以前写的java程序用的batik1.7。后来1.8出来了并没有发现什么不同,就一直用1.7了。今天偶然间需要做个图表。使用d3生成了一个柱状图,柱状图的代码如下
<svg contentScriptType="text/ecmascript" width="300.0" xmlns:xlink="http://www.w3.org/1999/xlink" zoomAndPan="magnify" style="background-color:#ffffff;" contentStyleType="text/css" viewBox="0 0 300.0 200.0" height="200.0" preserveAspectRatio="xMidYMid meet" xmlns="http://www.w3.org/2000/svg" version="1.0">
<style>
.axis text {
font: 10px sans-serif;
}
.axis path,
.axis line {
fill: none;
stroke: #000;
shape-rendering: crispEdges;
}
.bar {
fill: steelblue;
fill-opacity: .9;
}
.x.axis path {
display: none;
}
</style>
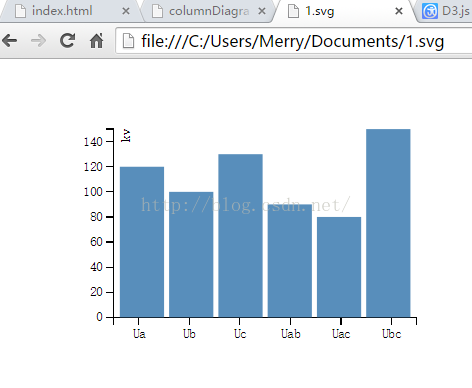
<g transform="translate(40,20)"><g class="axis" transform="translate(0,150)"><g class="tick" style="opacity: 1;" transform="translate(20,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Ua</text></g><g class="tick" style="opacity: 1;" transform="translate(60,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Ub</text></g><g class="tick" style="opacity: 1;" transform="translate(100,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Uc</text></g><g class="tick" style="opacity: 1;" transform="translate(140,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Uab</text></g><g class="tick" style="opacity: 1;" transform="translate(180,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Uac</text></g><g class="tick" style="opacity: 1;" transform="translate(220,0)"><line y2="6" x2="0"></line><text dy=".71em" style="text-anchor: middle;" y="9" x="0">Ubc</text></g><path class="domain" d="M0,6V0H240V6"></path></g><g class="axis"><g class="tick" style="opacity: 1;" transform="translate(0,150)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">0</text></g><g class="tick" style="opacity: 1;" transform="translate(0,130)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">20</text></g><g class="tick" style="opacity: 1;" transform="translate(0,110.00000000000001)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">40</text></g><g class="tick" style="opacity: 1;" transform="translate(0,90)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">60</text></g><g class="tick" style="opacity: 1;" transform="translate(0,70)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">80</text></g><g class="tick" style="opacity: 1;" transform="translate(0,50.00000000000001)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">100</text></g><g class="tick" style="opacity: 1;" transform="translate(0,29.999999999999993)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">120</text></g><g class="tick" style="opacity: 1;" transform="translate(0,9.999999999999998)"><line x2="-6" y2="0"></line><text dy=".32em" style="text-anchor: end;" x="-9" y="0">140</text></g><path class="domain" d="M-6,0H0V150H-6"></path><text transform="rotate(-90)" y="6" dy=".71em" style="text-anchor: end;">kv</text></g><rect class="bar" x="5" width="35" y="30" height="120"></rect><rect class="bar" x="44" width="35" y="50" height="100"></rect><rect class="bar" x="83" width="35" y="20" height="130"></rect><rect class="bar" x="122" width="35" y="60" height="90"></rect><rect class="bar" x="161" width="35" y="70" height="80"></rect><rect class="bar" x="200" width="35" y="0" height="150"></rect></g>
</svg>
可以看到在此文件中应用了style属性。结果用自己的app打开如下图
比较难看,而实际在浏览器下打开如下
发现在自己的app下style并没有生效。试一试的想法替换了batik版本,发现居然一致了。所以估计是batik1.8把这块bug修正了

























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








