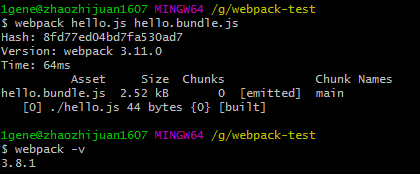
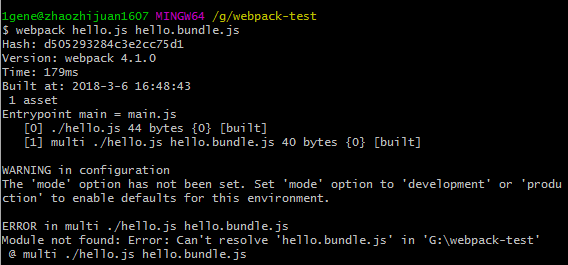
1.首先遇到一个坑:webpack hello.js hello.bundle.js 报错
原因:webpack 4.1.0版可能不支持这种写法,换成webpack 3.8.1 转换成功!

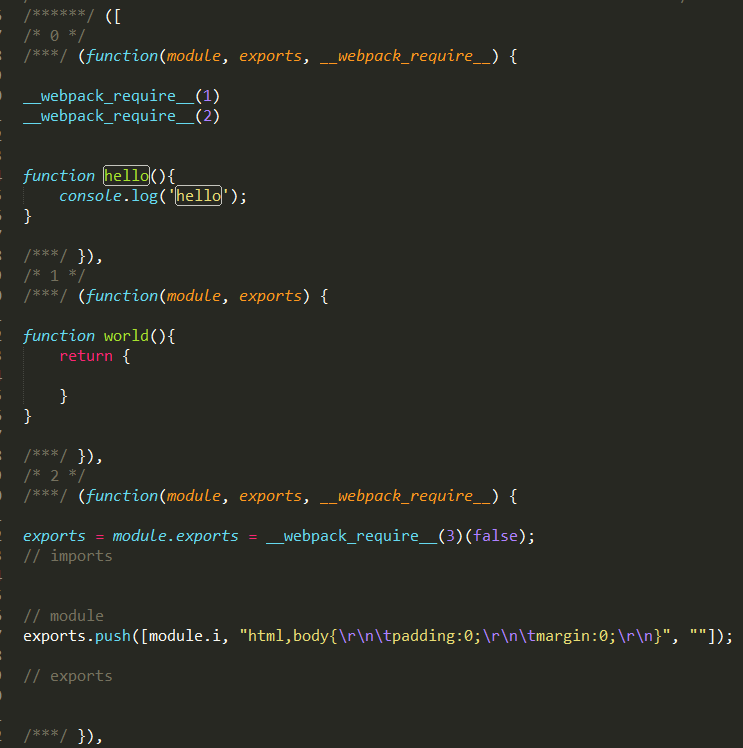
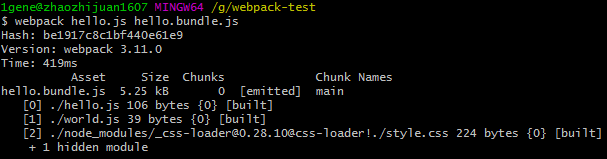
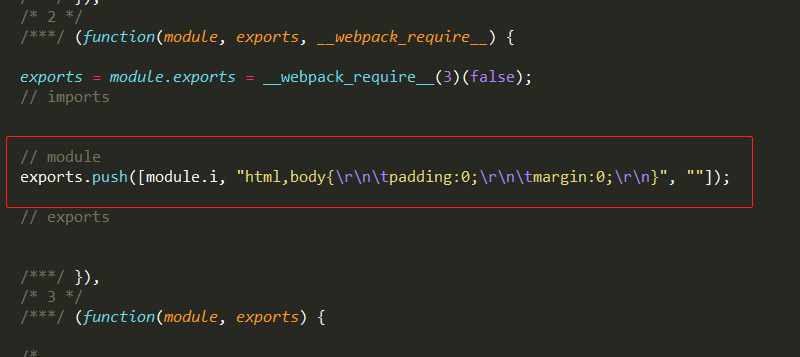
2.打包的时候,文件以数组的形式放在hello.bundle.js中
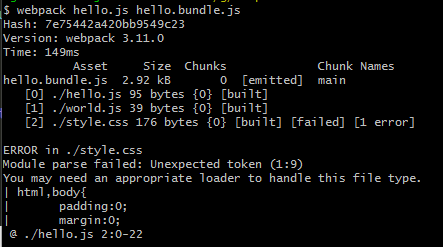
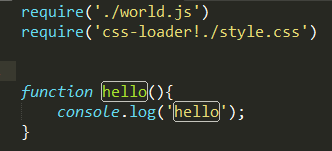
3.require(js文件)可以打包,但是require(css文件)报错
原因是没有相关的loader:
css-loader : webpack 可以处理 .css文件
style-loader:把 css-loader处理完的文件,新建一个style标签,在引入hello.bundle.js后插入到head标签中
在cnpm install style-loader css-loader后按照上面的写法,可以css文件也可以打包到hello.bundle.js文件中
也可以使用命令行的形式:webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader'
也可加一些参数 webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --watch
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --progress
webpack hello.js hello.bundle.js --module-bind 'css=style-loader!css-loader' --display-reasons





























 2291
2291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








