1.概要
有些时候,使用gridView会很麻烦,使用自定义的控件会方便的多,但是自定义的list型控件,对新加入的控件放置的位置如何处理呢,如过能自动的往后面的位置放就好了,但实际不是这样,那么这个问题关键就是要把一组控件的位置关系处理好。
关键代码摘要
t.Location = new Point(12, 15 + i * 40);2.代码

using System.Windows.Forms;
namespace DataGridView试验
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
}
} 
using System.Drawing;
using System.Windows.Forms;
namespace DataGridView试验
{
public partial class UserGroupMy : UserControl
{
public UserGroupMy()
{
InitializeComponent();
fun();
}
private void fun()
{
for (int i = 0; i < 3; i++)
{
UserControl1 t = new UserControl1();
t.Text = i.ToString();
t.Name = t + "_" + i;
t.Location = new Point(12, 15 + i * 40);
控件列表.Controls.Add(t);
}
}
}
}

using System.Windows.Forms;
namespace DataGridView试验
{
public partial class Form1 : Form
{
int index = 0;
public Form1()
{
InitializeComponent();
}
}
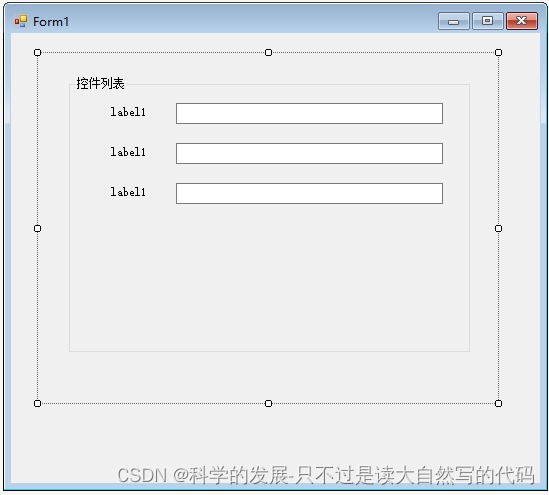
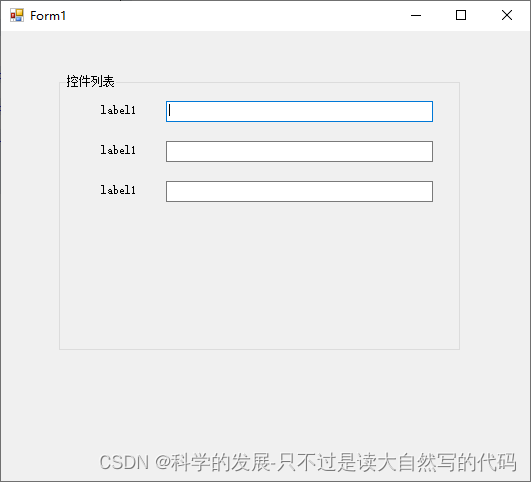
}3.运行结果

4.源码






















 9364
9364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








