请尊重个人劳动成果,转载注明出处,谢谢!
http://blog.csdn.net/xiaxiazaizai01/article/details/52121206
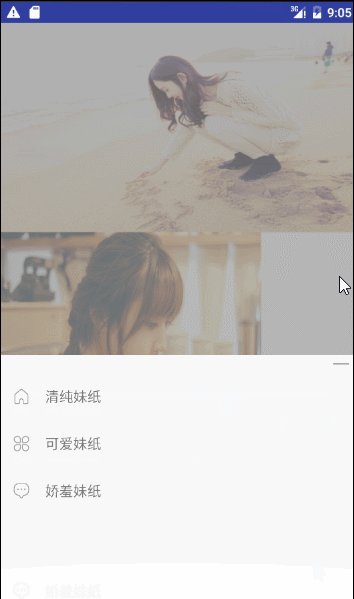
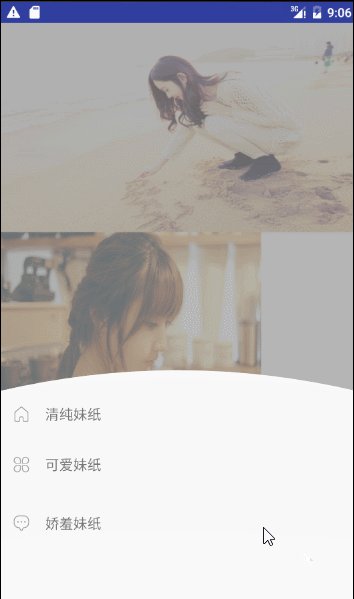
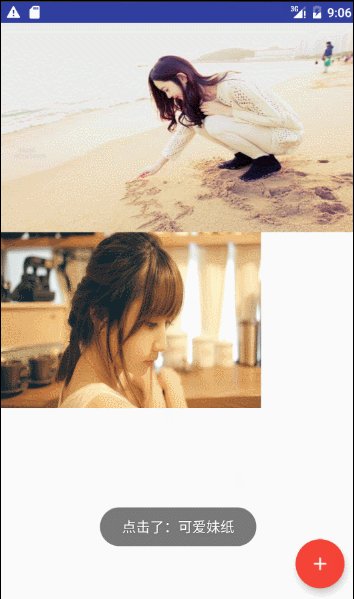
在逛github的时候,看见了轻微大牛写了一个SweetSheet库,效果挺炫酷的,就引用此库做了个demo,一言不合就上效果图,哈哈….
有没有感觉很炫酷~~
首先,我们看下xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ic_test_3"/>
<ImageView
android:id="@+id/iv2"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_below="@id/iv1"
android:background="@drawable/ic_test_1"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/floatBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_add"
app:backgroundTint="#ffF44336"
app:rippleColor="#ff5722"
/>
<FrameLayout
android:id="@+id/frameLayout_dialog"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>接下来是我们的MainActivity
public class MainActivity extends Activity implements View.OnClickListener{
private FloatingActionButton floatBtn;//悬浮按钮
private SweetSheet sheet;//富有动感的Sheet弹窗
private FrameLayout layout;//显示Sheet布局
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initData();
}
private void initViews() {
floatBtn = (FloatingActionButton) findViewById(R.id.floatBtn);
layout = (FrameLayout) findViewById(R.id.frameLayout_dialog);
floatBtn.setOnClickListener(this);
}
//设置SweetSheet上的数据
private void initData() {
ArrayList<MenuEntity> list = new ArrayList<>();
//添加测试数据
MenuEntity bean1 = new MenuEntity();
bean1.iconId = R.drawable.main_home_normal;
bean1.title = "清纯妹纸";
MenuEntity bean2 = new MenuEntity();
bean2.iconId = R.drawable.main_class_normal;
bean2.title = "可爱妹纸";
MenuEntity bean3 = new MenuEntity();
bean3.iconId = R.drawable.main_msg_normal;
bean3.title = "娇羞妹纸";
list.add(bean1);
list.add(bean2);
list.add(bean3);
//声明SweetSheet 控件,根据 layout 确认位置
sheet = new SweetSheet(layout);
//设置数据源 (数据源支持设置 list 数组,也支持从menu 资源中获取)
sheet.setMenuList(list);
//根据设置不同的 Delegate 来显示不同的风格
sheet.setDelegate(new RecyclerViewDelegate(true));
//根据设置不同Effect来设置背景效果:BlurEffect 模糊效果.DimEffect 变暗效果,NoneEffect 没有效果
sheet.setBackgroundEffect(new DimEffect(8));
//设置点击事件
sheet.setOnMenuItemClickListener(new SweetSheet.OnMenuItemClickListener() {
@Override
public boolean onItemClick(int position, MenuEntity menuEntity) {
//显示悬浮按钮
show();
Toast.makeText(MainActivity.this, "点击了:"+menuEntity.title,Toast.LENGTH_SHORT).show();
//根据返回值, true 会关闭 SweetSheet ,false 则不会
return true;
}
});
//点击其他位置则关闭SweetSheet弹窗
sheet.setBgListener(new Delegate.BgListener() {
@Override
public void onClick() {
//关闭弹窗
closeSheet();
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.floatBtn:
showSheet();
break;
}
}
//悬浮按钮隐藏动画的方法
private void hide(){
if(floatBtn != null){
floatBtn.animate().scaleX(0.1f);
floatBtn.animate().scaleY(0.1f);
floatBtn.animate().translationX(200);//偏移量
}
}
//悬浮按钮显示的动画方法
private void show(){
if(floatBtn != null){
floatBtn.animate().scaleX(1.0f);
floatBtn.animate().scaleY(1.0f);
floatBtn.animate().translationX(0);
}
}
//关闭SweetSheet弹窗
private void closeSheet(){
if(sheet.isShow()){
//同时将悬浮按钮显示
show();
sheet.dismiss();
}
}
//显示SweetSheet弹窗动画
private void showSheet(){
sheet.toggle();
if(sheet.isShow()){
hide();//关闭悬浮按钮
}
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








