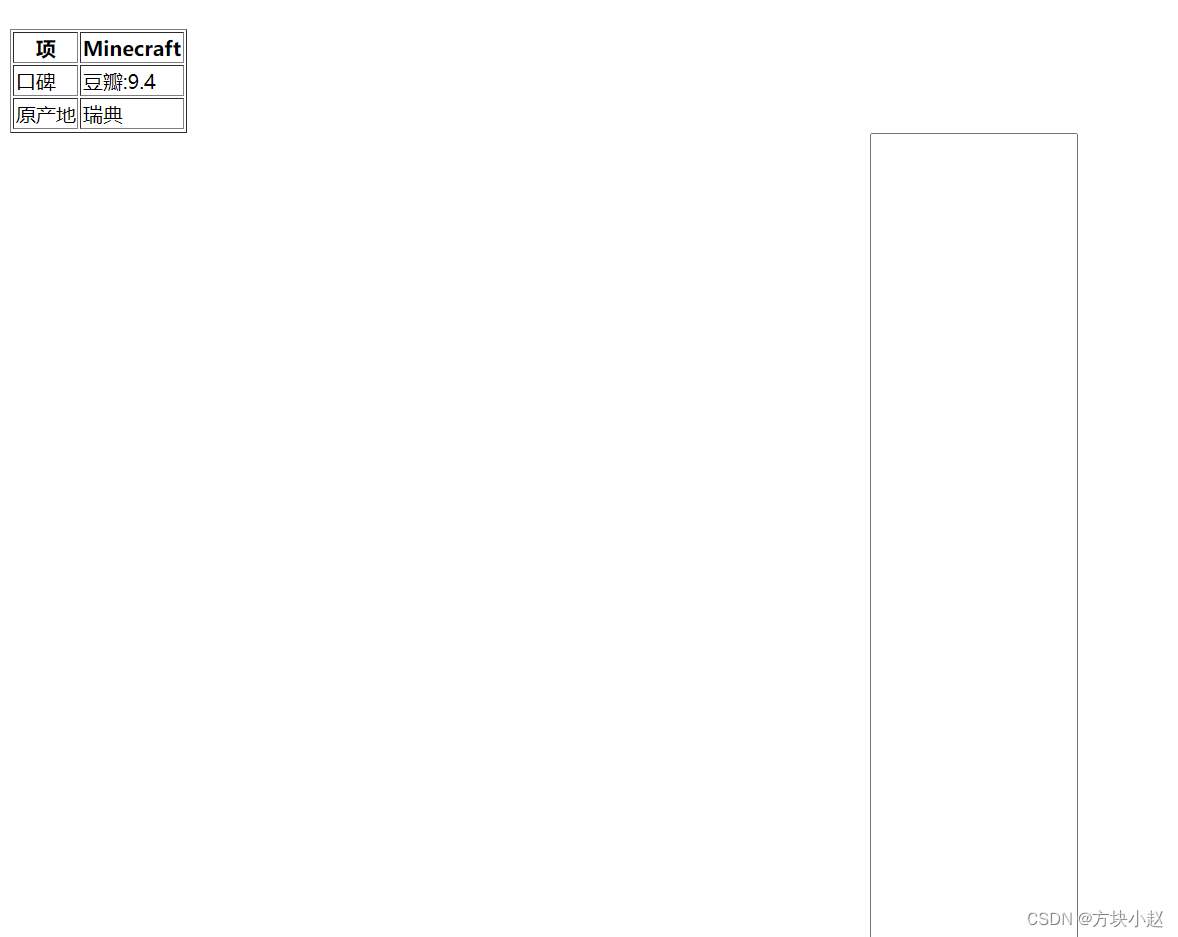
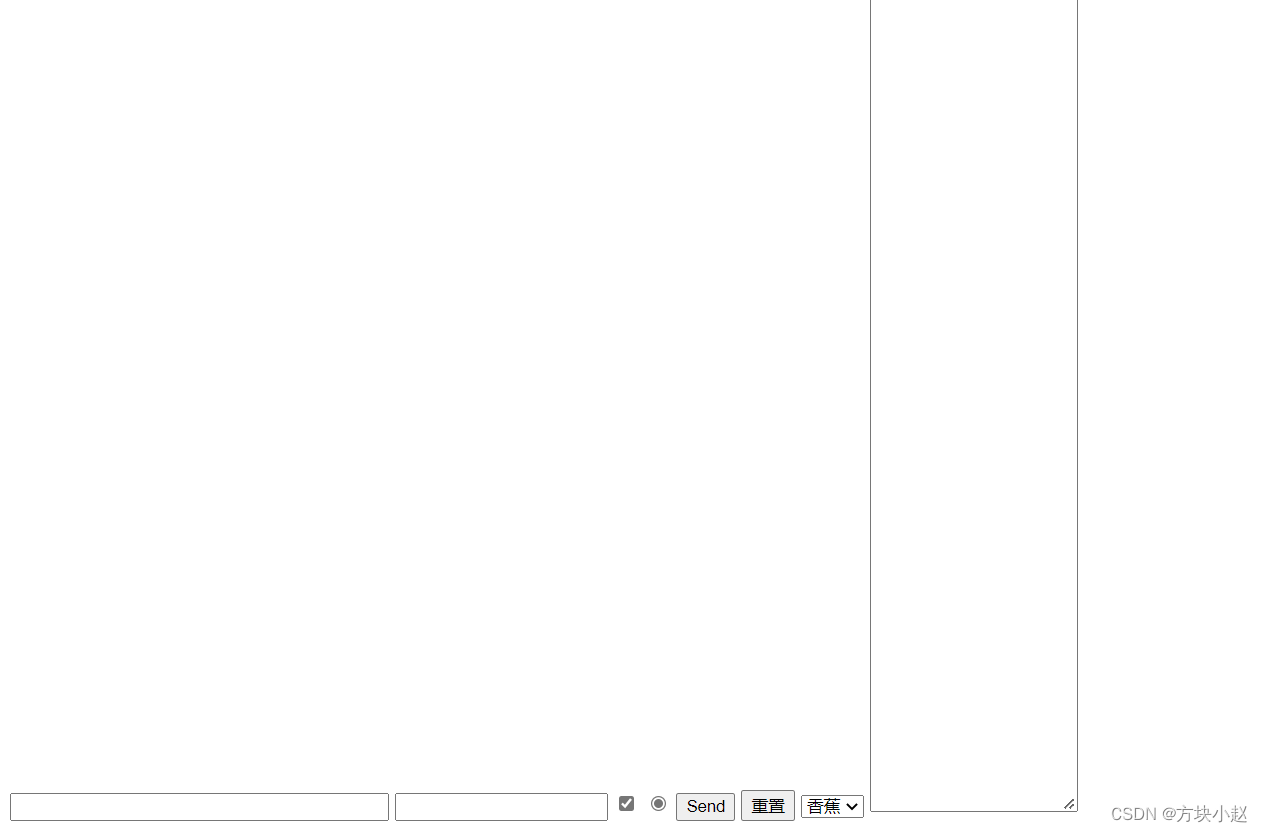
列表与表单
<html>
<head>
<meta charset="utf-8">
<title>html1</title>
</head>
<body>
<!-- 列表 -->
<!-- 代码自行领悟 -->
<table border="1">
<tr>
<th>项</th>
<th>Minecraft</th>
</tr>
<tr>
<td>口碑</td>
<td>豆瓣:9.4</td>
</tr>
<tr>
<td>原产地</td>
<td>瑞典</td>
</tr>
</table>
<!-- 表单 -->
<!-- 代码自行领悟 -->
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option>苹果</option>
<option selected="selected">香蕉</option>
<option>樱桃</option>
</select>
<textarea name="comment" rows="60" cols="20"></textarea>
</form>
</html>
</body>效果:


额(⊙o⊙)…
实体
< 等同于 <
> 等同于 >
© 等同于 ©3-1结语
这只是html的基础知识,更多内容就自行在网上搜吧,我推荐一篇博文,是讲html的,有需#原创 Python教程专栏要可以点这里
推荐博文





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








