使用Vuex传递数据
-
首先,
cnpm i install vuex@3 -
创建store/index.js文件夹
import Vue from "vue" import Vuex from "vuex" //应用Vuex插件 Vue.use(Vuex) // 用于响应事件的动作 const actions={} //用于操作数据 const mutations={} //用于存储数据 const state={} // 创建并暴露store export default new Vuex.Store({ actions, mutations, state }) -
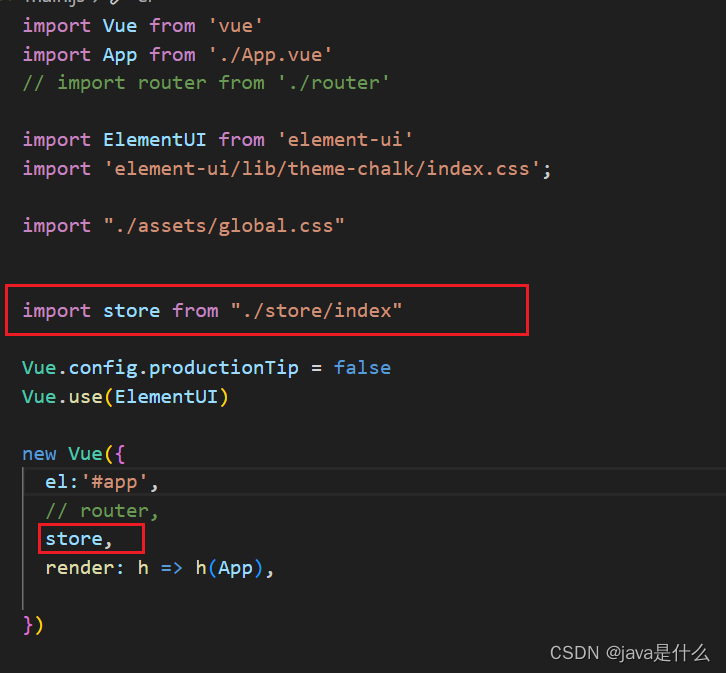
在main.js中引入

-
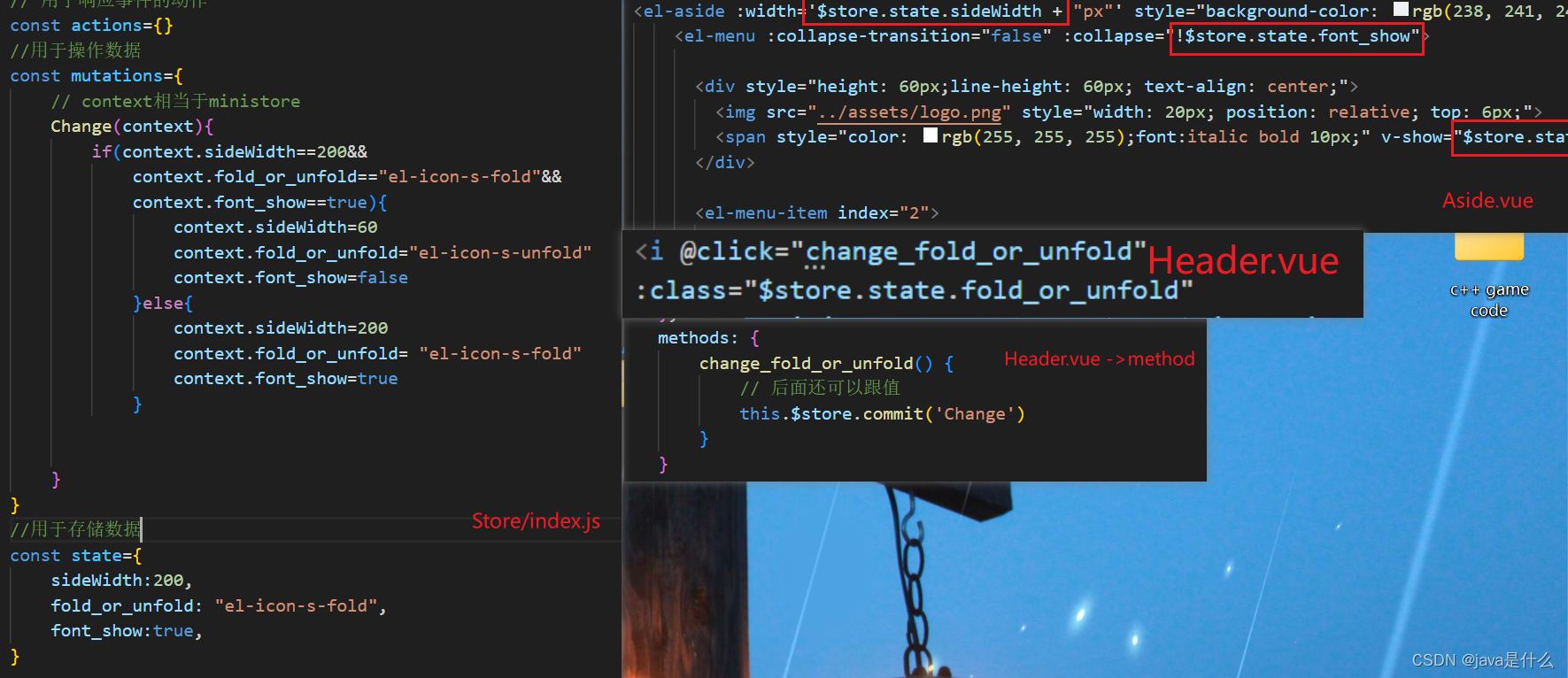
传递数据

在store/index.js文件中的state配置好数据,会渲染到页面上,通过Header中的点击事件通过dispatch给actions或者通过commit直接与mutuations对话,来修改state中的值。





















 1018
1018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








