1
package.json

2
2.1 package.json
{
"scripts": {
"start": "http-server -a 0.0.0.0 -p 8000"
}
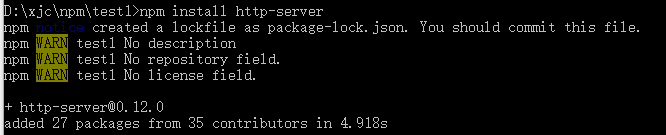
}2.2命令:npm install http-server

这时候的 package.json
{
"scripts": {
"start": "http-server -a 0.0.0.0 -p 8000"
},
"dependencies": {
"http-server": "^0.12.0"
}
}2.3 创建主页
<html>
<head>
<title>test</title>
</head>
<body>
hello word
<body>
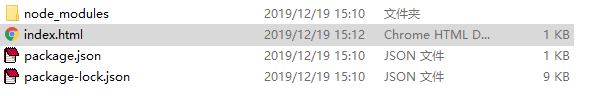
</html>文件结构

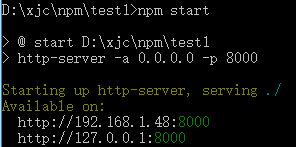
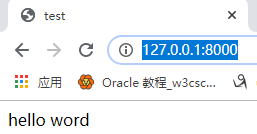
2.4 运行效果
执行命令:npm start

浏览器输入:http://127.0.0.1:8000/























 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








