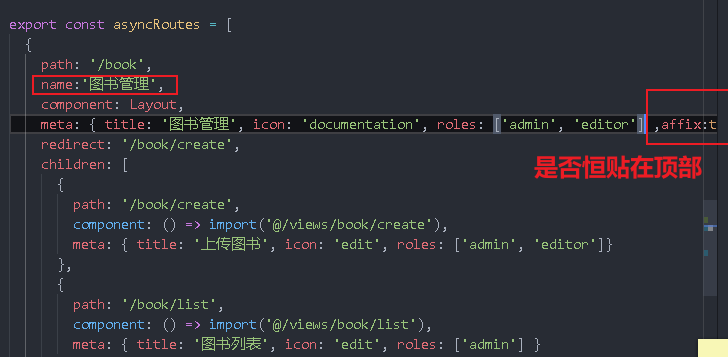
tagsView
要想在tagsView上显示对应的名字需要这样写

面包屑导航可以分为可点击和不可点击两种
不可点击是灰色的,黑色的是个链接,点击后路由是会发生变化的并且会跳转到对应的页面,

element ui —el-breadcrumb-item
这个组件分为两个部分,一个是容器,通过separator来控制文本分割线
一个是el-breadcrumb-item:是面包屑导航的子项目,可通过to属性来切换路由,
做外链的时候通常可以用a标签,仅仅只是切换不同的组件,显示不同页面的时候可以用to属性。
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
路由与面包屑导航映射 难点
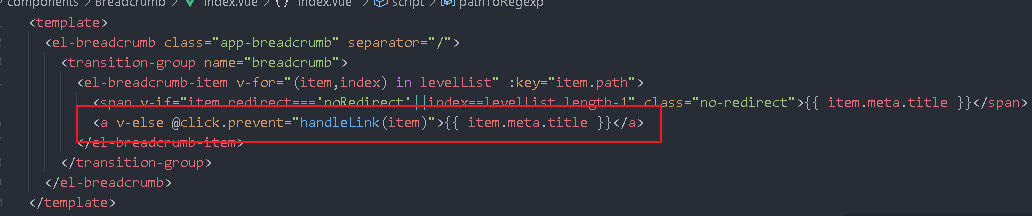
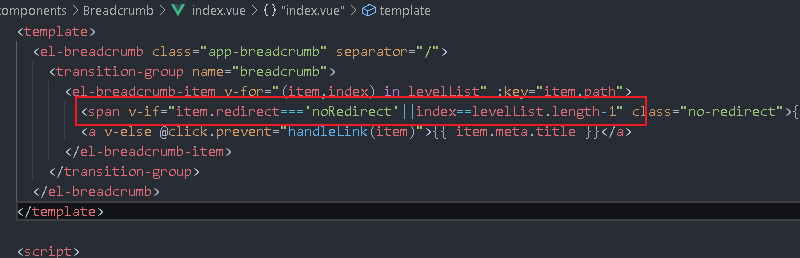
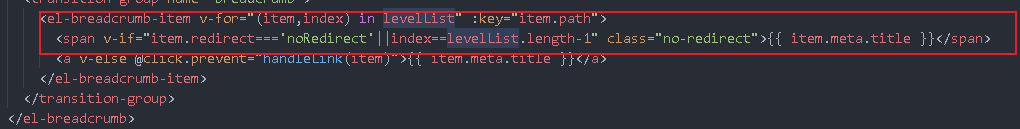
导航的过程是使用a标签来实现

如果不需要导航的话就用到了span标签

关键点是这里的levelList 怎么生成的呢
在created中,生成面包屑导航

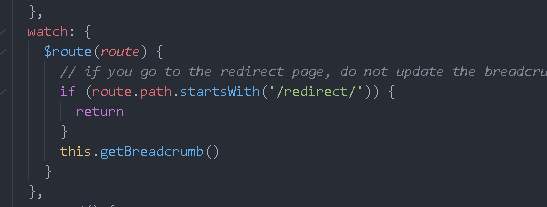
还有一个监听路由

路由发生变化的时候,会重新生成一个面包屑导航
比如说,我们在点击图书管理的时候,他会生成一个面包屑导航,点击图书列表时,面包屑导航会发生变化,所以,在路由切换的时候,是通过watch来进行的生成的
进入到getBreadcrumb
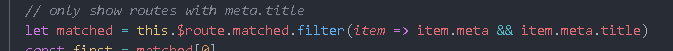
知识点:matched属性

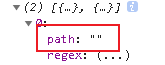
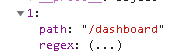
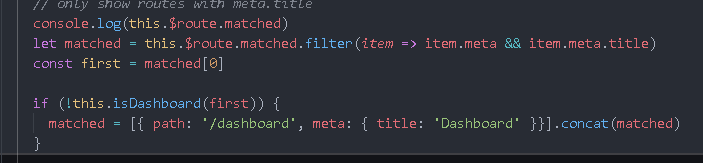
打印一下matched的值


它显示的数组其实就是路由匹配的过程
这句话的作用是过滤掉没有title的

过滤完会把第一项取出来
然后第一项取出来做一个判断,是不是dashboard,如果不是的话会把第一项加入dashboard路由,加入完和后面进行相连

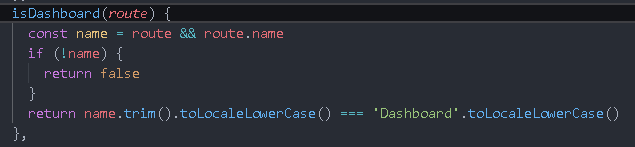
判断是否为dashboard:

所以说dashboard是被强加进去的
有这句话的话,就是说如果你的路由都没写title,最起码能显示个dashboard
这是一个交互上的细节
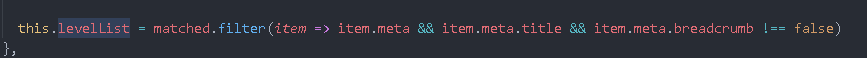
他还会再进行一次过滤

因为我们有的时候会写 breakcrumb:false 不做导航, 这时候过滤掉的是这些
这样就拿到了levelLIst 拿到了以后就进行循环,循环之后会判断

index==levelList.length-1吗 表示最后一个元素是不会显示direct的 显示成灰色,
否则的话title里面的内容就会被展示出来
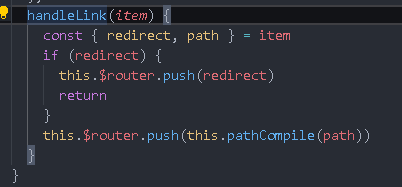
这个路由本身会传入handleLink

取出其中的redirect,如果存在redirect就调用redirect
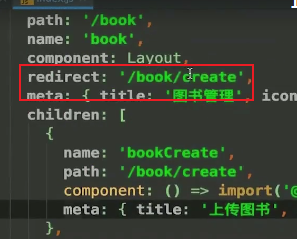
比如说book是包含redirect的

如果不包含,就对path进行处理,处理以后就能进行访问了

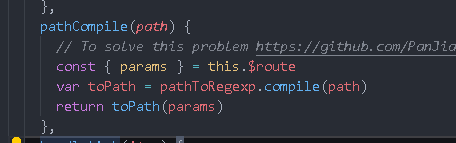
如果页面中需要有动态路由的场景,并且动态路由要加入到导航,那么这个pathCompile这段代码可以解决问题
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








