前言:
在进行web自动化,日期框与下拉框操作的时候,简单修改元素value的值在我当前项目中并未回显,但实际保存的时候正确入库,当页面有其他字段与之连动的时候,无法实现连动效果。经同事指点,直接给插件塞值,正确实现连动效果。
一、直接给元素value赋值
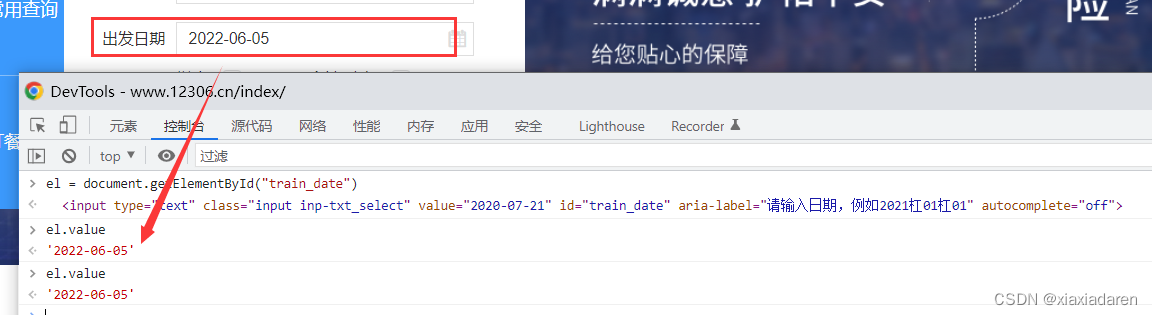
12306网站给value赋值,页面日期正确回显

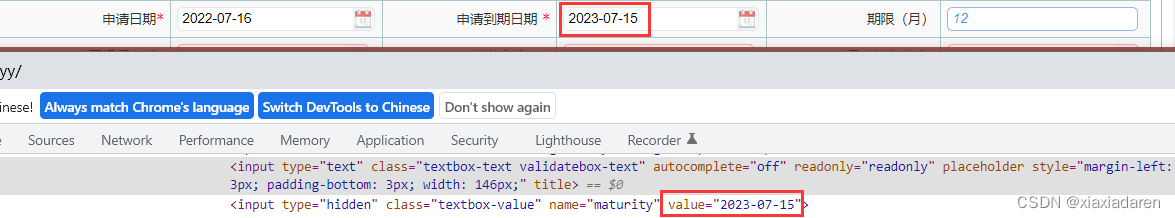
而我的项目不行,页面当前显示2023-07-15

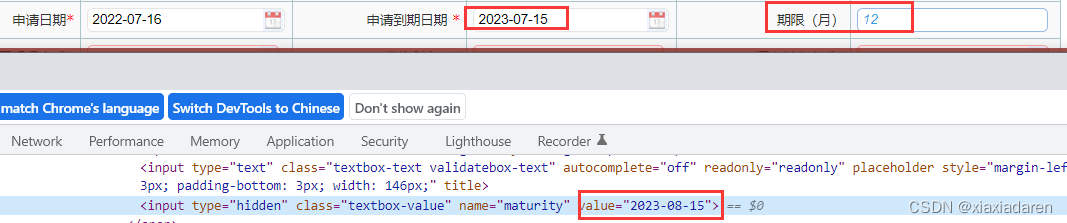
修改日期元素value值,页面不显示,点击保存

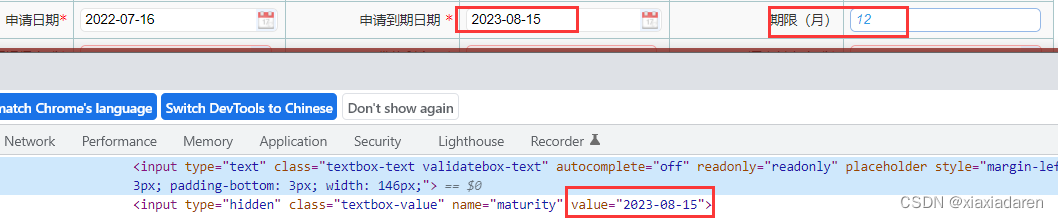
日期时间正确入库,期限字段是根据申请时间和申请到期日期自动计算的,而结果未自动计算

二、修改时间插件的值
查看源代码如下:
<input id="maturity" name="maturity" data-options="editable:false,onChange:getMonthBetween" style="width:100%" class="easyui-datebox" validType="md['#occurDate']" required="required"/>
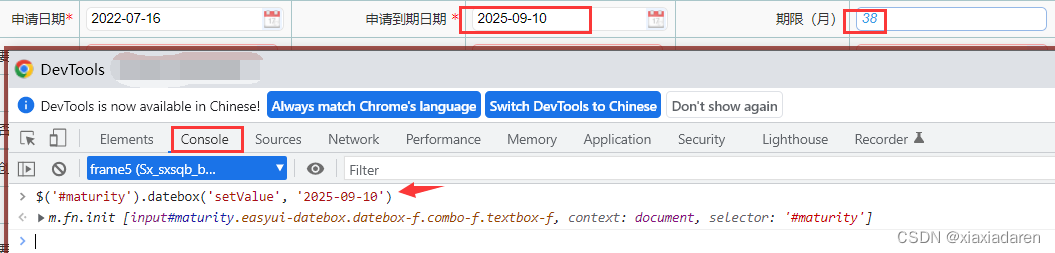
使用的是easyUI的时间插件,通过给时间插件直接塞值,页面正确回显,期限字段正确计算
$('#maturity').datebox('setValue', '2025-09-10') web自动化中代码如下:
web自动化中代码如下:
js_code = "$('#maturity').datebox('setValue', '2025-09-10')"
driver.execute_script(js_code)三、修改下拉框插件值
同时间插件,下拉框使用的是easyUI的combobox插件
$("#paycyc").combobox('setValue','03')其他组合框使用的时候,直接替换id (paycyc)和值(03)





















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








