前提:后端设置用来排序的字段,并控制升序排序,此处我们使用sortIndex
一,控制每条数据显示的箭头
<template slot="sortIndex" slot-scope="{ row, index }">
<div style="width: 100%;display: flex;justify-content: center">
<Icon type="md-arrow-down" v-if="((paramsSearch.page-1)*paramsSearch.limit+index+1)!=tableData.total" @click.native="downHandle(row,index)" style="cursor: pointer" size="24"/>
<Icon type="md-arrow-up" v-if="index!=0 || paramsSearch.page!=1" @click.native="upHandle(row,index)" style="cursor: pointer" size="24"/>
</div>
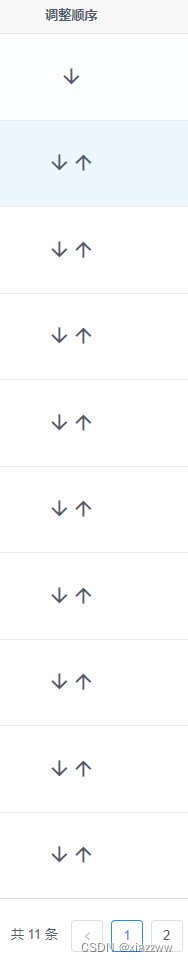
</template>效果:
2,点击排序,调用接口修改变化(调换)两条数据里的sortIndex属性值
此处有两个临界值的判断处理:: ①.第一页数据的最后一条 ②.第二页数据的第一条
/**
* 排序-向下
*/
downHandle(row,index){
let arr=[]
if(index==this.paramsSearch.limit-1){
let params=JSON.parse(JSON.stringify(this.paramsSearch))
params.page+=1
findNewsPageAPI(params).then(res=>{
if(res.success){
arr.push({newsId:this.tableData.data[index].newsId,sortIndex:res.result.records[0].sortIndex})
arr.push({newsId:res.result.records[0].newsId,sortIndex:this.tableData.data[index].sortIndex})
updateNewsSortAPI(arr).then(res=>{
if(res.success){
this.searchHandle()
this.$Message.success('成功')
}else{
this.$Message.error('失败')
}
})
}
})
}else{
arr.push({newsId:this.tableData.data[index].newsId,sortIndex:this.tableData.data[index+1].sortIndex})
arr.push({newsId:this.tableData.data[index+1].newsId,sortIndex:this.tableData.data[index].sortIndex})
updateNewsSortAPI(arr).then(res=>{
if(res.success){
this.searchHandle()
this.$Message.success('成功')
}else{
this.$Message.error('失败')
}
})
}
},/**
* 排序-向上
*/
upHandle(row,index){
let arr=[]
if(index==0){
let params=JSON.parse(JSON.stringify(this.paramsSearch))
params.page-=1
findNewsPageAPI(params).then(res=>{
if(res.success){
arr.push({newsId:this.tableData.data[index].newsId,sortIndex:res.result.records[res.result.records.length-1].sortIndex})
arr.push({newsId:res.result.records[res.result.records.length-1].newsId,sortIndex:this.tableData.data[index].sortIndex})
updateNewsSortAPI(arr).then(res=>{
if(res.success){
this.searchHandle()
this.$Message.success('成功')
}else{
this.$Message.error('失败')
}
})
}
})
}else{
arr.push({newsId:this.tableData.data[index].newsId,sortIndex:this.tableData.data[index-1].sortIndex})
arr.push({newsId:this.tableData.data[index-1].newsId,sortIndex:this.tableData.data[index].sortIndex})
updateNewsSortAPI(arr).then(res=>{
if(res.success){
this.searchHandle()
this.$Message.success('成功')
}else{
this.$Message.error('失败')
}
})
}
},





















 7215
7215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








