使用vue-cli搭建一个简单的webpack项目
vue-cli是官方提供的一个脚手架,用于快速开发生成一个vue项目模板。
开始搭建
首先搭建nodejs环境
1.安装node.js
官网下载nodejs
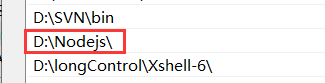
 2.配置nodejs环境变量
2.配置nodejs环境变量

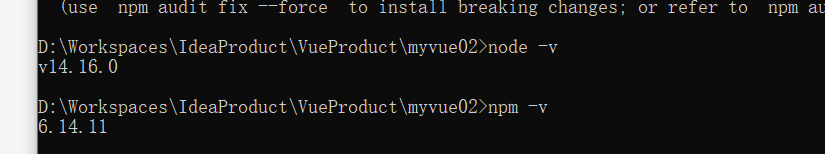
3.检测环境变量

补充:因为npm是到国外下载镜像,比较慢,所以我们可以使用cnpm
npm install cnpm -g
npm install --registry=http://registry.npm.taobao.org
搭建vue-cli环境
1.下载vue-cli
cnpm install vue-cli -g

2.查看项目类型:
vue list

3.初始化vue-cli项目
vue init webpack myvue02
会出现选项和我选的一样即可!
 创建完之后就会出现和我一样的文件
创建完之后就会出现和我一样的文件

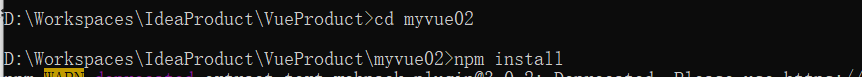
4.加载项目: 进入项目myvue02中
npm install

可能会报错,不要方,vue会有提示,输入npm audit fix命令 即可修复!

5.运行项目
npm run dev
如下图,为成功!!

6.打开浏览器访问:http://localhost:8080/

大功告成!!
补充:
如果做开发,我们可以使用idea打开项目,但需要下载一个插件
























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










