AJAX的全称:Asynchronous JavaScript and XML (异步的JavaScript和XML)
ajax不是某种编程语言,是一种在无需重新加载整个网页的情况下能够更新部分网页的技术
传统的网页(即不适用ajax技术的网页)想要更新内容或者提交一个表单就需要重新加载页面
使用了ajax技术的网页通过在后台跟服务器进行少量的数据交换,网页就可以实现异步局部更新
概念介绍:
1.运用HTML和CSS来实现页面,表达信息
2.运用XMLHttpRequest和web服务器进行数据的异步交换
3.运用javascript操作DOM,实现动态局部刷新
首先:创建一个XMLHttpRequest对象 var xhr = new XMLHttpRequest()
真爱生命,远离IE6:(兼容IE6)
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); // IE7+,firefox,Chrome,Opera,Safari....
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP"); // IE6,IE5
}概念介绍 ----HTTP请求
http是计算机通过网络进行信息的规则
一个完整的HTTP请求过程,通常有下面7个步骤:
1.建立TCP连接
2.web浏览器向web服务器发送请求命令
3.web浏览器发送请求头信息
4.web服务器应答
5.web服务器发送应答头信息
6.web服务器向浏览器发送数据
7.web服务器关闭TCP连接
一个HTTP请求一般由四个部分组成:
1.HTTP请求的方法或者动作,比如是GET还是POST请求
2.正在请求的URL,需要知道请求的地址是什么
3.请求头,包含一些客户端环境信息,身份验证信息等
4.请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单的信息等
GET: 一般用于信息获取,使用URL传递参数,对所有发送的信息的数量也有限制,一般在2000个字符
POST:一般用于修改服务器上的资源,对所有发送的信息的数量无限制
一个HTTP响应一般由三部分组成:
1.一个数字和文字组成的状态码,用来显示请求是成功还是失败
2.响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型,日期时间,内容类型和长度等
3.响应体,也就是响应正文
HTTP状态码由3位数字构成,其中首尾数字定义了状态码的类型:
1XX: 信息类,表示收到web浏览器请求,正在进一步的处理中
2XX: 成功,表示用户请求被正确接收,理解和处理例如:200 ok
3XX: 重定向,表示请求没有成功,客户必须采取进一步的措施
4XX: 客户端错误,表示客户端提交的请求有错误,例如:404 NOT
5XX: 服务器端出现错误,表示服务器不能完成对请求的处理:例如 500
Found: 意味着请求中所引用的文档不存在
XMLHttpRequest发送请求:
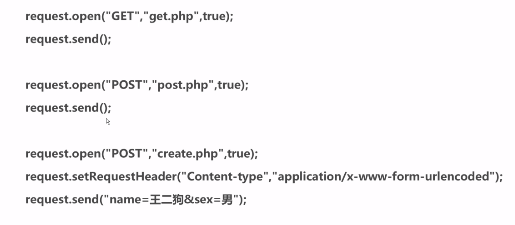
open(method, url , async ) (get/post) (请求地址) (true异步/false同步)
send(string) get请求string = null
XMLHttpRequest取得响应:
responseText: 获得字符串形式的响应数据
responseXML: 获得XML形式的响应数据
status和statusText: 以数字和文本形式返回HTTP状态码
getAllResponseHeader(): 获取所有的响应报头
getResponseHeader(): 查询响应中的某个字段的值
XMLHttpRequest对象上的readyState属性:
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
var xhr = new XMLHttpRequest();
xhr.open("GET","get.php",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
// 做一些事情 xhr.responseText
}
}




























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








