学习完了HTML5的新标签,然后结合之前的案例做了第一个小案例。自我感觉良好。下面我来展示一下图片

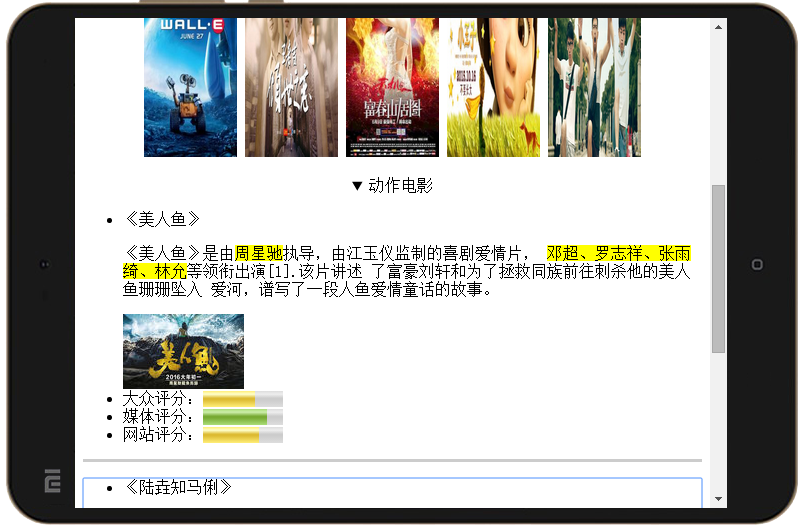
这是我浏览其他网站的时候以为发现的新功能可以运行代码,这是运行之后截得图片。自我感觉照片还是蛮高大上的。如果以后博客园也有运行代码的功能就好了。
下面是我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>电影影评网</title>
</head>
<body>
<header >
<h2 align="center">电影影评网</h2>
<p align="center">
<img width="80%" src="img/header.jpg" />
</p>
</header>
<nav>
<p width="80%" align="center">
<img width="15%" height="200" src="img/01.jpg" />
<img width="15%" height="200" src="img/02.jpg" />
<img width="15%" height="200" src="img/03.jpg" />
<img width="15%" height="200" src="img/05.jpg" />
<img width="15%" height="200" src="img/06.jpg" />
</p>
</nav>
<article align="center">
<details >
<summary >动作电影</summary>
<ul align="left" contenteditable="true">
<li>
<figcaption>《美人鱼》</figcaption>
<p >《美人鱼》是由<mark>周星驰</mark>执导,由江玉仪监制的喜剧爱情片,
<mark>邓超、罗志祥、张雨绮、林允</mark>等领衔出演[1].该片讲述
了富豪刘轩和为了拯救同族前往刺杀他的美人鱼珊珊坠入
爱河,谱写了一段人鱼爱情童话的故事。</p>
<img src="img/movie01.jpg" />
</li>
<li>
大众评分:<meter value="65" min="0" max="100" low="60" high="80"
title="65分" optimum="100">65</meter>
</li>
<li>
媒体评分:<meter value="80" min="0" max="100" low="60" high="80"
title="80分" optimum="100">80</meter>
</li>
<li>
网站评分:<meter value="70" min="0" max="100" low="60" high="80"
title="70分" optimum="100">70</meter>
</li>
</ul>
<hr size="3" color="#ccc" />
<ul align="left" contenteditable="true">
<li>
<figcaption>《陆垚知马俐》</figcaption>
<p>《陆垚知马俐》是由<mark>文章</mark>,<mark>陈可辛</mark>监制,
<mark>包贝尔、宋佳、朱亚文、焦俊艳</mark>主演的爱情喜剧电影。
影片讲述了陆垚在上大学时重逢幼儿园同学马俐,
虽然彼此心存好感,但由于陆垚有严重的“表白障碍症”,
只能眼巴巴看着自己的女神马俐与别人谈恋爱。
而自此之后很多年,陆垚只能以朋友的名义爱着马俐,
也与她开始了一段“友情不甘、恋人不敢”的长跑。</p>
<img src="img/movie02.jpg" />
</li>
<li>
大众评分:<meter value="75" min="0" max="100" low="60" high="80"
title="75分" optimum="100">75</meter>
</li>
<li>
媒体评分:<meter value="90" min="0" max="100" low="60" high="80"
title="90分" optimum="100">90</meter>
</li>
<li>
网站评分:<meter value="70" min="0" max="100" low="60" high="80"
title="70分" optimum="100">70</meter>
</li>
</ul>
</details>
</article>
</body>
</html>





















 3764
3764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








