一 理论:不多说了
MVVM( Model-View-ViewModel )

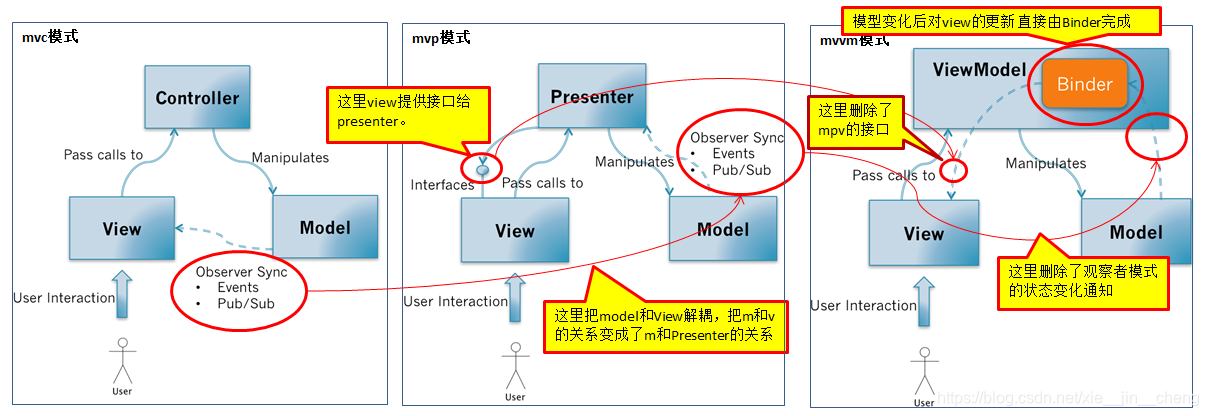
图说mvc/mvp/mvvm的关系
MVC、MVP、MVVM的特点和关系
android中MVC/MVP的解耦方法学习笔记
二 环境准备
android {
dataBinding{
enabled true
}
}
三 实验过程
1设置实体类
package com.example.mvvmtest;
public class User {
private String firstName;
private String lastName;
public User(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public String getFirstName() {
return this.firstName;
}
public String getLastName() {
return this.lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
}
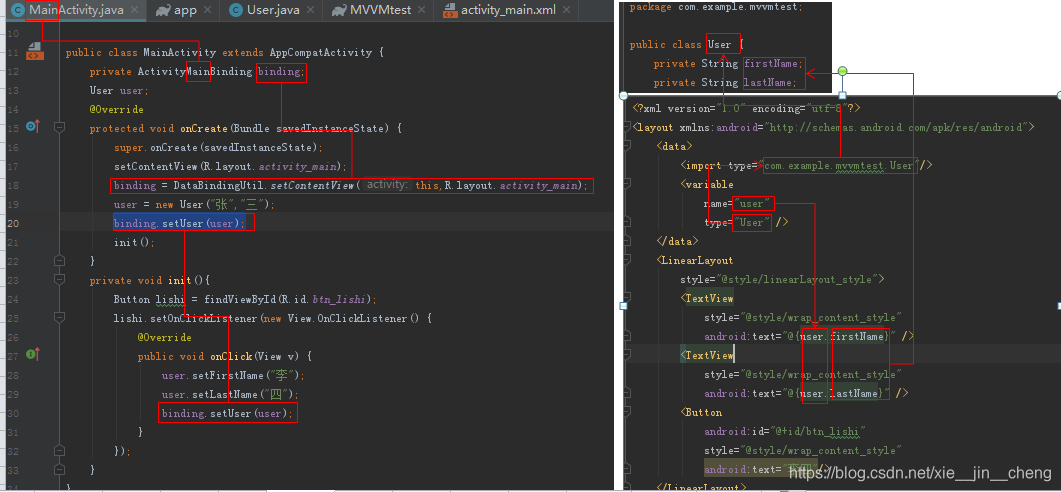
2.创建activity(这里需要注意注释的部分后添加,ActivityMainBinding需要编译一次才能生成)
这名称=Activity+X+Binding
package com.example.mvvmtest;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.mvvmtest.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
//private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
}
}
3.设置activy的xml(注意这里用到的User类,这之后再编译才能生成ActivityMainBinding )
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<import type="com.example.mvvmtest.User"/>
<variable
name="user"
type="User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.lastName}"
android:textSize="25sp" />
</LinearLayout>
</layout>
4.编译,添加如下代码(这时候ActivityMainBinding 才有效)
package com.example.mvvmtest;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.mvvmtest.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
User user;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
user = new User("张","三");
binding.setUser(user);
init();
}
private void init(){
Button lishi = findViewById(R.id.btn_lishi);
lishi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
user.setFirstName("李");
user.setLastName("四");
binding.setUser(user);
}
});
}
}
5.运行效果
1.显示张三

2.变更李四(点击李四)

6.总结
1.Activity*Binding 经设置后模型和xml后才会编译生成
2.模型向视图写入的时机是,binding.setUser(user)。
3.该模式在这里的明显价值就是只更新模型就行了,模型向视图写入的过程有框架自动完成。
4.如果先更新视图呢,由视图到模型页是自动的吗?这个我还没有确定。
7.关系分析图























 2058
2058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








