如下代码供学习交流,获取完整代码,请关注公众号(coding加油站)获取。
1.网页作品简介 :
HTML期末大学生网页设计作业,影评网站的设计,主要为豆瓣影评的效果加上自己的一些思考,稍加改一改即可满足大部分网页作业的要求
2.技术指标:
- 兼容主流浏览器,IE8+
- 使用HTML4,CSS2,Javascript
- 开发工具:Chrome,Sublime Text,DW及其插件
2. 内容介绍:
《影评网站》共有5个页面,分别为
index.html【首页】
技术点:首页热门电影动态切换效果,该动态效果基于CSS3的transition与transform两个属性以及opacity这个属性,技术难点在于对这几个属性的掌握程度。
解决方案:
以下为简要思路说明,一共两个div.
一开始
图片的div(class="video")的opacity(1)(可无),动态变换后的div(class="mask")的opacity(0),transform:scale(0.3);
.video:hover 后
图片Div的transform:scale(0.3);opacity(0);
.mask{transform:scale(1);opacity(1);}
关键代码
.mask{
transform: scale(0.3);
transition: all 0.5s ease;
filter: alpha(opacity=0);
opacity: 0;
}
.video img{
transform: scaleY(1);
transition: all 0.7s ease-in-out;
}
.video:hover img{
transform: scale(0.1);
filter: alpha(opacity=0);
opacity: 0;
}
.video:hover .mask{
transform: scale(1);
filter: alpha(opacity=100);
opacity: 1;
}效果图:

video.html【详情页】
详细页的二维码选项卡效果 该效果主要运用了js的点击事件来改变css样式实现
Js部分说明
实现原理其实挺简单的,如下。一共两个div,一个wechat,一个zhifubao。一开始影藏zhifubao(display:none;);当发生点击事件后,将wechat隐藏(display:none;),将zhifubao显示(display:block;)
关键代码
<span class="on" id="wechat">微信</span>
<span class="off" id="zhifubao">支付宝</span>
<div class="QR_cont">
<img src='http://i4.buimg.com/1949/48e44e9ad74be097.png' width="250" height="250" id="img1">
<img src='http://i2.muimg.com/1949/50e198ca7616899e.png' width="250" height="250" id="img2">
</div>
<script>
var oWc = document.getElementById("wechat");
var oZfb = document.getElementById("zhifubao");
oWc.onclick = function(){
oWc.className = "on";
oZfb.className = "off";
document.getElementById("img1").style.display = "block";
document.getElementById("img2").style.display = "none";
oZfb.style.background = "#B2AEAE";
};
oZfb.onclick = function(){
oZfb.className = "on";
oWc.className = "off";
document.getElementById("img1").style.display = "none";
document.getElementById("img2").style.display = "block";
document.getElementById("img2").style.borderColor = "#32A5E7";
oZfb.style.background = "#32A5E7";
};
</script>效果图:
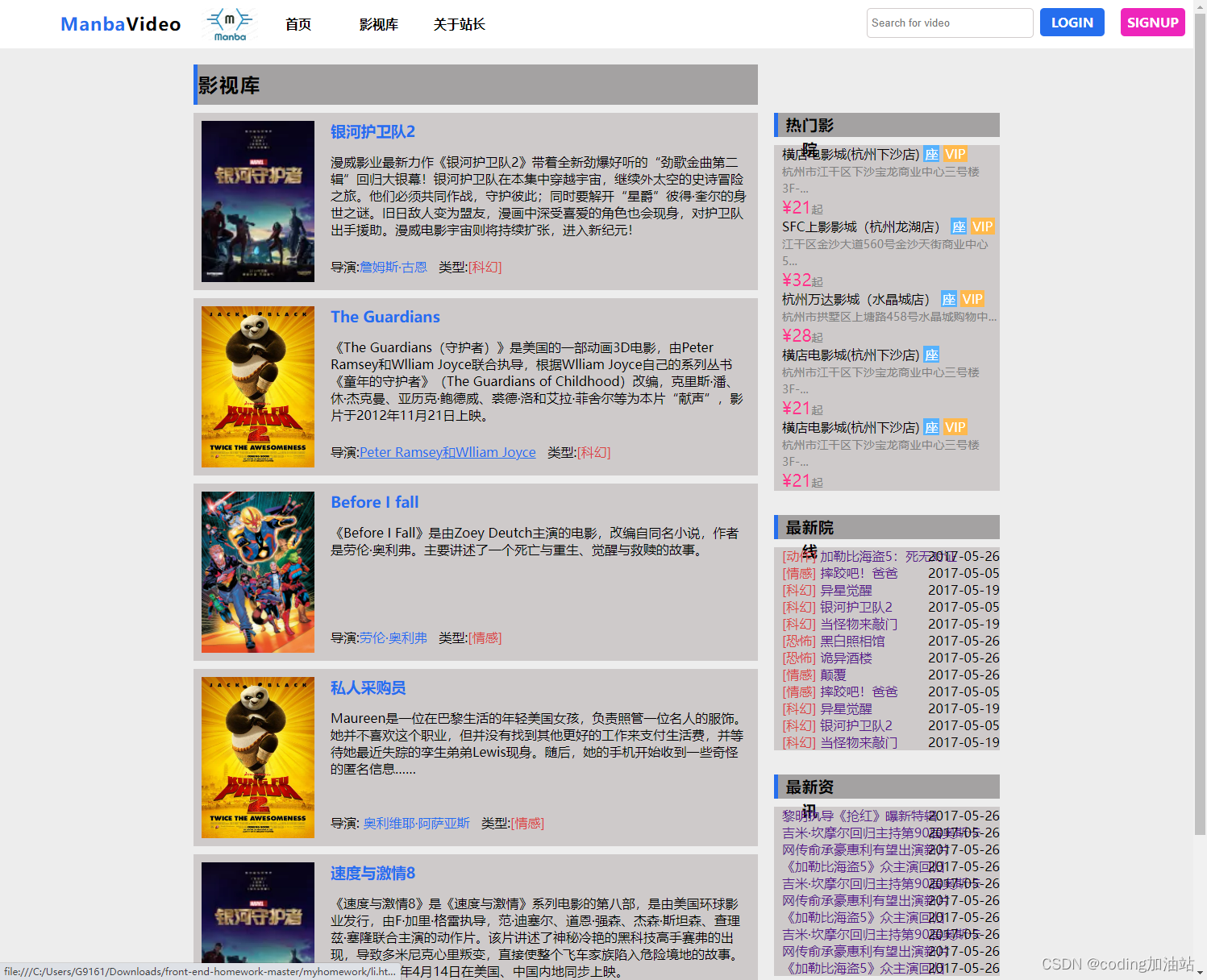
 li.html【影视库页】
li.html【影视库页】
该界面主要展示一些影视的列表
主要代码:
<div class="cont">
<div class="header"><span>影视库</span></div>
<div class="li">
<div class="movie-box">
<div class="left">
<a href="video.html"><img src="./img/he.jpg" alt=""></a>
</div>
<div class="right">
<a href="video.html" class="right-top">
<h3>银河护卫队2</h3>
</a>
<p>漫威影业最新力作《银河护卫队2》带着全新劲爆好听的“劲歌金曲第二辑”回归大银幕!银河护卫队在本集中穿越宇宙,继续外太空的史诗冒险之旅。他们必须共同作战,守护彼此;同时要解开“星爵”彼得·奎尔的身世之谜。旧日敌人变为盟友,漫画中深受喜爱的角色也会现身,对护卫队出手援助。漫威电影宇宙则将持续扩张,进入新纪元!
</p>
<div class="right-bottom">
<span id="director">导演:<a href="">詹姆斯·古恩</a></span>
<span id="type">类型:<a href="">[科幻]</a></span>
</div>
</div>
</div>
<div class="movie-box">
<div class="left">
<a href="#"><img src="./img/mao.jpg" alt=""></a>
</div>
<div class="right">
<a href="video.html" class="right-top">
<h3>The Guardians</h3>
</a>
<p>《The Guardians(守护者)》是美国的一部动画3D电影,由Peter Ramsey和Wlliam Joyce联合执导,根据Wlliam Joyce自己的系列丛书《童年的守护者》(The
Guardians of Childhood)改编,克里斯·潘、休·杰克曼、亚历克·鲍德威、裘德·洛和艾拉·菲舍尔等为本片“献声”,影片于2012年11月21日上映。</p>
<div class="right-bottom">
<span id="director">导演:<a href="">Peter Ramsey和Wlliam Joyce</a></span>
<span id="type">类型:<a href="">[科幻]</a></span>
</div>
</div>
</div>
<div class="movie-box">
<div class="left">
<a href=""><img src="./img/yin.jpg" alt=""></a>
</div>
<div class="right">
<a href="video.html" class="right-top">
<h3>Before I fall</h3>
</a>
<p>《Before I Fall》是由Zoey Deutch主演的电影,改编自同名小说,作者是劳伦·奥利弗。主要讲述了一个死亡与重生、觉醒与救赎的故事。</p>
<div class="right-bottom">
<span id="director">导演:<a href="">劳伦·奥利弗</a></span>
<span id="type">类型:<a href="">[情感]</a></span>
</div>
</div>
</div>
<div class="movie-box">
<div class="left">
<a href="#"><img src="./img/mao.jpg" alt=""></a>
</div>
<div class="right">
<a href="video.html" class="right-top">
<h3>私人采购员</h3>
</a>
<p>Maureen是一位在巴黎生活的年轻美国女孩,负责照管一位名人的服饰。她并不喜欢这个职业,但并没有找到其他更好的工作来支付生活费,并等待她最近失踪的孪生弟弟Lewis现身。随后,她的手机开始收到一些奇怪的匿名信息……
</p>
<div class="right-bottom">
<span id="director">导演:<a href=""> 奥利维耶·阿萨亚斯</a></span>
<span id="type">类型:<a href="">[情感]</a></span>
</div>
</div>
</div>
<div class="movie-box">
<div class="left">
<a href="#"><img src="./img/he.jpg" alt=""></a>
</div>
<div class="right">
<a href="video.html" class="right-top">
<h3>速度与激情8</h3>
</a>
<p>《速度与激情8》是《速度与激情》系列电影的第八部,是由美国环球影业发行,由F·加里·格雷执导,范·迪塞尔、道恩·强森、杰森·斯坦森、查理兹·塞隆联合主演的动作片。该片讲述了神秘冷艳的黑科技高手赛弗的出现,导致多米尼克心里叛变,直接使整个飞车家族陷入危险境地的故事。该片于2017年4月14日在美国、中国内地同步上映。
</p>
<div class="right-bottom">
<span id="director">导演:<a href="">F·加里·格雷</a></span>
<span id="type">类型:<a href="">[动作]</a></span>
</div>
</div>
</div>效果图:

myinf.html【个人介绍】
效果图:

主要代码:
<div class="entry" id="main">
<section id="welcome">
<h1 style="padding-top: 70px;">欢迎来到我的自我介绍页面</h1>
<hr>
<div class="inF">
<img src="./img/qrcode.jpg" alt="" id="myself">
<ul class="inf">
<li id="li1">姓名:某某</li>
<li id="li2">性别:<b>男</b></li>
<li id="li3">年龄:20 </li>
<li id="li4">邮箱:<a href="mailto: @qq.com"> @qq.com</a></li>
<li id="li5">学校:某某大学
</li>
<li id="li6">专业:软件工程</li>
<li id="li7">家乡:<i>你的家乡</i>
</li>
</ul>
</section>
<hr>
<section id="hobit">
<h2>
我的个人爱好 <sup>*</sup>
</h2>
<h3>打篮球</h3>
<p>
<a
href="http://baike.baidu.com/link?url=mxqPoaQkgnzk05-8tzcLJGXgJb3ZxOz2BCyQ4AMBIZj9NMXDntXwbhkr-8ShZSbhCU4V9fkYaRfY4uCBbbJ4dFFVDCwbYvj2V8bwm807e0YSXEJpFgPsXu-F1TOdahSRgo0wz818PeIdLIl3Os3nSL5m1tN74M_4PZEvm95-42cbgTyZ4F_fdQI--e4fsZ8aLZJmznVHO2duulRlJ9D2Ya"><img
class="img" id="kobe" src="./img/qrcode.jpg" alt="" width="250px;" height="250px;"></a>
我是从初中开始喜欢上篮球这项运动,暑假经常一个人顶着大太阳打球。虽然说不厉害,但是我爱这项运动。喜欢篮球拍打时的震动反馈,如图心跳一般;喜欢运球时篮球在手掌间的摩擦;喜欢进球是的那一声刷网的声音,清脆悦耳。
</p>
<p>最喜欢的球星是<a
href="http://baike.baidu.com/link?url=mxqPoaQkgnzk05-8tzcLJGXgJb3ZxOz2BCyQ4AMBIZj9NMXDntXwbhkr-8ShZSbhCU4V9fkYaRfY4uCBbbJ4dFFVDCwbYvj2V8bwm807e0YSXEJpFgPsXu-F1TOdahSRgo0wz818PeIdLIl3Os3nSL5m1tN74M_4PZEvm95-42cbgTyZ4F_fdQI--e4fsZ8aLZJmznVHO2duulRlJ9D2Ya">科比·布莱恩特</a>,心目中的神.他是NBA最好的得分手之一,获得过数不尽的荣誉。
</p>2016年4月14日科比·布莱恩特在生涯最后一场主场对阵爵士的常规赛后宣布退役,这场比赛他拿下了60分,比赛最后时刻用标准的急停跳投杀死比赛。</p>
<br>
<blockquote>
<h1>Dear Basketball</h1>
<p> From the moment
I started rolling my dad’s tube socks
And shooting imaginary
Game-winning shots
In the Great Western Forum
I knew one thing was real:
I fell in love with you.
A love so deep I gave you my all —
From my mind & body
To my spirit & soul.
As a six-year-old boy
Deeply in love with you
I never saw the end of the tunnel.
I only saw myself
Running out of one.
And so I ran.
I ran up and down every court
After every loose ball for you.
You asked for my hustle
I gave you my heart
Because it came with so much more.
I played through the sweat and hurt
Not because challenge called me
But because YOU called me.
I did everything for YOU
Because that’s what you do
When someone makes you feel as
Alive as you’ve made me feel.
You gave a six-year-old boy his Laker dream
And I’ll always love you for it.
But I can’t love you obsessively for much longer.
This season is all I have left to give.
My heart can take the pounding
My mind can handle the grind
But my body knows it’s time to say goodbye.
And that’s OK.
I’m ready to let you go.
I want you to know now
So we both can savor every moment we have left together.
The good and the bad.
We have given each other
All that we have.
And we both know, no matter what I do next
I’ll always be that kid
With the rolled up socks
Garbage can in the corner
:05 seconds on the clock
Ball in my hands.
5 … 4 … 3 … 2 … 1
Love you always,
Kobe
</p>
</blockquote>
<h3>听歌</h3>
<p>
喜欢听粤语歌,如<a
href="https://y.qq.com/n/yqq/song/000Yn4A62o7JP7.html?ADTAG=baiduald&play=1">大哥</a>,也喜欢听<a
href="http://baike.baidu.com/link?url=toCl6JTj_4iymP3FHygFPtigB5kbEZx4YSc1OtiQ-DiuhCaUwvS-tWVL5ocgOqB8CFJxEUnY24xEpjj1ioh7-K">Bigbang</a>的歌。
</p>
<h3>看技术帖子</h3>
</section>
<hr>
<section id="myHome">
<h2>我的家乡-恐龙之乡</h2>
<a
href="http://baike.baidu.com/link?url=e3ZLa_k4TA2M9rfmKupRVpYK3MM355Ohec23GsPXv0TZwg4gVa5-wRDGhXrbzOo5n_ljrwzHnUUk_Gqw8VaUCZAWOO0BDVTAR9sYL1oDZ5Ov3Vih-KGTzGVQ2bZHXAF468Z-HuI63irLES1-qRKCVQPXwO6hO5PVtJ7dlB_rlcChOV1NxEoipR04B2UcICI42ukHMpre-692zm4daxiOQa"><img
src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1489549305697&di=af32dfa5fd5840262d39a8e4c0f6ec3b&imgtype=0&src=http%3A%2F%2Fwww.xiaoyu.com%2Fcss%2Fzt%2F2016hyly%2Fs2-1.jpg"
alt="" width="300px;" id="wanlv" style=""></a>
<p>河源,别称槎城,为广东省地级市。位于广东省东北部、东江中上游,东接梅州市、汕尾市,南邻惠州市,西连韶关市、惠州市,北与江西省赣州市交界。全市面积1.58万平方公里。</p>
<p>河源是京九铁路进入广东省的第一个城市,又是广东省拥有铁路最长的城市;京九铁路、广梅汕铁路、105国道、205国道、粤赣高速构筑了河源四通八达的交通网络,是粤东北重要的交通枢纽 。</p>
<p>1988年1月7日撤县设市,1992年8月河源市经国务院批准列入沿海经济开放区,成为既可享受山区优惠政策,又可享受沿海开放区优惠政策的地区。2015年9月拥有地方立法权。</p>
<p>河源是客家人聚居地,是客家文化的重要起源地之一,也是岭南文化的重要发祥地之一,有“客家古邑,万绿河源”美誉[3] 。</p>
河源是东江菜的主要流行地,“客家酿豆腐”、“东江盐焗鸡”、“客家酿猪红”、“客家菜卷”、“梅菜扣肉”等名扬海外[4] 。
<p>河源客家民间艺术主要有:客家山歌、花朝戏、舞龙、舞狮、舞春牛、舞纸马、打功夫、杂技等。河源每个县区都有客家歌舞团,紫金县的客家花朝戏被列为“中国非物质文化遗产”,连平县的忠信花灯被评为“广东省非物质文化遗产”,龙川县的杂技团是全国首个县级杂技团,和平县的采茶剧团有着汉剧和采茶剧相结合的戏韵
。</p>
<p>截至2015年4月,河源恐龙博物馆出土和馆藏的恐龙蛋化石已达17000多枚,河源由此成为中国乃至全球馆藏恐龙蛋化石数量最多的地方</p>
</section>
<hr>
<section id="myCha">
<h2>个人性格</h2>
<p>本人性格开朗外向,喜欢与人打交道,人际关系良好。星座是射手座,崇尚自由,勇敢、果断、独立,身上有一股勇往直前的劲儿,不管有多困难。</p>
</section>
<hr>
如下代码供学习交流,获取完整代码,请关注公众号(coding加油站)获取。























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








