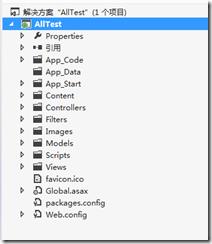
先来了解一下一个asp.net mvc项目的文件结构。
1 项目文件结构一览
2 mvc,顾名思义,一个项目中最重要的就是这三个东西:M(Model,模型),V(View,视图),C(Controller控制器),其关系一般如下,控制器控制模型和视图,模型传数据给视图:
3 控制器就是控制整个逻辑走向的机制,可以对模型数据进行处理,也可以控制呈现在用户眼前的视图。
4 一般来说,一类的操作会放在同一个控制器中,如账号相关则放于AccountController中,里面有各种Action,即一个一个的“动作”,如登录,注册,退出等
5 模型代表数据,就是整个项目用来保存数据的载体,对于常见的增加和修改,可以创建相应的模型,而模型可以验证数据的合法性,如邮件格式,整型,非空等。
4 不同控制器会对应不同的模型,对于一类模型会放在一个文件中,而这个文件中,包含多个模型,如注册模型,登录模型等
5 视图用来呈现给用户的最终视觉效果,但又不限于此,还可做更多的事情;一个控制器对应一个视图的文件夹,一个动作一般对应一个视图文件(后缀是cshtml);其中标出即为登录和注册的视图
6 如果是前面加斜杠的视图,一般为分部视图,即不使用网页模板的视图;那么,网页的模板页在哪里呢?
7 这个模板页的结构如下,一般就是html声明,js及css文件,头部和尾部,最重要的则是body部分(图示)
8 除了mvc之外,还有一些也很重要,如数据库相关(一般结合linq和Entity Framewrok)
9 还有静态图片文件夹
10 css文件夹
11 js文件夹
12 dll引用
13 全局设置和webconfig
14 对于asp.net mvc的项目文件结构就介绍到这里。
本人原创,转载请注明出处。更加视觉排版请移步:http://t.cn/RPKtg9z









![clipboard[1] clipboard[1]](https://img-blog.csdn.net/20140808142340984)
![clipboard[2] clipboard[2]](https://img-blog.csdn.net/20140808142343875)
![clipboard[3] clipboard[3]](https://img-blog.csdn.net/20140808144105929)
![clipboard[5] clipboard[5]](https://img-blog.csdn.net/20140808143914390)
![clipboard[6] clipboard[6]](https://img-blog.csdn.net/20140808144122527)
![clipboard[7] clipboard[7]](https://img-blog.csdn.net/20140808144123900)
![clipboard[8] clipboard[8]](https://img-blog.csdn.net/20140808152819892)
![clipboard[9] clipboard[9]](https://img-blog.csdn.net/20140808152821514)
![clipboard[10] clipboard[10]](https://img-blog.csdn.net/20140808152823449)
![clipboard[11] clipboard[11]](https://img-blog.csdn.net/20140808152825149)
![clipboard[12] clipboard[12]](https://img-blog.csdn.net/20140808160636544)
![clipboard[13] clipboard[13]](https://img-blog.csdn.net/20140808160638026)
![clipboard[14] clipboard[14]](https://img-blog.csdn.net/20140808160432656)
![clipboard[15] clipboard[15]](https://img-blog.csdn.net/20140808160640553)














 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








