目录
一、后端项目配置优化
(一)修改后端服务器跨域拦截器配置
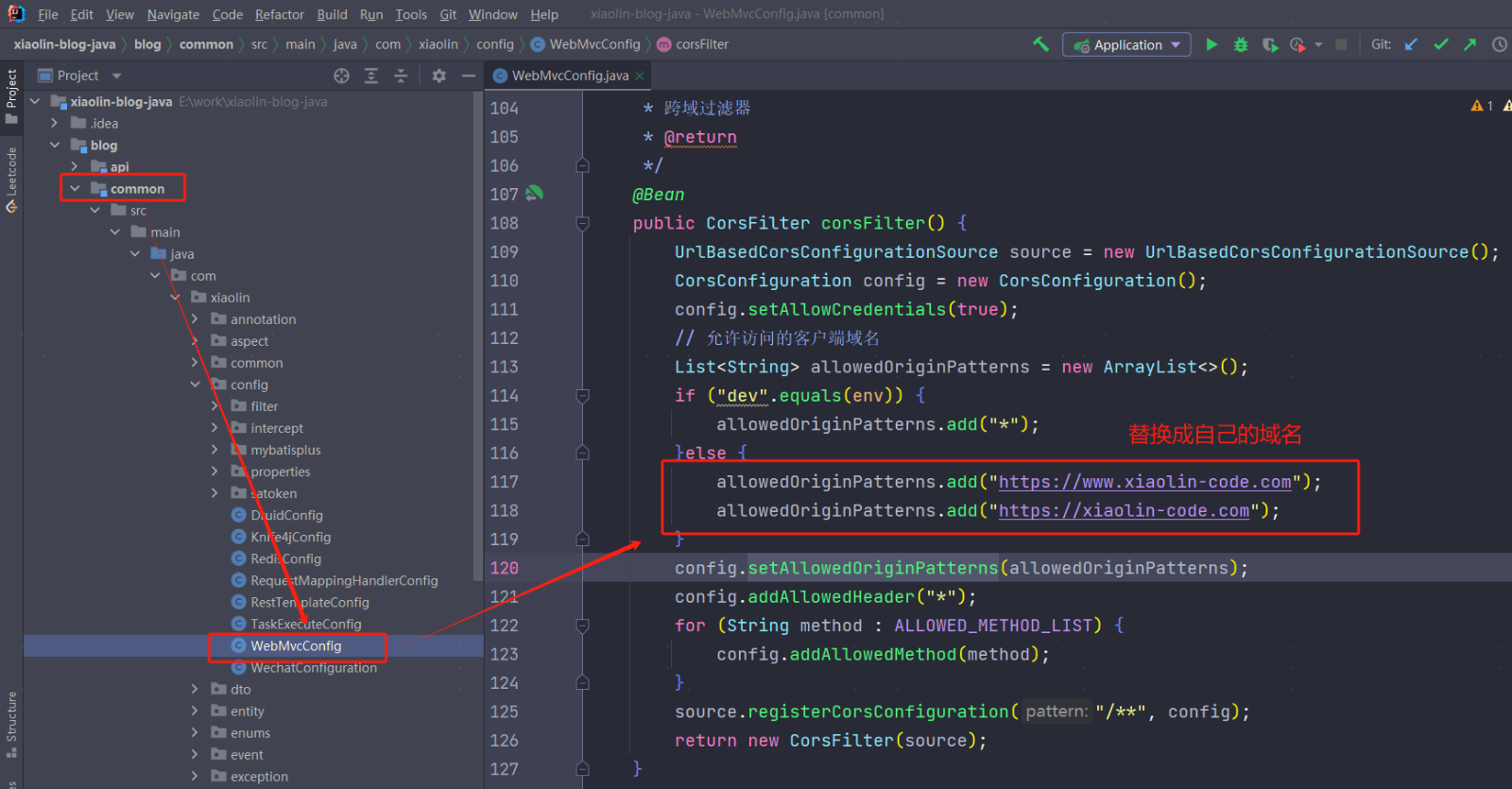
打开后端项目找到common包下WebMvcConfig配置类,找到跨域过滤器。设置生产环境允许跨域请求的来源,将下图红框部分替换成自己的域名,如果不设置可能导致前端项目不能正常访问到后端接口。

(二)文件上传配置
这里以本地文件存储为例,如果需要接入阿里云、七牛云等第三方的oss文件存储,则以第三方官方文档为准做适配改造。
首先,登录服务器,在/www/xiaolin_blog目录下新建file目录,用于存储博客上传的图片、视频等文件。
mkdir /www/xiaolin_blog/file #创建file目录
接着,修改后端项目生产配置文件application-prod.yml中的服务器上传文件地址,修改成file目录所在路径。
upload-folder: /www/xiaolin_blog/file/
最后,修改后,记得重新打包发布后端项目,使配置生效。
二、nginx配置
文件成功上传到服务器指定目录下后,如果我们想访问该目录下的指定文件资源,则需要对nginx进行配置,才能够正常访问到。
输入以下命令打开nginx配置文件。
vim usr/local/nginx/conf/nginx.conf根据自己的实际需求,添加或修改文件单次上传允许的大小配置。
#配置文件允许上传大小,这里设置了100m
client_max_body_size 100m;
找到https配置,添加以下web端资源访问映射配置,编辑好后,按键盘ESC键,然后输入:wq 保存退出。
location /file/ {
autoindex on;# 启用目录
autoindex_exact_size on;#显示文件大小
autoindex_localtime on;#文件打开时间
alias /www/xiaolin_blog/file/;#文件、图片所在的目录 注意目录后面一定带 '/'
}
修改nginx配置后,输入以下命令重启nginx。
./usr/local/nginx/sbin/nginx -s reload
三、博客管理后台配置
博客admin端发布成功后,登录后台,找到系统配置菜单,图片文件上传方式选择本地,本地文件存储->本地文件域名填入https://你的域名/file/,完成后点击修改按钮。


四、文件上传和访问验证
完成以上三步后,登录博客admin端,找到网站配置菜单。打开F12,随便上传一张图片,查看上传接口是否能正常返回和成功访问该图片。

登录服务器,在/www/xiaolin_blog/file/目录下,查看文件是否真的上传成功。

至此,本地文件上传和访问配置完成。
五、结语
扫下方二维码关注或访问个人网站 https://www.xiaolin-code.com/,第一时间获取最新文章更新。






















 7831
7831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








