
很多小伙伴应该都对AI绘画非常感兴趣吧,它只需要根据我们输入的文本内容信息就可以将其自动生成图片内容,对于从事设计行业的小伙伴来说,是一个创作灵感来源,我们可以借助它来生成风格迥异的图案,从中寻找灵感,从而设计出让自己满意的作品。那你们想知道文字如何生成图片的吗?感兴趣的小伙伴,快将这篇文章收藏起来吧。

【方法一】借助一键AI绘画来实现
一键AI绘画是一款功能丰富的图片生成编辑软件,它为我们提供了AI绘画、图片格式转换、图片编辑、图片处理等工具。其中它的AI绘画特效工具就可以帮助我们实现文字转图片的操作。我们可以通过所输入法文本信息以及所导入的风格参考图来生成一幅风格独特,富有自己鲜明特点的图片。如果需要对同个文本内容生成多张不同图片文件时,还可以通过自由选定图片数量来实现多张图片生成的操作哦。
【操作步骤】
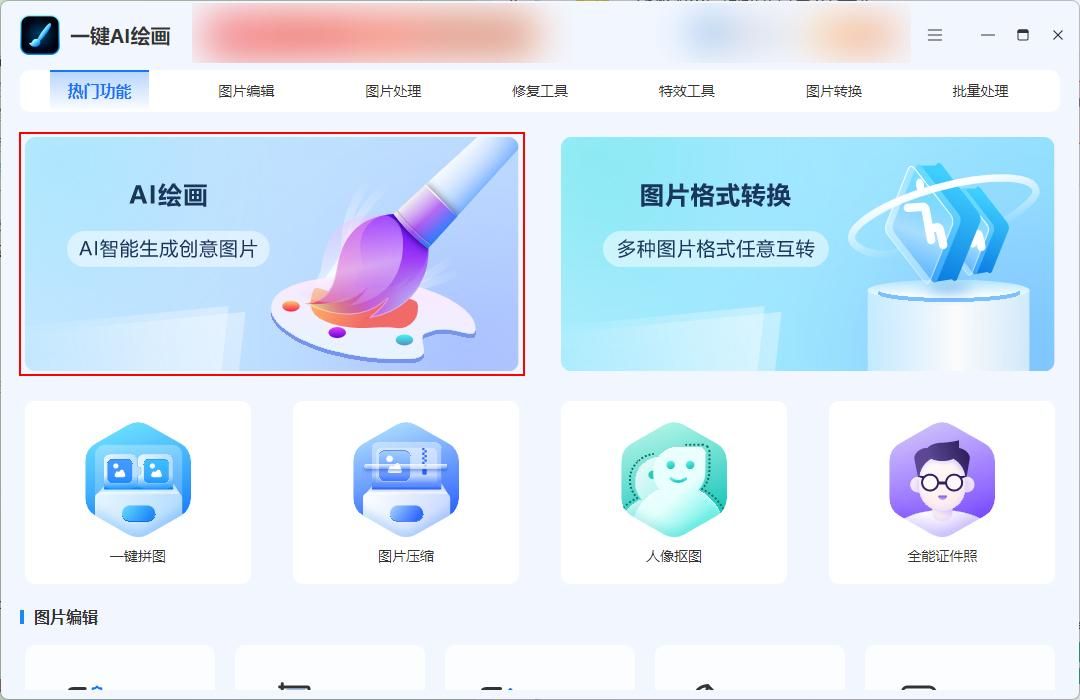
步骤一:打开软件,在软件首页中点击【AI绘画】按钮。

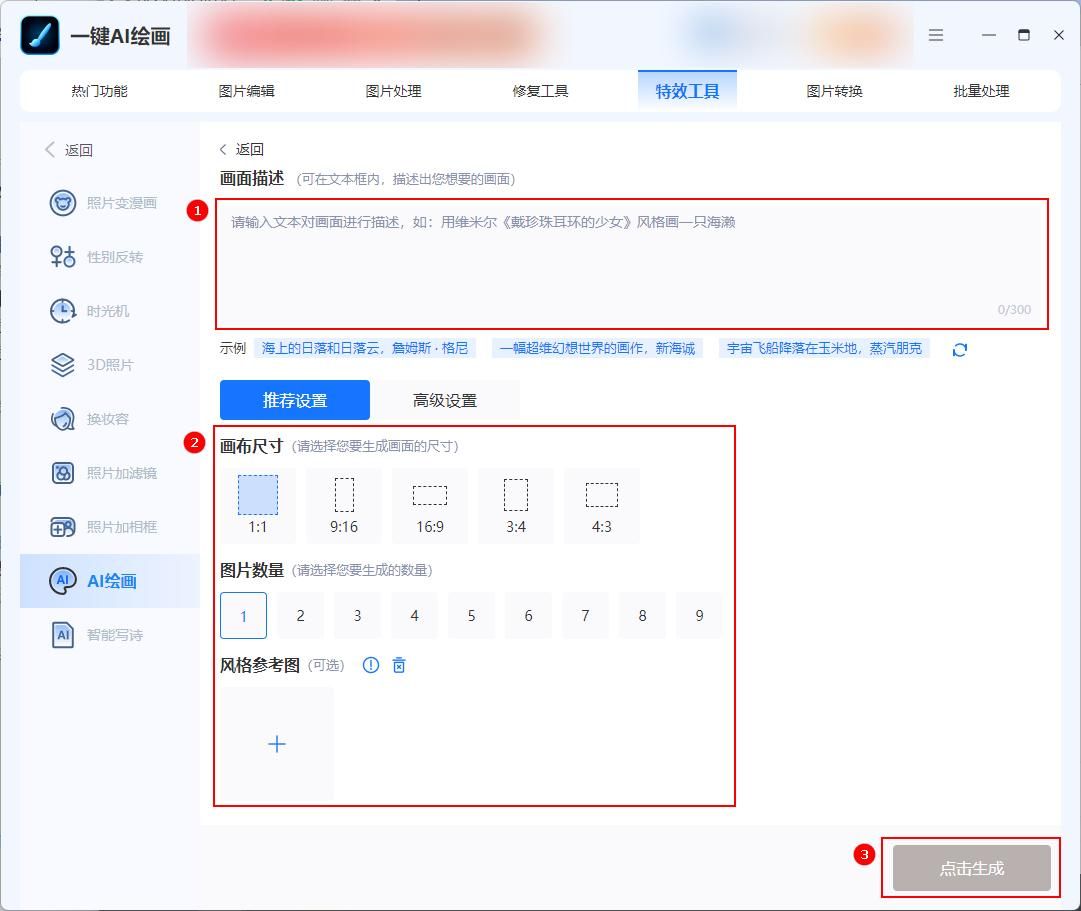
步骤二:在进入到AI绘画中的特效工具界面后,在【画面描述】下方的文本框内,描述想要制作的图片内容,接着在根据自己的需求选择【画布尺寸】、【图片数量】等参数,设置完毕后,点击【立即生成】按钮即可。

【方法二】借助一键Midjourney来实现
Midjourney是一款在线的智能AI绘画工具,我们只需要通过所输入的文本内容,就能通过人工智能绘制出相对应的图片文件,且其生成速度只需在1分钟左右。不过由于该软件是由国外公司开发的,因此在加载的过程会比较漫长,且该软件界面为全英文模式,对于英语基础较为薄弱的小伙伴来说,使用起来会比较困难。
【操作步骤】
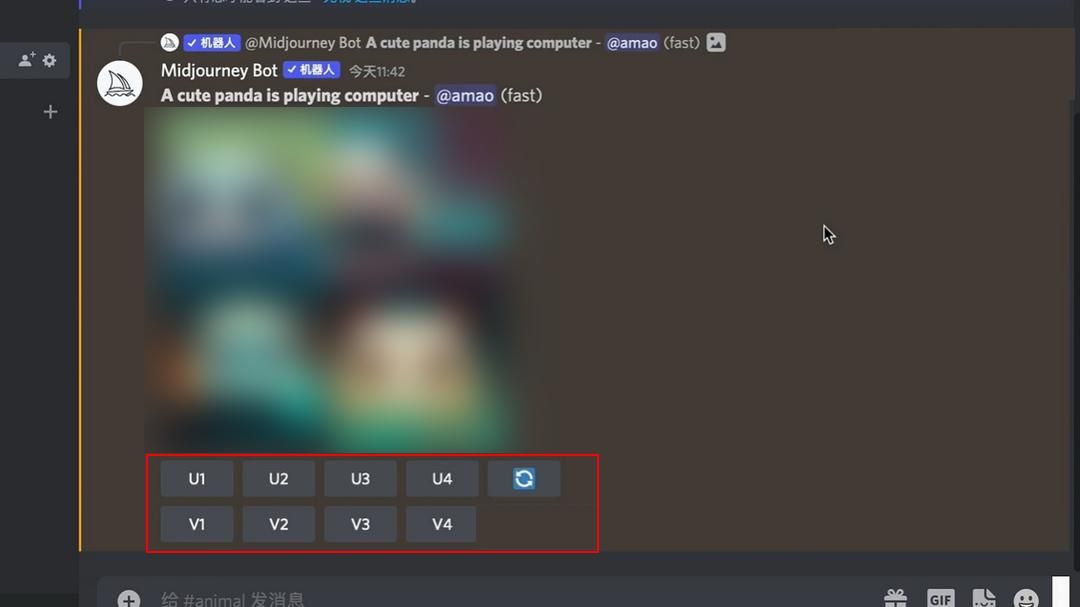
步骤一:在浏览器中打开该网站,然后在页面下方的方框内输入【/imagine】,接着在后面输入文本内容并发送。

步骤二:在发送完成后,服务器将会自动将其转换成图片,如果想对所生成的图片进一步细化的话,可以选择【U】开头的按钮。如果想在该图片的基础上做一些变化的话,点击【V】开头的按钮即可。

【方法三】借助一键Ai Art Generator来实现
Ai Art Generator是一款拥有高科技的智能插画软件,它为我们提供了各种各样的素材以及模板,让我们在AI绘画创作的过程中也能享受便利的服务,能够基本满足我们的AI绘画需求。不过需要注意的是,在进行图片描述时,如果使用了非英语的语种,会出现绘图失败或者制作出来的图片内容与文字信息不符的情况。
【操作步骤】
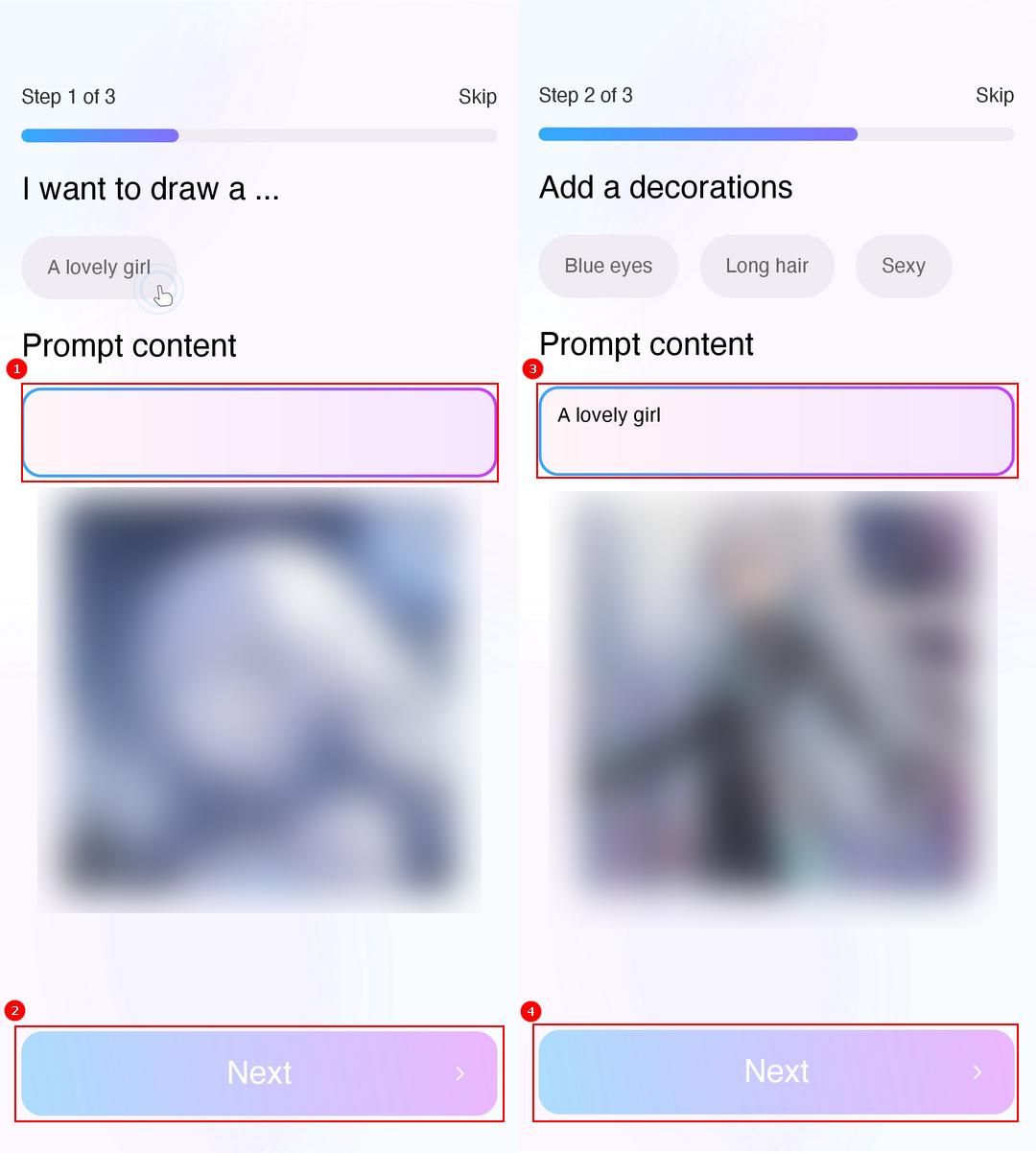
步骤一:打开软件,在【Prompt content】框内输入文本内容,接着选择【Next】按钮。如果,对生成出来的图片不太满意的话,可以在【Prompt content】框对其添加细节要求,然后在点击【Next】按钮,进行图片生成操作。

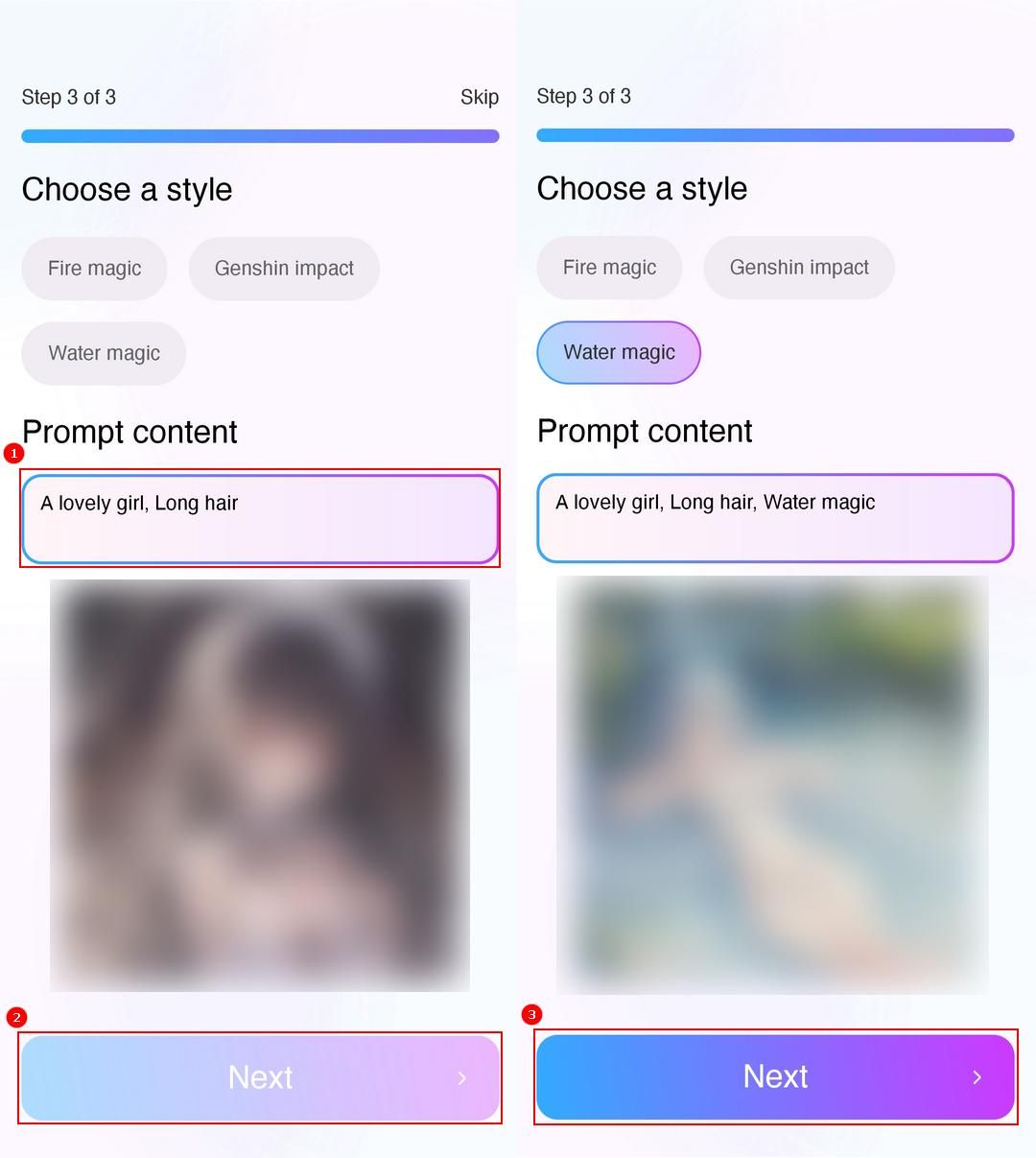
步骤二:如果需要对图片在进一步细化描述的话,可以在【Prompt content】框内输入文本内容。如果觉得图片已经达到要求了,则点击【Next】按钮即可。

看完这篇文章,大家应该都知道文字如何生成图片了吧,如果你还有其他好用的方法,欢迎在评论区里进行留言分享哦。







 文章介绍了三种利用AI将文字转化为图片的方法,包括一键AI绘画软件,提供多种工具和特效;Midjourney在线工具,快速生成图片但可能有语言障碍;以及AiArtGenerator,提供素材和模板支持,但非英语描述可能出错。这些工具能帮助设计者获取灵感和创建独特的图像。
文章介绍了三种利用AI将文字转化为图片的方法,包括一键AI绘画软件,提供多种工具和特效;Midjourney在线工具,快速生成图片但可能有语言障碍;以及AiArtGenerator,提供素材和模板支持,但非英语描述可能出错。这些工具能帮助设计者获取灵感和创建独特的图像。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








