routerLink
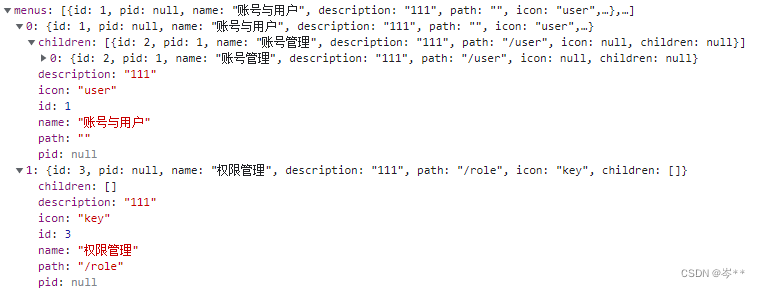
背景:做项目的时候,从数据库中获得不同角色可以使用的菜单,想将这些菜单里的菜单名,路径,icon在侧边栏展示出来,侧边栏中有一级标题和二级标题。获取到的菜单列表如下图:
 一般使用路由跳转是这样的:
一般使用路由跳转是这样的:
[routerLink]="['/user']"
然后我从缓存中取出menus:
import { Component, OnInit,Input } from '@angular/core';
interface itemData {
id:number;
pid:number;
name:string;
description:string;
path:string;
icon:string;
children:childData[];
}
interface childData {
id:number;
pid:number;
name:string;
description:string;
path:string;
icon:string;
}
@Component({
selector: 'app-aside',
templateUrl: './aside.component.html',
styleUrls: ['./aside.component.css']
})
export class AsideComponent implements OnInit {
//获取从父组件中传过来的值
@Input() isCollapsed:any;
public menus:itemData [] = [];//存储从缓存中获取的菜单
constructor() { }
ngOnInit(): void {
let user:any = localStorage.getItem('user');
user = JSON.parse(user);
this.menus = user.menus;
}
}
想在侧边栏去渲染不同的菜单,第一次是这样写的:
<nz-sider nzWidth="200px" nzTheme="light" nzCollapsible [(nzCollapsed)]="isCollapsed" [nzTrigger]="null" class="aside">
<ul nz-menu nzMode="inline" class="sider-menu" *ngFor="let item of menus">
<!-- 包含二级菜单 -->
<li *ngIf="item.children.length>0" nz-submenu nzOpen nzIcon="{{item.icon}}" nzTitle="{{item.name}}">
<ul *ngFor="let child of item.children">
<li nz-menu-item [routerLink]="['{{child.path}}']">{{child.name}}</li>
</ul>
</li>
<!-- 只有一级菜单 -->
<li *ngIf="!item.children.length" nz-menu-item [routerLink]="['{{item.path}}']">
<span nz-icon nzType="{{item.icon}}" nzTheme="outline"></span>
<span>{{item.name}}</span>
</li>
</ul>
</nz-sider>
运行进行路由跳转的时候,控制台直接报找不到path,于是查了资料:
使用插值设置routerLink
看到这个
@InputAngular中的工作方式以及routerLink接受的内容.
routerLink可以接受一个完整的字符串,这是一个绝对的路由器URL,或一个字符串和数字的数组,它相对于你当前的路由(除非第一项以a开头/)
对于@Inputs:
routerLink="foo"意味着您将'foo'字符串发送到输入
[routerLink]="foo"意味着你要发送一个调用foo输入的变量
routerLink="{{foo}}"意味着你要发送一个调用foo输入的变量
[routerLink]="'foo'"意味着您将'foo'字符串发送到输入
[routerLink]="[foo]"意味着您要将一个项目的数组(作为foo变量)发送到输入
[routerLink]="[item.route]"
于是改了一些routerlink:这是最终版:
<nz-sider nzWidth="200px" nzTheme="light" nzCollapsible [(nzCollapsed)]="isCollapsed" [nzTrigger]="null" class="aside">
<ul nz-menu nzMode="inline" class="sider-menu" *ngFor="let item of menus">
<!-- 包含二级菜单 -->
<li *ngIf="item.children.length>0" nz-submenu nzOpen nzIcon="{{item.icon}}" nzTitle="{{item.name}}">
<ul *ngFor="let child of item.children">
<li nz-menu-item [routerLink]="[child.path]">{{child.name}}</li>
</ul>
</li>
<!-- 只有一级菜单 -->
<li *ngIf="!item.children.length" nz-menu-item [routerLink]="[item.path]">
<span nz-icon nzType="{{item.icon}}" nzTheme="outline"></span>
<span>{{item.name}}</span>
</li>
</ul>
</nz-sider>





















 2773
2773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








