步骤
1. 下载文件包 http://download.csdn.net/detail/xiawu1990/8427243 并且解压
2. 将 dropbg.gif 放到 admin/images 目录下
3. 将 searchbox.js 放到 admin/js 目录下
4. 将styles.css放到 admin/styles 目录下
5. 将
<link href="styles/styles.css" rel="stylesheet" type="text/css" />添加到第三行
- 打开 goods_info.htm 并将searchbox.js 添加到 如下(大概第4行)
{insert_scripts files="../js/utils.js,selectzone.js,colorselector.js,searchbox.js"}- 找到
onload = function()
{
// 添加下拉框智能收索
var searchInputObject1 = searchInputObject1 = new searchInputObject(‘search_input_div1’, ‘brand_id’,999);
。。。。。。。
8.将
<tr>
<td class="label">{$lang.lab_goods_brand}</td>
<td><select name="brand_id" id="brand_id" onchange="hideBrandDiv()" ><option value="0">{$lang.select_please}{html_options options=$brand_list }</select>
{if $is_add}
<a href="javascript:void(0)" title="{$lang.rapid_add_brand}" onclick="rapidBrandAdd()" class="special" >{$lang.rapid_add_brand}</a>
<span id="brand_add" style="display:none;">
<input class="text" size="15" name="addedBrandName" />
<a href="javascript:void(0)" onclick="addBrand()" class="special" >{$lang.button_submit}</a>
<a href="javascript:void(0)" onclick="return goBrandPage()" title="{$lang.brand_manage}" class="special" >{$lang.brand_manage}</a>
<a href="javascript:void(0)" onclick="hideBrandDiv()" title="{$lang.hide}" class="special" ><<</a>
</span>
{/if}
</td>
</tr> -----------------------------------------------
替换成
<tr>
<td class="label">{$lang.lab_goods_brand}</td>
<td>
<DIV id="search_input_div1" style="width:200px" name="search_input_div"></DIV>
<select name="brand_id" id="brand_id" onchange="hideBrandDiv()" style="width:180"><option value="0">{$lang.select_please}{html_options options=$brand_list }</select>
{if $is_add}
<a href="javascript:void(0)" title="{$lang.rapid_add_brand}" onclick="rapidBrandAdd()" class="special" >{$lang.rapid_add_brand}</a>
<span id="brand_add" style="display:none;">
<input class="text" size="15" name="addedBrandName" />
<a href="javascript:void(0)" onclick="addBrand()" class="special" >{$lang.button_submit}</a>
<a href="javascript:void(0)" onclick="return goBrandPage()" title="{$lang.brand_manage}" class="special" >{$lang.brand_manage}</a>
<a href="javascript:void(0)" onclick="hideBrandDiv()" title="{$lang.hide}" class="special" ><<</a>
</span>
{/if}
</td>
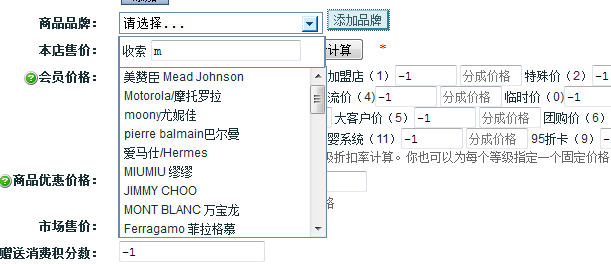
</tr> ok 完美解决























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








